Filter Control
- 2 minutes to read
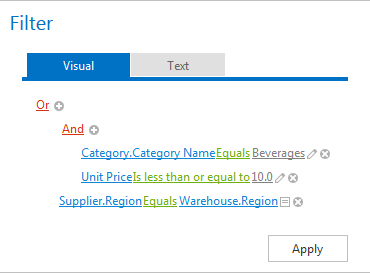
The FilterControlExtension allows end users to build complex filter criteria with an unlimited number of filter conditions, combined by logical operators, and apply them to extensions or data models.

Features
Custom Appearance
The following table provides API members you can use to customize the filter control’s appearance.
| Element | Property |
|---|---|
| Combining operator | FilterControlStyles.GroupType |
| Add and Remove buttons | FilterControlStyles.ImageButton |
| Comparison operator | FilterControlStyles.Operation |
| Field name area | FilterControlStyles.PropertyName |
| Filter area | FilterControlStyles.Table |
| Filter criteria value | FilterControlStyles.Value |
Filter Expression Validation
Use the ASPxClientFilterControl.IsFilterExpressionValid and FilterControlExtension.GetFilterExpressionInfo methods to get whether the filter criteria is valid. These methods check whether an end-user has entered the required criteria values and indicate whether or not it’s safe to apply the criteria. You can define validation settings for each column separately. See the Validation topic to learn more.
Client-Side APIs
The ASPxClientFilterControl object serves as the FilterControlExtension‘s client-side equivalent and provides client-side APIs.
| Method | Description |
|---|---|
| Apply | Applies the filter criteria. |
| GetAppliedFilterExpression | Gets the filter criteria that is applied to the associated extension. |
| GetEditor(index, valueIndex) | Returns the editor used to edit the specified filter column’s operand values. |
| GetFilterExpression | Gets the filter criteria. |
| IsFilterExpressionValid | Specifies whether the filter criteria is valid. |
| Reset | Resets the current filter criteria and returns it to the associated extension’s filter expression. |
Implementation
Use the FilterControl(MVCxFilterControlSettings) helper method to add the Filter Control (FilterControlExtension) extension to a view. The method’s parameter provides access to the filter control’s settings (MVCxFilterControlSettings).
Declaration
The following code adds the filter control to a view.
var excludeColumnList = new List<string>() {
"CategoryID", "ProductID", "SupplierID", "Supplier.SupplierID", "Supplier.HomePage",
"Category.CategoryID", "Category.CategoryName", "EAN13"
};
Html.DevExpress().FilterControl<Product>(settings => {
settings.Name = "filterControl";
settings.Width = Unit.Percentage(100);
settings.CallbackRouteValues = new { Controller = "Editors", Action = "FilterControlPartial" };
settings.ClientSideEvents.Applied = "filterControl_Applied";
settings.ViewMode = FilterControlViewMode.VisualAndText;
settings.AllowHierarchicalColumns = true;
settings.MaxHierarchyDepth = 1;
settings.Init = (sender, e) => {
var filterControl = (MVCxFilterControl)sender;
excludeColumnList.ForEach(c => filterControl.Columns.Remove(c));
var categoryNameColumn = new MVCxFilterControlColumn("CategoryName");
categoryNameColumn.EditorProperties().ComboBox(p => {
p.DataSource = DevExpress.Web.Demos.Mvc.NorthwindDataProvider.GetCategories();
p.TextField = "CategoryName";
p.ValueField = "CategoryName";
p.ValueType = typeof(string);
});
var categoryColumn = (FilterControlComplexTypeColumn)filterControl.Columns["Category"];
categoryColumn.Columns.Insert(0, categoryNameColumn);
};
settings.PreRender = (sender, e) => {
var filterControl = (MVCxFilterControl)sender;
filterControl.FilterExpression = "[Category.CategoryName] = 'Beverages'";
};
}).GetHtml();
Note
The Partial View should contain only the extension’s code.