Floating Action Button
- 2 minutes to read
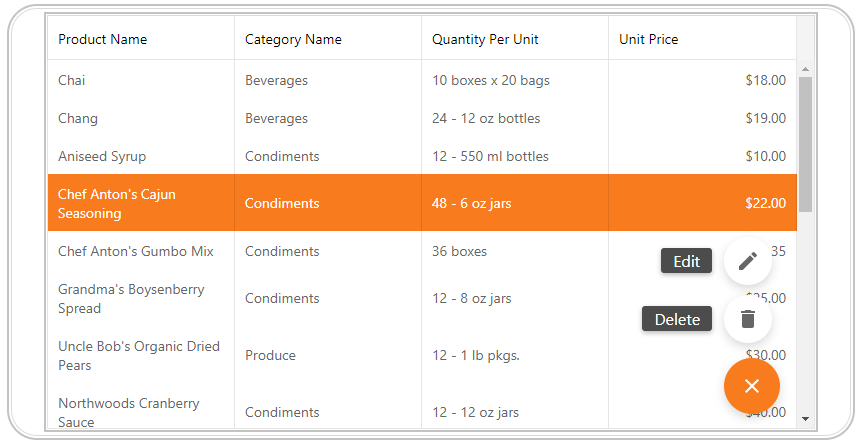
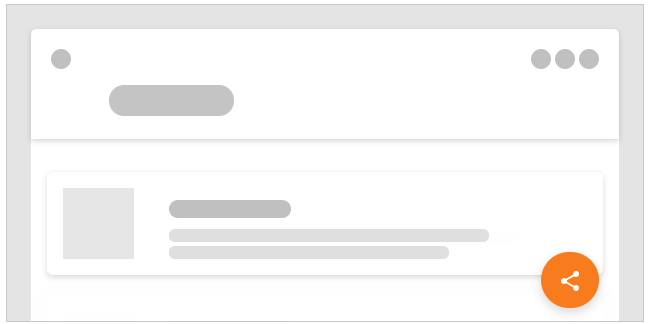
The DevExpress ASP.NET MVC Floating Action Button (FloatingActionButtonExtension) appears in front of a container (HTML element or an extension) when an end user interacts with container elements.

Online Demos
Visual Elements

Concept
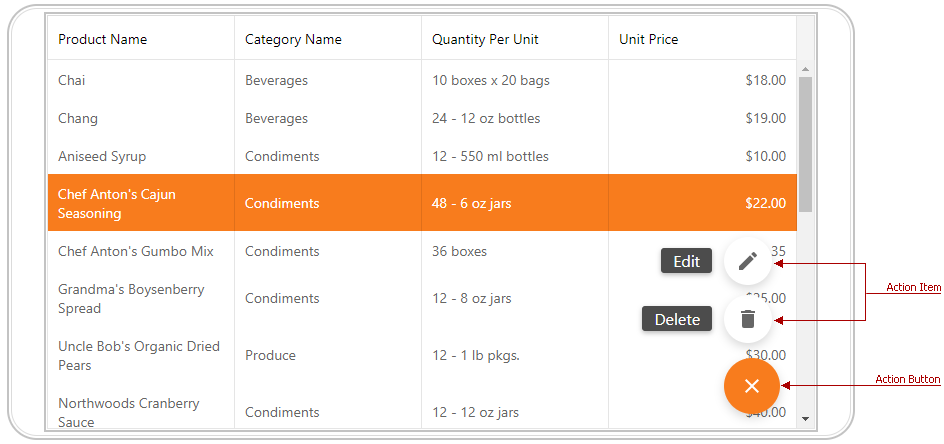
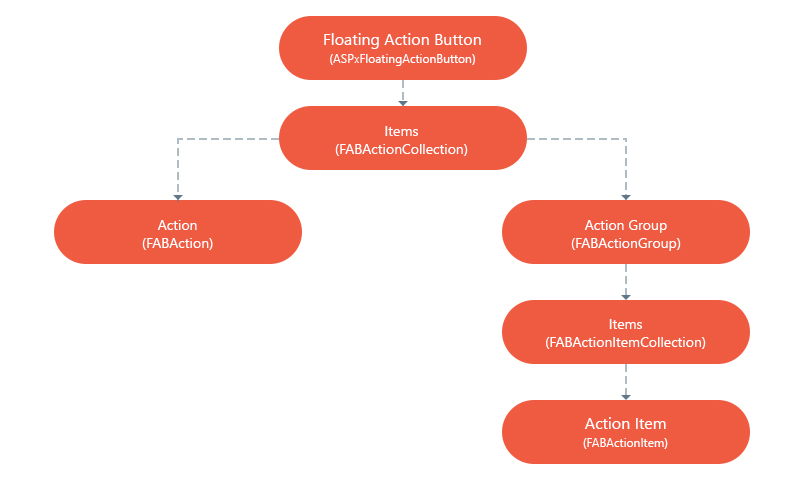
The floating action button provides two types of actions.
- Action - Executes an action once an end-user clicks the floating action button.
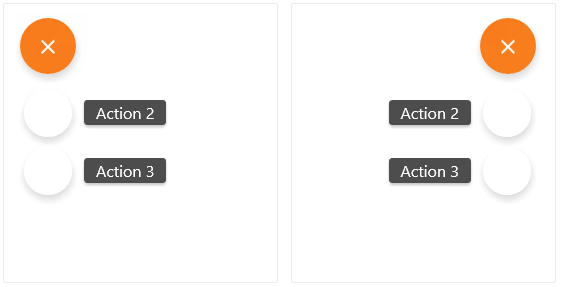
- Action Group - The floating action button serves as a container for multiple actions. When pressed, the floating action button expands nested actions.

You can handle end user actions and define the floating action button.
Features
Container Element
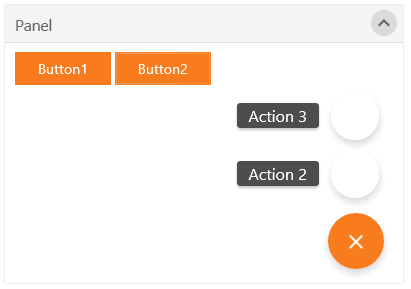
You can associate the floating action button with any HTML element or web control on a page (FloatingActionButtonSettings.ContainerElementID). The floating action button will be displayed in front of the container.

Fixed Position
Use the FloatingActionButtonSettings.VerticalPosition and FloatingActionButtonSettings.HorizontalPosition properties to specify the floating action button’s position relative to the container.

Appearance
You can specify an image for each floating action button’s type and nested action items.
| Element | Description |
|---|---|
| Floating Action Button: Collapse and expand images | FABActionGroup.ExpandImage, FABActionGroup.CollapseImage |
| Action Item: Image | FABActionItem.Image |

Implementation Details
Use the ExtensionsFactory.FloatingActionButton helper method to add the Floating Action Button (FloatingActionButtonExtension) extension to a view. The ExtensionsFactory.FloatingActionButton method’s parameter provides access to the floating action button’s settings (FloatingActionButtonSettings).
Declaration
The following code illustrates how to add the floating action button to a view.
@Html.DevExpress().FloatingActionButton(settings => {
settings.Name = "fab";
settings.ContainerElementID = "gridContainer";
settings.Items.Add(new FABAction("ActionContext", "ActionText"));
FABActionGroup actionGroup = new FABActionGroup() { ContextName = "ActionGroupContext" };
settings.Items.Add(actionGroup);
actionGroup.Items.Add(new FABActionItem("SubAction1", "~/Images/SubAction1.svg", "SubAction1"));
actionGroup.Items.Add(new FABActionItem("SubAction2", "~/Images/SubAction2.svg", "SubAction2"));
}).GetHtml()
Note
The Partial View should contain only the extension’s code.
Client-Side Functionality
The ASPxClientFloatingActionButton object (the FloatingActionButtonExtension extension’s client-side equivalent) provides the floating action button’s client-side APIs.
| Property | Description |
|---|---|
| ASPxClientFloatingActionButton.SetActionContext, ASPxClientFloatingActionButton.GetActionContext | Gets or sets which action/action group is displayed in response to user action. |
| ASPxClientFloatingActionButton.SetHorizontalPosition, ASPxClientFloatingActionButton.SetVerticalPosition | Gets or sets the floating action button’s horizontal and vertical position. |
| ASPxClientFloatingActionButton.SetContainerElement, ASPxClientFloatingActionButton.SetContainerElementID | Gets or sets the floating action button’s container element. |