Add Components to the Toolbox
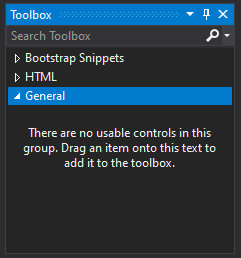
The default Visual Studio Toolbox for Blazor displays HTML components and Bootstrap snippets. Press Ctrl+Alt+X or choose View → Toolbox to open this window.

You can add DevExpress components for Blazor to the Toolbox. To do this, follow the steps below:
Right-click in the Toolbox area and select Add tab from the context menu. Specify a name for the created section (for example, DevExpress Blazor Components), and press Enter.

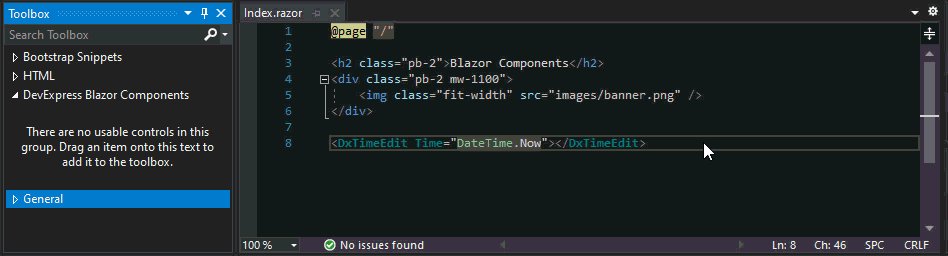
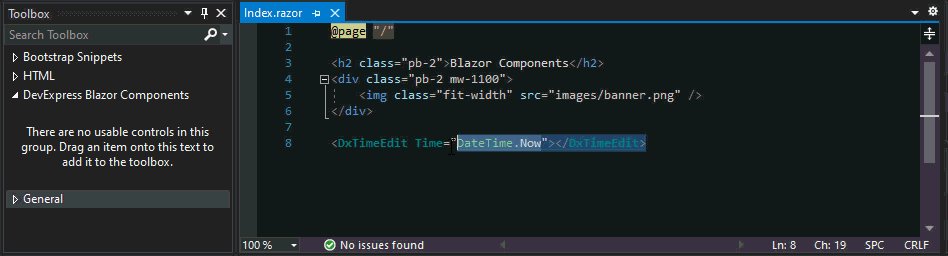
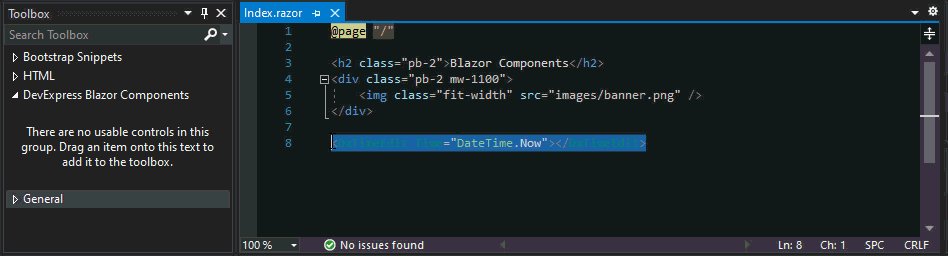
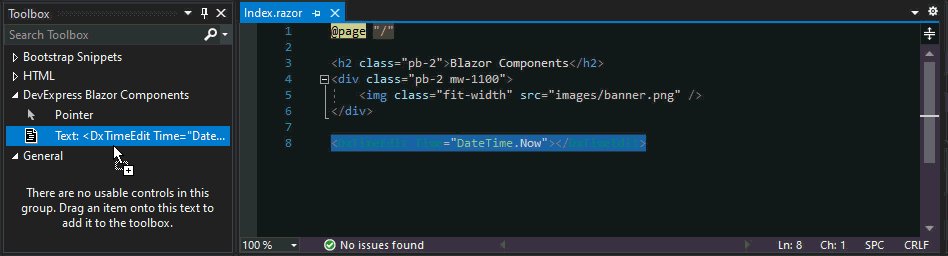
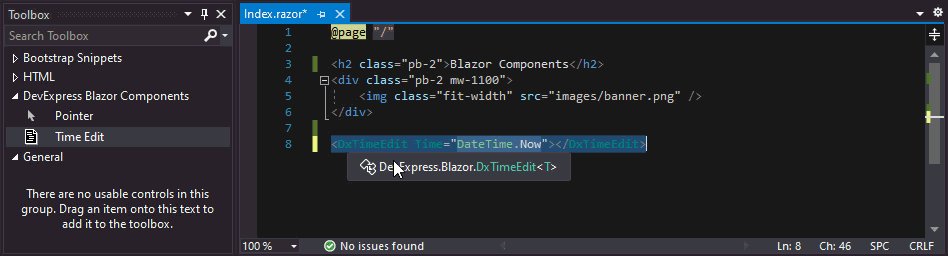
Open a code editor and type a code snippet that contains a Blazor component (for example, Time Edit). Select this code and drag-and-drop it to the Toolbox window.

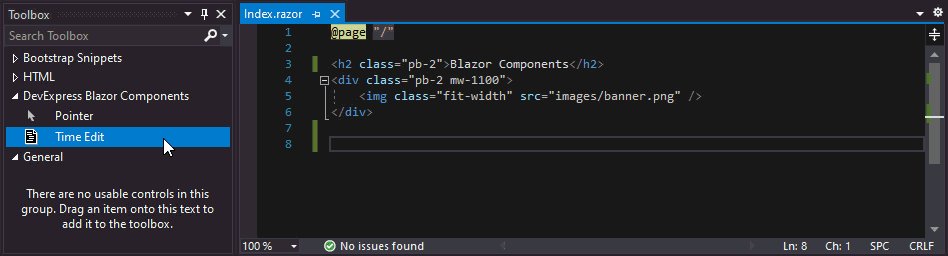
The Toolbox generates the item name based on the code. You can rename the item to make it more human-readable (for example, Time Edit).

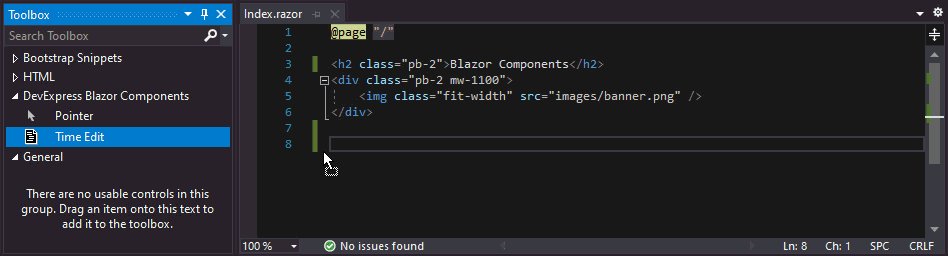
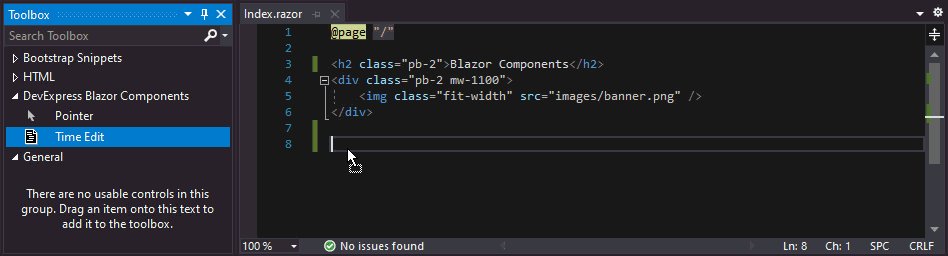
You can now drag the Toolbox item from the Toolbox to the code editor.

You can also use CodeRush Templates to insert popular DevExpress Blazor components into your code.