Panel
- 4 minutes to read
The DevExpress ASP.NET MVC Panel is a server MVC extension with advanced client-side API. Panel provides a container for custom HTML and other MVC extensions. The Panel extension can expand or collapse any content automatically (the adaptivity feature) and on demand.
Add Panel to a Project Manually
Note
Before you start, make sure your project is prepared for using DevExpress ASP.NET MVC Extensions. See this topic to learn how to prepare your project: Integration into an ASP.NET MVC Project.
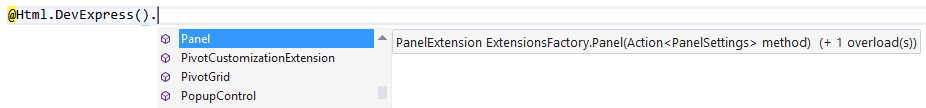
To declare the Panel code in the View, you need to call the ExtensionsFactory.Panel helper method. This method returns the Panel extension that is implemented by the PanelExtension class.

To configure the Panel extension, pass the PanelSettings object to the ExtensionsFactory.Panel helper method as a parameter. The PanelSettings object contains all the Panel extension settings. You can define panel content using the CollapsiblePanelSettings.SetContent (via PanelSettings.SetContent) method.
@Html.DevExpress().Panel(settings =>
{
settings.Name = "Panel1";
settings.SetContent(() =>
{
// MVC Menu extension as a content
@Html.DevExpress().Menu(s =>
{
s.Name = "Menu";
s.Items.Add("Item 1");
s.Items.Add("Item 2");
s.Items.Add("Item 3");
s.Items.Add("Item 4");
}).GetHtml();
// Custom HTML as a content
ViewContext.Writer.Write(@"<input id=""myButton"" type=""button"" value=""Button"" />");
});
}).GetHtml()
Note
The Partial View should contain only the extension’s code.
The image below illustrates the result. Note that by default, the panel does not produce any visual elements.

Note that the CollapsiblePanelSettings.SetContent method has an overload that accepts a string as a parameter. You can use this overload to define custom HTML for your panel content, like it is displayed in the code example below.
@Html.DevExpress().Panel(settings =>
{
settings.Name = "Panel1";
// Defines panel content as a string with HTML code.
settings.SetContent(@"<span style=""color:#f00;"">Custom Content</span>");
}).GetHtml()
Add Panel to a Project Using the Insert Extension Wizard
The Insert DevExpress MVC Extension Wizard allows you to insert DevExpress ASP.NET MVC extensions to your project with minimum or no coding.
Follow the steps below to insert the Panel extension to your project.
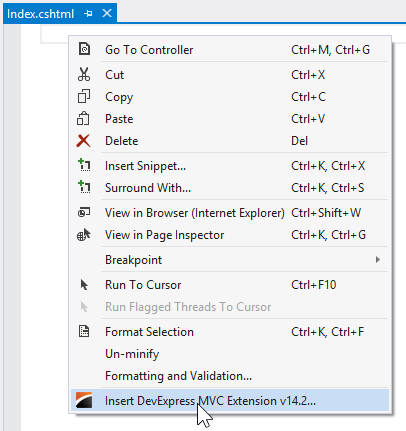
Open the required View file (Index.cshtml in this topic), focus on the position in the code where you would like to insert the Panel, right-click -> select “Insert DevExpress MVC Extension v25.2…”

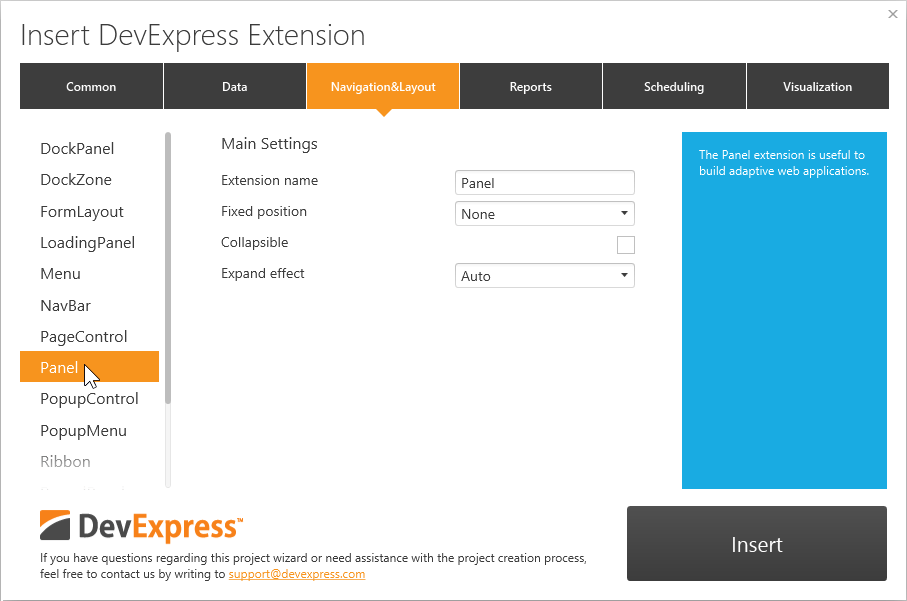
The Insert Extension Wizard opens. Navigate to the tab with the Navigation&Layout extensions and select Panel. Define the extension name.

- Click the “Insert” button.
After these manipulations, Insert Extension Wizard generates a view code for the Panel.
Then, you need to define the panel’s content, like it is shown in the code sample below.
@Html.DevExpress().Panel(settings =>
{
settings.Name = "Panel";
settings.FixedPosition = DevExpress.Web.PanelFixedPosition.WindowTop;
settings.SettingsCollapsing.ExpandEffect = DevExpress.Web.PanelExpandEffect.Auto;
// Defines panel content
settings.SetContent(() =>
{
// MVC Menu extension as a content
@Html.DevExpress().Menu(s =>
{
s.Name = "Menu";
s.Items.Add("Item 1");
s.Items.Add("Item 2");
s.Items.Add("Item 3");
s.Items.Add("Item 4");
}).GetHtml();
// Custom HTML as a content
ViewContext.Writer.Write(@"<input id=""myButton"" type=""button"" value=""Button"" />");
});
}).GetHtml()
Fixed Position
The panel allows you to dock your content to any side of the browser window by setting the CollapsiblePanelSettings.FixedPosition property to any of the following enumeration values.
| Enum Field | Description |
|---|---|
| PanelFixedPosition.WindowBottom | Panel is docked to the bottom side of the browser screen. |
| PanelFixedPosition.WindowTop | Panel is docked to the top side of the browser screen. |
| PanelFixedPosition.WindowLeft | Panel is docked to the left side of the browser screen. |
| PanelFixedPosition.WindowRight | Panel is docked to the right side of the browser screen. |
If the CollapsiblePanelSettings.FixedPosition property value is set to PanelFixedPosition.None, the panel position will not be fixed.
The code example below demonstrates how to fix the panel to the left side of the screen.
@Html.DevExpress().Panel(settings =>
{
settings.Name = "Panel";
// Defines the panel's fixed position.
settings.FixedPosition = DevExpress.Web.PanelFixedPosition.WindowLeft;
// ...
}).GetHtml()
When fixed to any of the screen side, the panel displays a specific border that visually separates panel content from other page content.
Tip
You can specify the fixed position in the panel options when adding a panel with the Insert Extension Wizard.
Note
In the fixed position, the Panel extensions persist its position regardless of page scrolling.
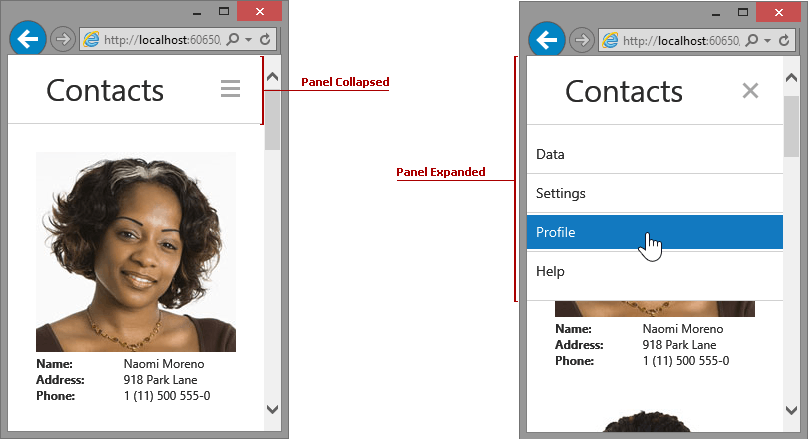
Panel Collapsing
The Panel extension has a capability to collapse its content.

To enable panel collapsing, you need to set the CollapsiblePanelSettings.Collapsible property to true. By default, a panel with enabled collapsing is rendered in the collapsed state. To render the panel initially expanded, set the PanelCollapsingSettings.ExpandOnPageLoad (using CollapsiblePanelSettings.SettingsCollapsing.ExpandOnPageLoad) property to true.
Animation effects
The panel allows you to define the animation effect that will be applied when the panel is expanded or collapsed. You can define the animation effect using the PanelCollapsingSettings.AnimationType property, like it is shown in the code example below.
@Html.DevExpress().Panel(settings =>
{
settings.Name = "Panel";
// Animation type
settings.SettingsCollapsing.AnimationType = DevExpress.Web.AnimationType.Fade;
// ...
}).GetHtml()
Expand effects
The Panel extension provides an ability to pop over page content when expanded or to slide page content. You can control the expand effect using the PanelCollapsingSettings.ExpandEffect property.