Splitter
- 2 minutes to read
Splitter allows you to organize web page content layout by dividing it across multiple content panes.
To learn more about Splitter and see it in action, refer to its online demos.
Implementation Details
Splitter is realized by the SplitterExtension class. Its instance can be accessed via the ExtensionsFactory.Splitter helper method, which is used to add a Splitter extension to a view. This method’s parameter provides access to the Splitter‘s settings, implemented by the SplitterSettings class, allowing you to fully customize the extension.
Splitter‘s client counterpart is represented by the ASPxClientSplitter object.
Declaration
Splitter can be added to a view in the following manner.
View code (ASPX):
<%
Html.DevExpress().Splitter(
settings =>
{
settings.Name = "splitter";
settings.Height = 200;
settings.Width = 400;
settings.Orientation = Orientation.Vertical;
settings.ShowCollapseBackwardButton = true;
settings.ShowCollapseForwardButton = true;
settings.Panes.Add(pane => {
pane.Name = "Pane 0";
pane.SetContent(() => { %>
Pane 0
<%});
});
settings.Panes.Add(pane => {
pane.Name = "Pane 1";
pane.SetContent(() => { %>
Pane 1
<%});
pane.Panes.Add("Pane 1-0").SetContent(() =>
{ %>
Pane 1-0
<%});
pane.Panes.Add("Pane 1-1").SetContent(() =>
{ %>
Pane 1-1
<%});
pane.Panes.Add("Pane 1-2").SetContent(() =>
{ %>
Pane 1-2
<%});
});
})
.Render();
%>
View code (Razor):
@Html.DevExpress().Splitter(
settings =>
{
settings.Name = "spliter";
settings.Height = 200;
settings.Width = 400;
settings.Orientation = Orientation.Vertical;
settings.ShowCollapseBackwardButton = true;
settings.ShowCollapseForwardButton = true;
settings.Panes.Add(pane => {
pane.Name = "Pane 0";
pane.SetContent(() => {
ViewContext.Writer.Write("Pane 0");
});
});
settings.Panes.Add(pane => {
pane.Name = "Pane 1";
pane.SetContent(() => {
ViewContext.Writer.Write("Pane 1");
});
pane.Panes.Add("Pane 1-0").SetContent(() =>
{
ViewContext.Writer.Write("Pane 1-0");
});
pane.Panes.Add("Pane 1-1").SetContent(() =>
{
ViewContext.Writer.Write("Pane 1-1");
});
pane.Panes.Add("Pane 1-2").SetContent(() =>
{
ViewContext.Writer.Write("Pane 1-2");
});
});
}).GetHtml()
Note
The Partial View should contain only the extension’s code.
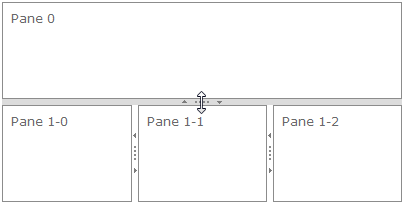
The code result is demonstrated by the image below.