Memo
- 2 minutes to read
Memo is an editor allowing multi-line text to be displayed and edited.
Implementation Details
Memo is realized by the MemoExtension class. Its instance can be accessed via the ExtensionsFactory.Memo helper method, which is used to add a Memo extension to a view. This method’s parameter provides access to the Memo‘s settings, implemented by the MemoSettings class, allowing you to fully customize the extension.
Memo‘s client counterpart is represented by the ASPxClientMemo object.
Declaration
Memo can be added to a view in the following manner.
View code (Razor):
@Html.DevExpress().Memo(settings => {
settings.Name = "memo1";
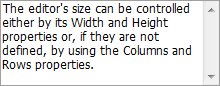
settings.Text = "The editor's size can be controlled either by its Width and Height properties or, if they are not defined, by using the Columns and Rows properties.";
settings.Properties.Columns = 40;
settings.Properties.Rows = 6;
}).GetHtml()
Note
The Partial View should contain only the extension’s code.
The code result is demonstrated in the image below.

Main Features
The Memo extension is a text editor which allows multi-line input.

Memo offers the following features.
Automatic Scroll Bar Activation
If the editor size specified cannot display the editor content in full, the vertical scroll bar is activated automatically, which allows end-users to scroll the text.
Null Prompt Text
The prompt text can be displayed if the editor’s value is null and the editor is not focused. The prompt text disappears when the editor receives focus.
Built-in Validation
The Memo extension allows you to perform data validation both on the client and server side. See the Built-in Validation topic to learn more.
Full-Featured Client-Side API
Memo editor provides you with a comprehensive client-side API. This API is implemented using JavaScript and is exposed via the ASPxClientMemo object. The ASPxClientMemo object serves as a client-side equivalent of the Memo extension.