Expanding and Collapsing Nodes
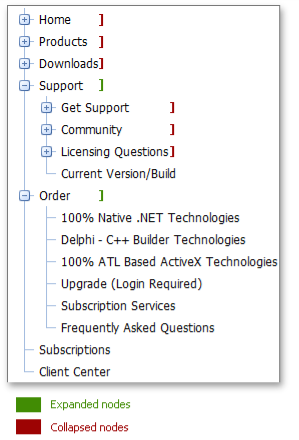
TreeView allows end-users to hide/show a node children. End-users can expand or collapse nodes by double-clicking them. It is also possible to expand/collapse nodes by clicking expand buttons. The visibility of these buttons can be controlled by using the TreeViewSettings.ShowExpandButtons property.
TreeView provides the server and client API, which expand and collapse nodes in code. You can perform the following actions with a node.
| To impact a particular node: | Client Members | Server Members |
|---|---|---|
| To expand/collapse a particular node | ASPxClientTreeViewNode.SetExpanded | TreeViewNode.Expanded (via MVCxTreeViewNode.Expanded) |
| To determine the node’s expansion state | ASPxClientTreeViewNode.GetExpanded | TreeViewNode.Expanded (via MVCxTreeViewNode.Expanded) |
| To expand TreeView down to the specified node | ASPxTreeView.ExpandToNode (via MVCxTreeView.ExpandToNode) |
| To impact all nodes: | Client Members | Server Members |
|---|---|---|
| To expand all nodes | ASPxClientTreeView.ExpandAll (via MVCxClientTreeView.ExpandAll) | ASPxTreeView.ExpandAll (via MVCxTreeView.ExpandAll) |
| To collapse all nodes | ASPxClientTreeView.CollapseAll (via MVCxClientTreeView.CollapseAll) | ASPxTreeView.CollapseAll (via MVCxTreeView.CollapseAll) |
| To expand all nodes to the defined depth | ASPxTreeView.ExpandToDepth (via MVCxTreeView.ExpandToDepth) |
| To respond to expanding/collapsing nodes: | Client Events | Server Events |
|---|---|---|
| Before action | ASPxClientTreeView.ExpandedChanging (via MVCxClientTreeView.ExpandedChanging) | ASPxTreeView.ExpandedChanging (via MVCxTreeView.ExpandedChanging) |
| After action | ASPxClientTreeView.ExpandedChanged (via MVCxClientTreeView.ExpandedChanged) | ASPxTreeView.ExpandedChanged (via MVCxTreeView.ExpandedChanged) |