Node Link Mode
In TreeView, nodes represent navigation elements (links). For nodes, you can activate a specific link mode in which only certain node elements are clickable. To accomplish this, use the TreeViewSettings.NodeLinkMode property.
Options include:
TextOnly- Only a node’s text is clickable.
TextAndImage- Only a node’s text and image are clickable.
ContentBounds- The entire node’s content is clickable.
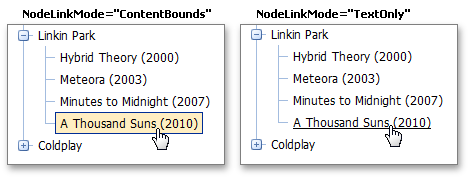
The image below shows two TreeViews in two link modes – ContentBounds and TextOnly.

The code sample below demonstrates how you can set the NodeLinkMode property.
@Html.DevExpress().TreeView(
settings => {
settings.Name = "MyTreeView";
settings.NodeLinkMode = ItemLinkMode.TextOnly;
...
}).GetHtml()
Note
The Styles.Link property is not in effect when used within the TreeView extension for the ASP.NET MVC. As a workaround, you can define the appearance of links using CSS code.
The code sample below illustrates how to underline links when they are hovered.
<style type="text/css">
#myTreeView a:hover
{
text-decoration: underline;
}
</style>
@Html.DevExpress().TreeView(settings =>
{
settings.Name = "myTreeView";
...
}).GetHtml()