Captcha
- 3 minutes to read
The Captcha is a CAPTCHA component used to verify that data is submitted by a human, and not a robot or script.
Implementation Details
Captcha is realized by the CaptchaExtension class. Its instance can be accessed via the ExtensionsFactory.Captcha helper method, which is used to add a Captcha extension to a view. This method’s parameter provides access to Captcha settings implemented by the CaptchaSettings class, allowing you to fully customize the extension.
Captcha‘s client counterpart is represented by the ASPxClientCaptcha object.
Declaration
Captcha can be added to a project in the following manner.
@using (Html.BeginForm()){
@Html.DisplayFor(model => model.Email)
@Html.EditorFor(model => model.Email)
@Html.DisplayFor(model => model.Password)
@Html.EditorFor(model => model.Password)
@Html.Partial("_CaptchaPartial")
@Html.DevExpress().Button(settings => {
settings.Name = "Submit";
settings.Text = "Submit";
}).GetHtml()
}
@Html.DevExpress().Captcha(
settings => {
settings.Name = "captcha";
settings.CallbackRouteValues = new { Controller = "Home", Action = "CaptchaPartial" };
settings.TextBox.Position = DevExpress.Web.Captcha.ControlPosition.Bottom;
settings.CodeLength = 6;
settings.CharacterSet = "abcdefghjklmnpqrstuvxyz23456789";
}).GetHtml()
Note
The Partial View should contain only the extension’s code.
The static CaptchaExtension.GetIsValid method is used in the Controller code to check whether the entered code is valid.
using DevExpress.Web.Mvc;
using MyProject.Models;
using System.Web.Mvc;
namespace MyProject.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Index(Person person)
{
if (ModelState.IsValid && CaptchaExtension.GetIsValid("captcha"))
{
return RedirectToAction("Ok");
}
return View(person);
}
// Returned when the form was filled correctly
public ActionResult Ok()
{
return View();
}
public ActionResult CaptchaPartial()
{
return PartialView("_CaptchaPartial");
}
}
}
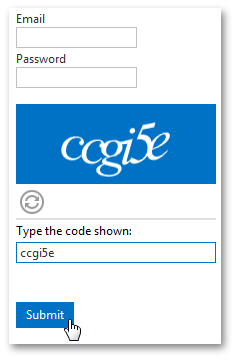
The code result is demonstrated in the image below.

Main Features
Customizable Element Visibility and Appearance
The following table lists the properties that define the visibility and appearance of captcha elements.
Members Description CaptchaSettings.ChallengeImage Gets the settings of image displayed within the challenge image element. CaptchaSettings.LoadingPanel Gets the settings of the Captcha’s loading panel. CaptchaSettings.RefreshButton Gets the settings of the captcha’s refresh button. CaptchaSettings.TextBox Gets the settings of the captcha’s text box. Customizable Error Message
When an end-user inputs the wrong code, an error message is displayed. You can modify the message displayed using the CaptchaValidationSettings.ErrorText property (via CaptchaSettings.ValidationSettings.ErrorText).
Customizable Character Set
You can use the CaptchaSettings.CharacterSet property to define the set of characters used by the editor to generate the code displayed in a challenge image.
Customizable Code Length
The CaptchaSettings.CodeLength property allows you to define the number of characters displayed within the editor’s challenge image.
Various Font Families
The CaptchaImageProperties.FontFamily (via the CaptchaSettings.ChallengeImage.FontFamily) property allows you to define the desired font that will be used in the challenge image (Verdana, Times New Roman, Georgia or Courier New).
Various Font Styles
The CaptchaImageProperties.FontStyle (via the CaptchaSettings.ChallengeImage.FontStyle) property allows you to define the style that will be applied to the font (Regular, Italic or Bold).
Full-Featured Client-Side API
Captcha provides you with a comprehensive client-side API. This API is implemented using JavaScript, and is exposed via the ASPxClientCaptcha object. The ASPxClientCaptcha object serves as the client-side equivalent of the Captcha extension.
You can modify the editor’s behavior using the following methods.
Method Description ASPxClientCaptcha.Focus Sets input focus to the control’s text box. ASPxClientCaptcha.Refresh Refreshes the code displayed within the editor’s challenge image.