NavBar
NavBar is a navigation component that allows you to display a number of items arranged into different groups. Groups can be expanded/collapsed in order to show/hide their contents.
To learn more about NavBar and see it in action, refer to its online demos.
Implementation Details
NavBar is realized by the NavBarExtension class. Its instance can be accessed via the ExtensionsFactory.NavBar helper method, which is used to add a NavBar extension to a view. This method’s parameter provides access to the NavBar‘s settings implemented by the NavBarSettings class, allowing you to fully customize the extension.
NavBar‘s client counterpart is represented by the MVCxClientNavBar object.
Declaration
NavBar can be added to a view in the following manner.
@Html.DevExpress().NavBar(
settings => {
settings.Name = "navBar";
settings.Width = 120;
var group = settings.Groups.Add("Small Items");
group.Items.Add("Sheduler", "", "~/Content/NavBar/BO_Scheduler.png");
group.Items.Add("Clients", "", "~/Content/NavBar/BO_Organizations.png");
group.Items.Add("Users", "", "~/Content/NavBar/BO_Users.png");
group = settings.Groups.Add("Large Items");
group.ItemImagePosition = ImagePosition.Top;
group.Items.Add("Notes", "", "~/Content/NavBar/BO_Notes_Large.png");
group.Items.Add("Reports", "", "~/Content/NavBar/BO_Reports_Large.png");
}).GetHtml()
Note
The Partial View should contain only the extension’s code.
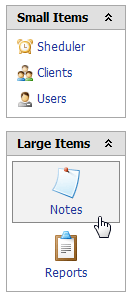
The result of this code is demonstrated by the image below.