Sort Data in Blazor TreeList
- 10 minutes to read
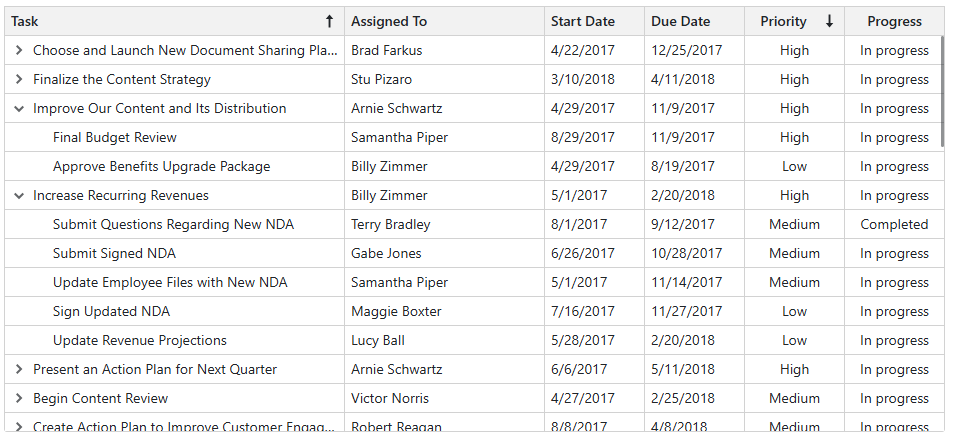
The TreeList can sort data by multiple columns. The sort glyph indicates the current sort order (ascending or descending).

The sort algorithm is applicable to data types that implement the IComparable interface. If a column data type does not support this interface, implement a custom sort algorithm.
Sort Data in the UI
The following user operations are available:
- Click a column header to sort data in ascending order and clear sort criteria for all other columns. Subsequent clicks reverse the sort order.
- Hold Shift and click column headers to sort data by multiple columns.
- Hold Ctrl and click a column header to clear sorting by this column.
Users can focus a column header and press Space, Shift+Space, or Ctrl+Space to change sort settings. Refer to the following topic for more information on keyboard shortcuts: Keyboard Support in Blazor TreeList.
You can use the following properties to prohibit end-user data sorting operations:
- DxTreeList.AllowSort
- Specifies whether users can sort treelist data.
- DxTreeListDataColumn.AllowSort
- Specifies whether users can sort data by the current column.
The following code snippet sorts data by the Task column and prevents users from clearing sort settings:
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList @ref="TreeList" Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" SortIndex="0" AllowSort="false" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
ITreeList TreeList { get; set; }
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}
Sort Data in Code
Specify Initial Sort Settings
You can use the following properties to specify a data column’s initial sort settings:
- SortOrder
- Specifies the column’s sort order (ascending or descending).
- SortIndex
- Specifies the column’s index among sorted columns. If the property is set to
-1, TreeList data is not sorted by this column.
<DxTreeList @ref="TreeList" Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" SortIndex="0"
SortOrder="TreeListColumnSortOrder.Descending" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
Sort Data at Runtime
You can sort TreeList data at runtime in the following ways:
Use a column’s SortIndex property to specify whether the column takes part in sorting and at which level.
Note that you need to enclose your code between BeginUpdate and EndUpdate method calls to change values of TreeList component parameters outside the TreeList component markup. Otherwise, an exception occurs.var column = TreeList.GetDataColumns().First(i => i.FieldName == "EmployeeName"); TreeList.BeginUpdate(); column.SortIndex = 0; column.SortOrder = TreeListColumnSortOrder.Descending; TreeList.EndUpdate();Call SortBy methods.
TreeList.SortBy("EmployeeName"); TreeList.SortBy("Name", TreeListColumnSortOrder.Descending); TreeList.SortBy("StartDate", TreeListColumnSortOrder.Descending, 2);
Clear Sorting at Runtime
You can clear data sorting in the following ways:
- Call the ClearSort() method to clear all active sort criteria.
- Set a column’s SortIndex property to
-1to exclude the column from active sort criteria. Note that you need to enclose your code between BeginUpdate and EndUpdate method calls to change values of TreeList component parameters outside the TreeList component markup. Otherwise, an exception occurs. - Call the SortBy(String, TreeListColumnSortOrder, Int32) method and pass
-1as thesortIndexparameter to exclude the specified column from active sort criteria.
Sort Data by Value or Display Text
The TreeList sorts column data by values unless the column editor is a combo box with specified text and value field names. In the latter case, the TreeList sorts column data by display text strings.
Set a column’s SortMode property to Value or DisplayText to switch between sort modes.
<DxTreeListDataColumn FieldName="Country" SortMode="TreeListColumnSortMode.DisplayText">
Custom Sorting
The TreeList allows you to apply a custom sorting algorithm to column data. Follow the steps below to implement this functionality:
- Set a column’s SortMode property to
Custom. - Handle the CustomSort event to implement custom sorting logic. The event allows you to compare two rows and specify the comparison result. You can use Value1 and Value2 properties to compare row values in the processed column or call GetRow1Value(String) and GetRow2Value(String) methods to get row values in other columns.
- Set the Handled property to
trueto indicate that the current comparison operation is handled.
The following code snippet sorts the Name column by mass.
@inject SpaceObjectDataProvider SpaceObjectDataProvider
<DxTreeList Data="TreeListData" ChildrenFieldName="Satellites" CustomSort="TreeList_CustomSort">
<Columns>
<DxTreeListDataColumn FieldName="Name" SortMode="TreeListColumnSortMode.Custom" />
<DxTreeListDataColumn FieldName="TypeOfObject" Caption="Type" />
<DxTreeListDataColumn FieldName="Mass10pow21kg" Caption="Mass, kg" DisplayFormat="N2">
<HeaderCaptionTemplate>Mass, 10<sup>21</sup> × kg</HeaderCaptionTemplate>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="MeanRadiusInKM" Caption="Radius, km" DisplayFormat="N2"/>
<DxTreeListDataColumn FieldName="Volume10pow9KM3" DisplayFormat="N2">
<HeaderCaptionTemplate>Volume, 10<sup>9</sup> × km<sup>3</sup></HeaderCaptionTemplate>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="SurfaceGravity" DisplayFormat="N2">
<HeaderCaptionTemplate>Gravity, m/s<sup>2</sup></HeaderCaptionTemplate>
</DxTreeListDataColumn>
</Columns>
</DxTreeList>
@code {
object TreeListData { get; set; }
protected override async Task OnInitializedAsync() {
TreeListData = SpaceObjectDataProvider.GenerateData();
}
void TreeList_CustomSort(TreeListCustomSortEventArgs e) {
if (e.FieldName == "Name") {
var mass1 = (double)e.GetRow1Value("Mass10pow21kg");
var mass2 = (double)e.GetRow2Value("Mass10pow21kg");
e.Result = mass2.CompareTo(mass1);
e.Handled = true;
}
}
}

Limitations
When the TreeList is bound to the GridDevExtremeDataSource or loads data on demand, sort operations cancel incomplete “select all” and “deselect all” processes.
When data is sorted, the TreeList cannot guarantee a specific drop position after drag-and-drop operations and internally switches the DropTargetMode property to
Component.
Related API
This section contains a comprehensive sorting-related API reference.
| TreeList API member | Type | Description |
|---|---|---|
| AllowSort | Property | Specifies whether users can sort treelist data. |
| ClearSort() | Method | Clears sorting. |
| GetSortedColumns() | Method | Gets the collection of sorted columns. |
| SortBy | Method | Sorts data by column values. |
| CustomSort | Event | Allows you to implement custom logic used to sort data in the TreeList. |
| Column API member | Type | Description |
|---|---|---|
| AllowSort | Property | Specifies whether users can sort data by the current column. |
| SortIndex | Property | Specifies the column’s index among sorted columns. If the property is set to -1, TreeList data is not sorted by this column. |
| SortMode | Property | Specifies whether the TreeList sorts column data by values or uses custom sort logic. |
| SortOrder | Property | Specifies the column’s sort order (ascending or descending). |
| SortIndexChanged | Event | Fires when the column’s sort index changes. |
| SortOrderChanged | Event | Fires when the column’s sort order changes. |