Date and Time Mask Types
- 12 minutes to read
The date-time, date-time offset, date only, and time only masks are similar and have the same functionality. Masks of both types allow users to enter only date and/or time values and support Gregorian, Korean, Taiwanese, and Thai Buddhist calendars. The difference is that date-time offset masks store time offsets from Coordinated Universal Time (UTC) and allow users to change the offset values.
This topic describes date-time and date-time offset masks. For information on other mask types, refer to the following topic: Masks.
Date-Time Masks
You can apply date-time input masks to the Date Edit, Time Edit, and Masked Input components. Mask behavior can differ depending on the client computer’s culture settings.

Apply a Date-Time Mask
Before you apply a date-time mask to an editor, make sure that the editor meets the following requirements:
- DxDateEdit
- The Date property is set to a DateTime object.
- DxMaskedInput
- The Value property is set to a DateTime object or a compatible String (for instance, “11/09/2022”). In the latter case, set the MaskMode property to
DateTime.
To apply a date-time mask, assign a predefined or custom pattern to the component’s Mask property:
<DxMaskedInput @bind-Value="@Date"
Mask="@DateTimeMask.ShortDate">
<DxDateTimeMaskProperties UpdateNextSectionOnCycleChange="true" />
</DxMaskedInput>
@code{
DateTime Date { get; set; } = DateTime.Now;
}
The DxDateTimeMaskProperties component allows you to customize mask-related settings. Refer to the following section for more information: Mask Settings.
Date-Time Offset Masks
The Date Edit and Masked Input components support date-time offset input masks. Mask behavior can differ depending on the client computer’s culture settings.

Apply a Date-Time Offset Mask
Before you apply a date-time offset mask to an editor, make sure that the editor meets the following requirements:
- DxDateEdit
- The Date property is set to a DateTimeOffset object.
- DxMaskedInput
- The Value property is set to a DateTimeOffset object or a compatible String (for instance, “11/09/2022”). In the latter case, set the MaskMode property to
DateTimeOffset.
To apply a date-time offset mask, assign a predefined or custom pattern to the component’s Mask property:
<DxMaskedInput @bind-Value="@Date"
Mask="@DateTimeMask.ShortDate">
<DxDateTimeOffsetMaskProperties UpdateNextSectionOnCycleChange="true" />
</DxMaskedInput>
@code{
DateTimeOffset Date { get; set; } = DateTimeOffset.Now;
}
The DxDateTimeOffsetMaskProperties component allows you to customize mask-related settings. Refer to the following section for more information: Mask Settings.
Date Only Masks
You can apply date only input masks to Date Edit and Masked Input components. Mask behavior can differ depending on the client computer’s culture settings.
Apply a Date Only Mask
Before you apply a date only mask to an editor, make sure that the editor meets the following requirements:
- DxDateEdit
- The Date property is set to a DateOnly object.
- DxMaskedInput
- The Value property is set to a DateOnly object or a compatible String (for instance, “01/06/2024”). In the latter case, set the MaskMode property to
DateOnly.
To apply a date only mask, assign a predefined or custom pattern to the component’s Mask property:
<DxDateEdit @bind-Date="@date"
Mask="@DateTimeMask.ShortDate">
<DxDateOnlyMaskProperties UpdateNextSectionOnCycleChange="true />
</DxDateEdit>
@code {
DateOnly date { get; set; } = new DateOnly(2024, 6, 1);
}
The DxDateOnlyMaskProperties component allows you to customize mask-related settings. Refer to the following section for more information: Mask Settings.
Time Only Masks
You can apply time only input masks to Time Edit and Masked Input components. Mask behavior can differ depending on the client computer’s culture settings.
Apply a Time Only Mask
Before you apply a time only mask to an editor, make sure that the editor meets the following requirements:
- DxTimeEdit
- The Time property is set to a TimeOnly object.
- DxMaskedInput
- The Value property is set to a TimeOnly object or a compatible String (for instance, “11/09/2022”). In the latter case, set the MaskMode property to
TimeOnly.
To apply a time only mask, assign a predefined or custom pattern to the component’s Mask property:
<DxTimeEdit @bind-Time="@time"
Mask="t">
<DxTimeOnlyMaskProperties UpdateNextSectionOnCycleChange="true" />
</DxTimeEdit>
@code {
TimeOnly time { get; set; } = new TimeOnly(15, 10, 15);
}
The DxTimeOnlyMaskProperties component allows you to customize mask-related settings. Refer to the following section for more information: Mask Settings.
Predefined Masks
Predefined date-time masks allow you to apply a commonly used pattern. The appearance of a mask pattern depends on the current culture. For instance, the same mask can specify different patterns in the U.S. and France.
Users can change the regional format in the Settings → Time & Language → Region system dialog. To change the mask culture programmatically, use the Culture property.
Built-in Patterns
Use properties of the DateTimeMask class to apply built-in patterns. Each property is a wrapper for the corresponding standard format string. This technique simplifies the setup process.
<DxDateEdit @bind-Date="Date"
Mask="@DateTimeMask.ShortDate">
</DxDateEdit>
@code{
DateTime Date { get; set; } = DateTime.Now;
}
Standard Format Strings
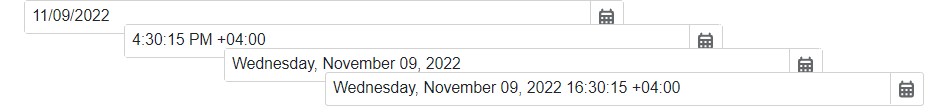
Date-time and date-time offset masks support standard date and time format strings. The table below lists available .NET format strings and corresponding predefined patterns:
Predefined Pattern | .NET Format String | Description | Sample |
|---|---|---|---|
|
| Short date format. | 11/9/2022 |
|
| Long date format. | Wednesday, November 9, 2022 |
|
| Short time format. | 4:30 PM |
|
| Long time format. | 4:30:15 PM |
|
| Combines short date and short time masks. | 11/9/2022 4:30 PM |
| Combines short date and long time masks. | 11/9/2022 4:30:15 PM | |
| Combines long date and short time masks. | Wednesday, November 9, 2022 4:30 PM | |
|
| Full time format according to the FullDateTimePattern property value. In the “en-US” culture, this specifier combines long date and long time masks. | November 9, 2022 4:30:15 PM |
|
| Date-time in the RFC1123 format. | Wed, 09 Nov 2022 16:30:15 GMT |
|
| Sortable ISO8601 date-time format. | 2022-11-09T16:30:15 |
|
| Universal sortable date-time format. Date-time offset masks do not support this pattern. | 2022-11-09 16:30:15Z |
|
| Full month name and day number. | November 9 |
|
| Full month name and year number. | November 2022 |
The following code snippet uses a standard format string to apply a mask pattern to the Date Edit component:
<DxDateEdit @bind-Date="Date"
Mask="F">
</DxDateEdit>
@code{
DateTime Date { get; set; } = DateTime.Now;
}
You cannot combine standard masks within a single expression. To get a mask that is not listed in the table above, use custom mask placeholders (see the section below).
Custom Masks
You can combine custom mask placeholders to create custom masks of any complexity. For example, to create the Year-ShortMonth-Date DayOfWeek mask, combine custom mask placeholders as follows:
<DxDateEdit @bind-Date="Date"
Mask="yyyy-MMM-dd dddd">
</DxDateEdit>
@code{
DateTime Date { get; set; } = DateTime.Now;
}

You can use any of the following specifiers to build custom date-time and date-time offset masks:
Specifier or placeholder | Description | Example |
|---|---|---|
| A day of a month. | 1, 2, 3 … 31 |
| A day of a month, with a leading zero for single-digit values. | 01, 02, 03 … 31 |
| A read-only abbreviated name of the day of the week. AbbreviatedDayNames depend on the current culture. | Mon, Tue, Sat |
| A read-only name of the day of the week. DayNames depend on the current culture. | Monday, Tuesday, Saturday |
| A month number. | 1, 2, 3 … 12 |
| A month number, with a leading zero for single-digit values. | 01, 02, 03 … 12 |
| An abbreviated month name according to the current culture. | Jan, Feb, Mar |
| A full month name according to the current culture. | January, February, March |
| Last two digits of a year. | 1 for 2001, 20 for 2020 |
| Last two digits of a year with a leading zero for single-digit values. | 01 for 2001, 20 for 2020 |
| A four-digit year. | 0001 - 9999 |
| A read-only era. | AD or BC |
| Hours in the 12-hour format. | 1, 2, 3 … 12 |
| Hours in the 12-hour format, with a leading zero for single-digit values. | 01, 02, 03 … 12 |
| Hours in the 24-hour format. | 0, 1, 2 … 23 |
| Hours in the 24-hour format, with a leading zero for single-digit values. | 00, 01, 02 … 23 |
| Minutes. | 0, 1, 2 … 59 |
| Minutes, with a leading zero for single-digit values. | 00, 01, 02 … 59 |
| Seconds. | 1, 2, 3 … 59 |
| Seconds, with a leading zero for single-digit values. | 01, 02, 03 … 59 |
| One fraction of a second. You can repeat this specifier up to seven times. Masks that have 4 or more | 1 to 9 ( 01 to 99 ( 0000001 to 9999999 ( |
| A time designator. | AM or PM |
| The first letter of the time designator. | A or P |
| The signed offset of the time zone from UTC, measured in hours, with no leading zeros. In date-time masks, the offset value is read-only. | -1, +5 |
| The signed offset of the time zone from UTC, measured in hours, with a leading zero for single-digit values. In date-time masks, the offset value is read-only. | -01, +05 |
| The signed offset of the time zone from UTC, measured in hours and minutes. In date-time masks, the offset value is read-only. | -01:00, +05:00 |
| A time separator that depends on the current culture. |
|
| A date separator that depends on the current culture. |
|
| Commands the editor to treat the following symbol as a regular character, not a date-time specifier. | The |
| Allows you to add static (read-only) strings. | ‘Current time:’ HH:mm |
A custom format string should consist of two or more characters, because a single-character string is interpreted as a standard format string. To use a custom format string that consists of one character (for instance, includes only the d custom format specifier), use one of the following techniques:
- Include a space before or after the specifier (“d “ or “ d”).
- Include a percent character before the specifier (“%d”).
Mask Settings
Add the DxDateTimeMaskProperties or DxDateTimeOffsetMaskProperties component to an editor’s markup to customize the mask-related settings.
Mask Navigation Modes
Date-time and date-time offset masks support the following navigation modes:
- Regular (default)
Input focus stays within one section until a user moves focus to another section.

- Advancing caret
After a user completes input into a mask section, the caret moves to the next editable section. To enable this mode, set the
CaretModeproperty toMaskCaretMode.Advancing.
<DxDateEdit @bind-Date="@date" Mask="@DateTimeMask.ShortDate"> <DxDateTimeMaskProperties CaretMode="@MaskCaretMode.Advancing" /> </DxDateEdit> @code{ DateTime date { get; set; } = DateTime.Now; }
Cascading Updates to Section Values
Date-time and date-time offset masks can include several sections (for instance, the month and day sections). Users can directly enter a required value to a mask section or continuously increase or decrease this section’s value. Refer to the following section for more information User Capabilities.
Set the UpdateNextSectionOnCycleChange property to true to increase or decrease the value of the next mask section after the current section’s value passes the maximum or minimum threshold.

<DxDateEdit @bind-Date="@date"
Mask="@DateTimeMask.ShortDate">
<DxDateTimeMaskProperties UpdateNextSectionOnCycleChange="true" />
</DxDateEdit>
@code {
DateTime date { get; set; } = DateTime.Now;
}
User Capabilities
- The Up/Down arrow keys increase/decrease the value of the mask section under the caret.
- The mouse wheel increases and decreases the value of the mask section under the caret.
- Keyboard letters select the corresponding month. For example, the j character selects
January. Subsequent presses selectJuneand thenJuly. - Keyboard numbers select the corresponding month.
- The Space key moves the caret to the next mask section.
- The date separator key moves the caret to the next date section.
- The time separator key moves the caret to the next time section.
User Scenarios
Universal Sortable Date without Time
<DxDateEdit @bind-Date="Value"
Mask="yyyy-MM-dd">
</DxDateEdit>
@code{
DateTime Value { get; set; } = DateTime.Now;
}
The yyyy-MM-dd mask allows users to enter dates in the sortable format (year-month-day) without a time section.

Date with an Abbreviated Month Name
<DxDateEdit @bind-Date="Value"
Mask="yyyy-MMM-dd">
</DxDateEdit>
@code{
DateTime Value { get; set; } = DateTime.Now;
}
The yyyy-MMM-dd mask displays dates with abbreviated month names. Users can also enter numbers to specify the corresponding month.

Day Name to the Right of a Date
<DxDateEdit @bind-Date="Value"
Mask="yyyy-MM-dd dddd">
</DxDateEdit>
@code{
DateTime Value { get; set; } = DateTime.Now;
}
The yyyy-MM-dd dddd mask allows users to enter dates in the sortable format (year-month-day). The name of the corresponding day is displayed to the right of the value and cannot be edited.
