Grid View
- 7 minutes to read
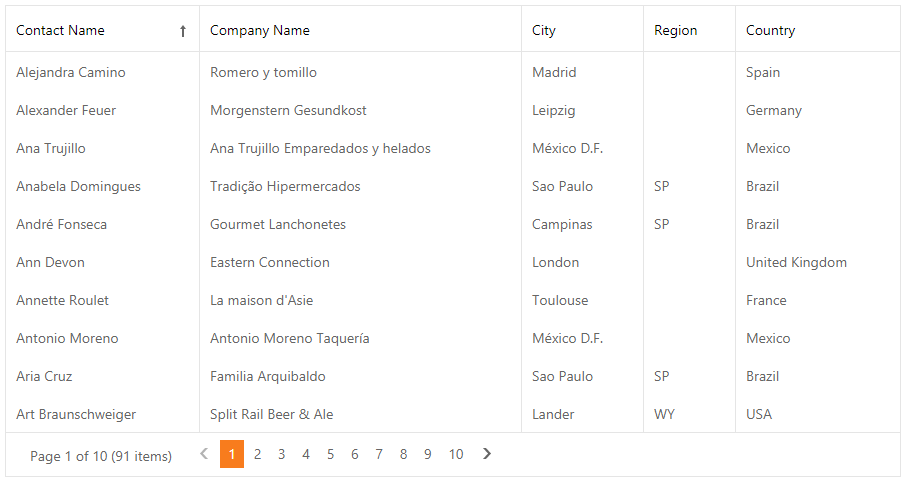
The GridView extension allows you to display data source fields and records as columns and rows in a table.
The GridViewExtension represents the grid view on the server and the ASPxClientGridView represents it on the client.

Features
Data Binding
The extension works only in bound mode. You can bind the grid to any standard data source type: SqlDataSource, ObjectDataSource, XmlDataSource, AccessDataSource, and SiteMapDataSource.
Use the KeyFieldName property to set a data source’s key field name. The extension’s Bind, BindToCustomData, BindToEF, BindToLINQ, and BindToXML methods allow you to bind the extension to data.
Database Server Mode
The grid supports database server mode. In this mode, the grid loads only required items to the server memory and implements data-aware operations (for example, filtering) at the database level.
Unbound Columns
The grid extension supports unbound columns that are not bound to any data source field. Use the CustomUnboundColumnData or the UnboundExpression properties to populate an unbound column with data.
Columns Management
The grid extension displays data in a table format. Data sources provide data as fields and records. The grid extension displays data fields as columns and records - as data rows.
Resize Columns
You can resize a column header to modify the column’s width (SettingsResizing).

Move Columns
The grid extension supports drag-and-drop functionality that allows you to move a column to the desired position among other columns. You can use the AllowDragDrop property to allow end users to move all grid columns or a column’s Settings.AllowDragDrop property to enable drag and drop for an individual column.
Header and Data Cell Bands
The grid extension enables you to organize columns in logical groups (bands) and display them in multiple rows. Header bands (MVCxGridViewBandColumn) organize grid columns into logical groups and display hierarchical multi-row headers.

Data cell bands (Columns) allow you to display a data record hierarchically.
Fixed Columns
The grid allows you to fix columns on the left side and display these columns onscreen when the columns’ total width exceeds the grid width. Enable the horizontal scrolling (HorizontalScrollBarMode) and set a column’s FixedStyle property to Left to fix the column.
Truncate Cell Text
The grid can truncate cell (‘…’) values if they don’t fit the cells width ( AllowEllipsisInText).
Data Editing
Edit Modes
The grid provides the following built-in edit modes that allow end-users to edit grid data (Mode):
Edit Form Template
You can use any extensions to create a custom layout for the edit form.
Edit Form Layout
The EditFormLayoutProperties property allows you to customize the edit form layout.
Data Management
Sort Data
You can sort the grid data by an unlimited number of columns. Use a column’s AllowSort property or the grid’s AllowSort option to allow end users to sort the specified column or all columns in the grid.
Filter Data
You can use the following UI elements to filter grid data:
Auto-Filter Row (See demo)
Built-in Search Panel (See demo)
Column Header Filter Dropdowns (See demo)
Filter Control (See demo)
Group Data
The grid enables you to use drag-and-drop operations (ShowGroupPanel) or APIs to group data against an unlimited number of data columns. Use a column’s AllowGroup property or the grid’s AllowGroup option to allow end users to group the specified column or all columns in the grid.
The grid allows you to group grid data by multiple columns at once and combine them into a single grouping level (MergeGroupsMode).
Data Summary
The grid allows you to display brief information about groups of rows or individual data columns (summaries) in the footer (ShowFooter). The following summary types are available:
Total Summary - Add the ASPxSummaryItem object(s) to the TotalSummary collection.
Group Summary - Add the ASPxSummaryItem object(s) to the GroupSummary collection.
Custom Summary - Set the SummaryType property to SummaryItemType.Custom and handle the CustomSummaryCalculate event to calculate the custom summary.
Master-Detail Grid
The grid supports master-detail data. You can link a master table to multiple detail tables. Each detail table can be the master of another table.
Validation
The grid supports a model-based data validation when you use jQuery validation and decorate model class properties with the DataAnnotations attributes.
Export
The grid allows you to export data in the following formats: PDF, XLS, XLSX, RTF, CSV, DOCX.
Merged Cells
The grid can automatically merge adjacent cells with the same values (ASPxGridViewBehaviorSettings.AllowCellMerge, GridViewDataColumnSettings.AllowCellMerge).
Selection
You can use the UI elements (AllowSelectByRowClick, ShowSelectCheckbox, ShowSelectButton, SelectAllCheckboxMode) or APIs on the client and server side to select grid data.
Built-In Pager
The grid provides the built-in pager (SettingsPager) that enables end-users to navigate through data. The pager consists of navigation buttons: “next”, “last”, “previous”, “first”, “All”.
Set the Mode property to EndlessPaging to enable endless paging mode that enables you to load grid rows on demand when an end user scrolls the grid.
Scroll Data
Use the HorizontalScrollBarMode and VerticalScrollBarMode properties to enable the horizontal and vertical scroll bars.
The grid supports virtual paging mode (VerticalScrollBarStyle) that allows end-users to use the vertical scroll bar to navigate through grid pages.
Keyboard Navigation
The built-in keyboard support allows you to use the keyboard to navigate the grid (KeyboardSupport).
Rows Management
Alternate Row
You can highlight alternating (odd) grid rows with a different style (Enabled).
Preview Row
The preview row displays large memo fields or custom data across all grid columns (ShowPreview, PreviewFieldName).
Grid Lines
The grid allows you to display the horizontal and/or vertical grid lines (GridLines).
Focused Row
You can focus a row in the grid. Note that you can select several records simultaneously but you can focus only one record at a time.
Customization Tools
Toolbar
The toolbar enables you to group grid commands. The grid stores toolbars (MVCxGridViewToolbar) in its Toolbars collection. You can add or remove toolbars, change their availability and position, and populate them with toolbar items (MVCxGridViewToolbarItem).
Customization Dialog
The customization dialog enables users to sort, group, filter, and hide/show columns in the grid on mobile devices.
Context Menu
The grid provides the following context menu types (Enabled):
- Row (EnableRowMenu)
- Column header (EnableColumnMenu)
- Footer (EnableFooterMenu)
- Group footer (EnableGroupFooterMenu)
- Group panel (EnableGroupPanelMenu)
Column Chooser
The column chooser allows users to use drag and drop to show/hide columns in the grid (EnableCustomizationWindow)
Adaptivity
The grid allows you to build adaptive or responsive page layouts. The extension can automatically resize or hide its elements when the browser window is resized (SettingsAdaptivity).
Appearance Customization
Templates
The grid supports templates and allows you to customize its UI elements’ appearance and layout.
Conditional Formatting
You can apply format rules (the GridFormatConditionBase object descendants) to the grid (FormatConditions) to customize the appearance of the grid’s data.
Miscellaneous
Cookies Support
The grid supports cookies that allow your site’s visitors to personalize pages. If cookies are enabled, the browser saves grid options that can be restored in future sessions.
Save and Restore Layout
You can save the grid’s layout to a database and then restore it.
START HERE
LEARN MORE
- Concepts