Displaying Validation Error Messages
- 4 minutes to read
When editor validation fails, an error message can be displayed. You have the ability to use different approaches to display validation error messages.
DevExpress MVC Data Editors allow you to use the following ways to render placeholders for the validation error messages.
- ValidationMessageFor Method
- ValidationSummary Method
- Editor Built-in Validation Error Messages Placeholder
- DevExpress ValidationSummary MVC Extension
ValidationMessageFor Method
DevExpress MVC Data Editors can be seamlessly integrated into the standard ASP.NET MVC validation infrastructure, so you can use standard ASP.NET MVC ValidationMessageFor() method to generate the HTML markup for a validation error message for each data field that is represented by the specified expression.
The code sample below demonstrates how to use the ValidationMessageFor() method to render a placeholder for the validation error message.
@using (@Html.BeginForm()) {
<table>
<tr>
<td>@Html.DevExpress().LabelFor(model => model.FirstName).GetHtml()</td>
<td>@Html.DevExpress().TextBoxFor(model => model.FirstName).GetHtml()</td>
<td>@Html.ValidationMessageFor(model => model.FirstName)</td>
</tr>
...
</table>
...
}
You can see how a validation error message appears in the picture below.

ValidationSummary Method
You can use the standard ASP.NET MVC ValidationSummary method to render a placeholder for the list of validation error messages. The ValidationSummary() method returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object.
Note
The standard ValidationSummary method doesn’t allow you to render errors if you use the jQuery Client Validation approach. In this case, you can use the DevExpress ValidationSummary MVC Extension that renders jQuery Client Validation errors correctly.
The code sample below demonstrates how to use ValidationSummary method to render a placeholder for the validation error messages.
@using (@Html.BeginForm()) {
@Html.ValidationSummary()
<table>
<tr>
<td>@Html.DevExpress().LabelFor(model => model.FirstName).GetHtml()</td>
<td>@Html.DevExpress().TextBoxFor(model => model.FirstName).GetHtml()</td>
</tr>
...
</table>
...
}
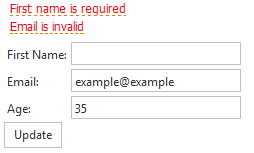
You can see how a summary of validation error appears messages in the picture below.

Editor Built-in Validation Error Messages Placeholder
The DevExpress MVC Editors have the ShowModelErrors property, which allows (when enabled) error messages to be automatically displayed within invalid editors when validation fails. Using a built-in error message placeholder allows you to flexibly control how errors should be displayed within editors by using settings exposed via the editor ValidationSettings property, such as ValidationSettings.ErrorDisplayMode.
The table below demonstrates how different ErrorDisplayMode property values affect validation error message appearance.
| ErrorDisplayMode property value | Description | Image |
|---|---|---|
| ImageWithText | An error message is represented by both an error image and error text. |  |
| ImageWithTooltip | An error message is represented by an error image. The image’s tooltip displays the error text. |  |
| Text | An error message is represented by an error text only. |  |
| None | A specific error frame is displayed near the editor. |  |
The code sample below demonstrates how you can configure the TextBox extension to render the built-in validation error message placeholder.
@using (Html.BeginForm()) {
...
@Html.DevExpress().TextBox(
settings => {
settings.Name = "FirstName";
settings.ShowModelErrors = true;
settings.Properties.ValidationSettings.ErrorDisplayMode = ErrorDisplayMode.ImageWithText;
}).Bind(Model.FirstName).GetHtml()
...
}
You can see how the rendered validation message looks in the picture below.

DevExpress ValidationSummary MVC Extension
The DevExpress ValidationSummary extension allows you to summarize validation errors from multiple editors and then display them in a single block. This helps you to organize screen space more effectively if validation is required for several editors. See this topic to learn more about DevExpress ValidationSummary extension main features: ValidationSummary Main Features.
In order to show a validation error message in a DevExpress ValidationSummary extension you should do the following.
- Define the same ValidationGroup property value for all the validated editors and the ValidationSummary extension; if the ValidationSummarySettings.ValidationGroup property is not specified, the editor displays validation errors of the editors with an unspecified ValidationSettings.ValidationGroup property.
- Set the editor’s ShowModelErrors property value to True;
- Set the editor’s ValidationSettings.Display property value to Display.None.
The code sample below demonstrates how to use a DevExpress ValidationSummary extension and configure a TextBox extension in order to render a validation error message in a DevExpress ValidationSummary block.
@using (@Html.BeginForm()) {
@Html.DevExpress().ValidationSummary().GetHtml()
<table>
<tr>
<td>@Html.DevExpress().LabelFor(model => model.FirstName).GetHtml()</td>
<td>@Html.DevExpress().TextBox(
settings => {
settings.Name = "FirstName";
settings.ShowModelErrors = true;
settings.Properties.ValidationSettings.Display = Display.None;
}).Bind(Model.FirstName).GetHtml()</td>
</tr>
...
</table>
...
}
You can see the rendered result in the picture below.