TextBox
- 3 minutes to read
TextBox represents a single-line input control that allows end-users to enter text.
To learn more about TextBox and see it in action, refer to our online demos.
Implementation Details
TextBox is realized by the TextBoxExtension class. Its instance can be accessed via the ExtensionsFactory.TextBox helper method, which is used to add a TextBox extension to a view. This method’s parameter provides access to the TextBox‘s settings implemented by the TextBoxSettings class, allowing you to fully customize the extension.
TextBox‘s client counterpart is represented by the ASPxClientTextBox object.
Declaration
TextBox can be added to a view in the following manner.
View code (ASPX):
<%
Html.DevExpress().TextBox(
settings => {
settings.Name = "textBox1";
settings.Width = 170;
settings.Properties.DisplayFormatString = "[ 00 - 00 - 00 ]";
settings.Text = "123456";
}
)
.Render();
%>
View code (Razor):
@Html.DevExpress().TextBox(
settings => {
settings.Name = "textBox1";
settings.Width = 170;
settings.Properties.DisplayFormatString = "[ 00 - 00 - 00 ]";
settings.Text = "123456";
}).GetHtml()
Note
The Partial View should contain only the extension’s code.
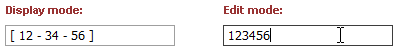
The code result is demonstrated in the image below.

Main Features
Data-Bound Mode
The TextBox control can be bound to data using standard data-binding expressions. Editors can be bound to specific data field values and submit data changes made within the editor back to the database.
Native Rendering
The text box can be rendered as a native HTML text input element. When the native HTML mode is enabled, an extension appearance depends on how a client browser renders native HTML elements. Set the TextBoxSettings.Properties.Native (TextBoxProperties.Native) property value to “True” to enable native rendering.
Null Prompt Text
The prompt text can be displayed if the editor’s value is null and the editor is not focused. The prompt text disappears when the editor receives focus. You can define the prompt text via the TextBoxSettings.Properties.NullText (TextBoxProperties.NullText) property.
Masked Input
A TextBox editor allows you to use masks when editing. Masks are useful when a string entered by an end-user into an editor needs to match a specific format. Additionally, a specific mask hint can be displayed for some mask types, informing end-users about allowed input values. You can customize mask settings via the TextBoxSettings.Properties.MaskSettings (TextBoxProperties.MaskSettings) property. See this topic to learn more about mask input: Mask Editing.
Display Formatting
You can format display values using the TextBoxSettings.Properties.DisplayFormatString (EditPropertiesBase.DisplayFormatString) property.
Built-in Validation
The TextBox extension allows you to perform data validation both on the client and server side. See the Built-in Validation topic to learn more.
Full-Featured Client-Side API
TextBox provides you with a comprehensive client-side API. This API is implemented using JavaScript and is exposed via the ASPxClientTextBox object. The ASPxClientTextBox object serves as a client-side equivalent of the TextBox extension.