FormLayout
FormLayout represents a container of items that arranges them in single or multiple rows and columns. You can add layout group containers as children to the FormLayout. A layout group container allows you to arrange its items side-by-side (either vertically or horizontally) or as tabs.
Implementation Details
FormLayout is realized by the FormLayoutExtension<ModelType> class. Its instance can be accessed via the ExtensionsFactory<ModelType>.FormLayout helper method, which is used to add a FormLayout extension to a view. This method’s parameter provides access to the FormLayout‘s settings implemented by the FormLayoutSettings<ModelType> class, allowing you to fully customize the extension.
FormLayout‘s client counterpart is represented by the ASPxClientFormLayout object.
Declaration
FormLayout can be added to a view in the following manner.
@model MyWebApplication.Models.Employee
@Html.DevExpress().FormLayout(settings =>
{
settings.Name = "FormLayout1";
// Creating layout items bound to the Model class properties
settings.Items.Add(i => i.FullName);
settings.Items.Add(i => i.Photo);
settings.Items.Add(i => i.Age);
settings.Items.Add(i => i.HireDate);
}).GetHtml()
Note
The Partial View should contain only the extension’s code.
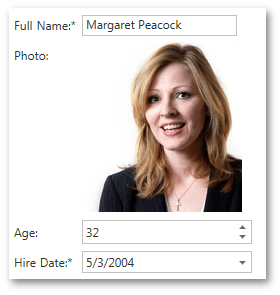
FormLayout automatically nests data editors capable of displaying/editing values of the corresponding fields. The image below shows the result.