TimeEdit
- 3 minutes to read
TimeEdit is an editor capable of displaying and editing time values. It consists of an edit region and a pair of spin buttons, which can be used to adjust the date-time value.
Implementation Details
TimeEdit is realized by the TimeEditExtension class. Its instance can be accessed via the ExtensionsFactory.TimeEdit helper method, which is used to add a TimeEdit extension to a view. This method’s parameter provides access to the TimeEdit‘s settings implemented by the TimeEditSettings class, allowing you to fully customize the extension.
The TimeEdit‘s client counterpart is represented by the ASPxClientTimeEdit object.
Declaration
TimeEdit can be added to a view in the following manner.
View code (ASPX):
<%
Html.DevExpress().TimeEdit(
settings => {
settings.Name = "timeEdit1";
settings.Properties.DisplayFormatString = "h:mm tt";
settings.Properties.EditFormat = EditFormat.DateTime;
settings.DateTime = DateTime.Parse("2009/11/01 15:31:34");
}
)
.Render();
%>
View code (Razor):
@Html.DevExpress().TimeEdit(
settings => {
settings.Name = "timeEdit1";
settings.Properties.DisplayFormatString = "h:mm tt";
settings.Properties.EditFormat = EditFormat.DateTime;
settings.DateTime = DateTime.Parse("2009/11/01 15:31:34");
}).GetHtml()
Note
The Partial View should contain only the extension’s code.
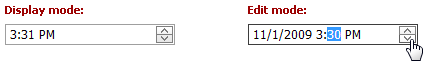
The code result is demonstrated in the image below.

Main Features
Edit Formatting
You can specify how an editor value is represented within the edit boxes. For display and edit purposes, the edited value can be displayed in the following formats.
View
Affected Properties

EditFormat=”Time”

EditFormat= “Date”

EditFormat=”DateTime”

EditFormat=”Custom”
EditFormatString:=”MMMM dd, yyyy hh:mm tt”
Display Formatting
The editor display value can be formatted for display purposes when the editor is not focused. You can define the format pattern via the DisplayFormatString property.
Mouse and Key Support
The TimeEdit allows for the editing of date and time values by typing directly within it (if the TimeEditSettings.Properties.AllowUserInput (ButtonEditPropertiesBase.AllowUserInput) property value is set to true), or by clicking spin buttons to increment or decrement different portions of date and time values, or by using the mouse wheel or keyboard. To enable the changing of a value via the mouse wheel, set the TimeEditSettings.Properties.AllowMouseWheel (ButtonEditPropertiesBase.AllowMouseWheel) property value to true.
Customizable Button Collection
The TimeEdit extension provides a collection to maintain its custom edit buttons. Each button exposes a set of properties allowing the button’s appearance and behavior to be defined. You can use the Buttons property to populate the button collection.
Built-in Validation
The TimeEdit extension allows you to perform data validation both on the client and server side. See the Built-in Validation topic to learn more.
Full-Featured Client-Side API
TimeEdit provides you with a comprehensive client-side API. This API is implemented using JavaScript and is exposed via the ASPxClientTimeEdit object. The ASPxClientTimeEdit object serves as a client-side equivalent of the TimeEdit extension.