DxDropDownListEditorBase<TData, TValue>.Data Property
Specifies a strongly typed collection that supplies data for the editor.
Namespace: DevExpress.Blazor.Base
Assembly: DevExpress.Blazor.v24.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(null)]
[Parameter]
public IEnumerable<TData> Data { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| IEnumerable<TData> | null | A data collection. |
Remarks
Strongly Typed Collection
ComboBox
Use the Data property to bind the ComboBox to a strongly typed collection or enumeration. Initialize this object in the OnInitialized lifecycle method or before this method is invoked.
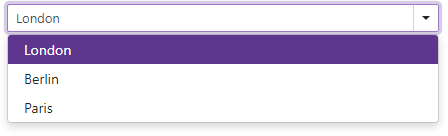
The following sample demonstrates how to bind the ComboBox to an array of string values:
<DxComboBox Data="@(new string[] { "London", "Berlin", "Paris" })"></DxComboBox>

You can also set the Data property to the name of a variable that stores the data collection.
<DxComboBox Data="@Cities" @bind-Value="@Value"></DxComboBox>
@code {
IEnumerable<string> Cities = new List<string>() {
"London",
"Berlin",
"Paris",
};
string Value { get; set; }
}
Use the DataAsync property instead of the Data property if a strongly typed collection is loaded asynchronously (for instance, from an HTTP request). Use the CustomData property if your data is stored on a remote service and is loaded through a Web API.
TagBox
Use the Data property to bind the TagBox to a strongly typed collection. Initialize this collection in the OnInitialized lifecycle method or before this method is invoked. The corresponding data items are displayed in the editor’s drop-down list.
The editor’s tags are specified by the Tags property. Once a user selects an item from the drop-down list, the corresponding item is hidden from the list and added to the editor’s tags. To display selected items, set HideSelectedItems to false.
To allow users to specify custom tags that are not stored in a bound data source, set the AllowCustomTags property to true.
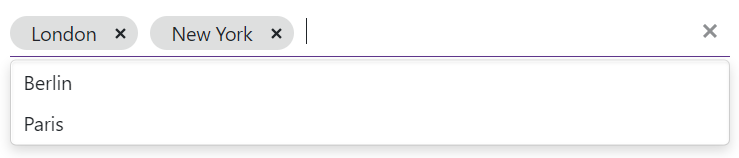
<DxTagBox Data="@Cities"
NullText="Select city..."
TData="string"
TValue="string"
AllowCustomTags="true"
@bind-Tags="@Tags"
ClearButtonDisplayMode="DataEditorClearButtonDisplayMode.Auto"/>
@code {
IEnumerable<string> Cities { get; set; } = new List<string>() {
"London",
"Berlin",
"Paris"
};
IEnumerable<string> Tags { get; set; } = new List<string>() {
"London",
"New York"
};
}

Use the DataAsync property instead of the Data property if a strongly typed collection is loaded asynchronously (for instance, via an HTTP request). Use the CustomData property if your data is stored on a remote service and is loaded through a Web API.
Custom Object Collection
You can bind the ComboBox or TagBox to a data collection (Data) that stores custom objects (IEnumerable<CustomType>). The ComboBox’s Value property and TagBox’s Values collection can also contain custom objects. In this case, you need to override the following methods for your custom object:
GetHashCode. The ComboBox/TagBox uses hash codes to compare items. Override this method to make sure that compared objects have the same hash code.
Equals. The default
Equalsmethod determines whether two object instances are equal. The compared items will not be equal if they are different instances (even if they have exactly the same properties). As a result, the component will not display the selected items.
You also need to set the TextFieldName property. It specifies the custom object’s field name that returns strings to be shown in the ComboBox/TagBox drop-down window. If the TextFieldName property is not specified, the ComboBox/TagBox component searches for a Text field in the data source and uses this field as a text field. Otherwise, the ComboBox/TagBox is populated with CustomType.ToString() values
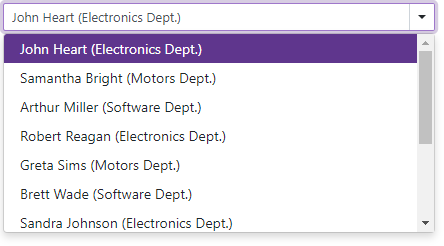
ComboBox
@using BlazorApp.Data
<DxComboBox Data="@Staff.DataSource"
@bind-Value="@SelectedPerson"
TextFieldName="@nameof(Person.Text)"
AllowUserInput="true">
</DxComboBox>
@code {
Person SelectedPerson { get; set; } = Staff.DataSource[0];
}

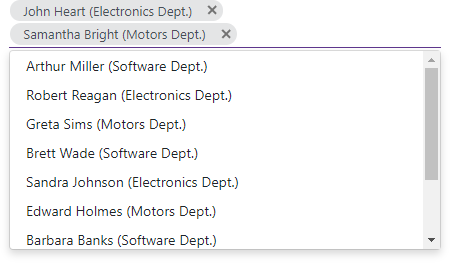
TagBox
@using BlazorApp.Data
<DxTagBox Data="@Staff.DataSource"
@bind-Values="@SelectedStaff"
TextFieldName="@nameof(Person.Text)">
</DxTagBox>
@code {
IEnumerable<Person> SelectedStaff { get; set; } = new List<Person>() { Staff.DataSource[0] };
}

Bind to an Enumeration
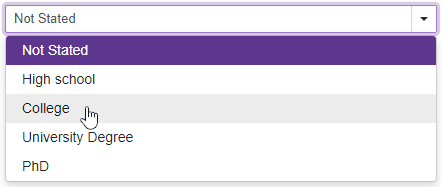
To bind the ComboBox to an enumeration, create a wrapper class that obtains Enum values and passes them to the component’s Data property. For instance, you want to show the following enumeration items in the ComboBox:
using System.ComponentModel.DataAnnotations;
public enum EducationType {
[Display(Name = "Not Stated")]
NoInfo = 0,
[Display(Name = "High school")]
School = 1,
[Display(Name = "College")]
College = 2,
[Display(Name = "University Degree")]
UniversityDegree = 3,
[Display(Name = "PhD")]
PhD = 4
}
To do this, declare a wrapper class with two properties:
public class EducationDegree {
// Specifies an enumeration value
public EducationType Value { get; set; }
// Specifies text to display in the ComboBox
public string DisplayName { get; set; }
}
Create a generic extension method that gets the Display attribute’s Name value from the enumeration’s item.
using System;
using System.Linq;
using System.Reflection;
public static class Extensions {
public static TAttribute GetAttribute<TAttribute>(this Enum enumValue)
where TAttribute : Attribute {
return enumValue.GetType()
.GetMember(enumValue.ToString())
.First()
.GetCustomAttribute<TAttribute>();
}
}
Add the ComboBox to a project and override the OnInitialized lifecycle method that creates a match between integer and string values of the enumeration’s item.
@using System.ComponentModel.DataAnnotations;
@using Education.Data
<DxComboBox Data="EducationDegrees"
TextFieldName="@nameof(EducationDegree.DisplayName)"
ValueFieldName="@nameof(EducationDegree.Value)"
@bind-Value="@Value"
AllowUserInput="true"></DxComboBox>
@code {
public List<EducationDegree> EducationDegrees { get; set; } = new List<EducationDegree>();
int Value { get; set; } = 0;
protected override void OnInitialized() {
//...
EducationDegrees = Enum.GetValues(typeof(EducationType))
.OfType<EducationType>()
.Select(t => new EducationDegree()
{
Value = t,
DisplayName = t.GetAttribute<DisplayAttribute>().Name
}).ToList();
base.OnInitialized();
}
}