Menu
Menu offers you an elegant way with which to provide website navigation options to your end-users.
To learn more about Menu and see it in action, refer to its online demos.
Implementation Details
Menu is realized by the MenuExtension class. Its instance can be accessed via the ExtensionsFactory.Menu helper method, which is used to add a Menu extension to a view. This method’s parameter provides access to the Menu‘s settings implemented by the MenuSettings class, allowing you to fully customize the extension.
Menu‘s client counterpart is represented by the ASPxClientMenu object.
Declaration
Menu can be added to a view in the following manner.
@Html.DevExpress().Menu(settings => {
settings.Name = "menu1";
settings.ShowPopOutImages = DefaultBoolean.True;
var item = settings.Items.Add("Home");
var subItem = item.Items.Add("News");
subItem.Items.Add("For Developers");
subItem.Items.Add("Website News");
item.Items.Add("Our Mission");
item.Items.Add("Our Customers");
item = settings.Items.Add("Products");
item.Items.Add("Subscriptions / Packs");
item.Items.Add(".NET Windows Forms Components");
item.Items.Add("ASP.NET Components");
item = settings.Items.Add("Support");
item.Items.Add("Documentation");
item.Items.Add("Support Center");
}).GetHtml()
Note
The Partial View should contain only the extension’s code.
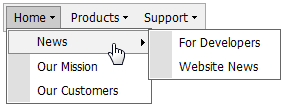
The code result is demonstrated by the image below.