Check Box Support
- 2 minutes to read
TreeView allows end-users to check nodes. To enable this feature, set the TreeViewSettings.AllowCheckNodes property to true. You can disable the check box for a particular node by setting its TreeViewNode.AllowCheck (via MVCxTreeViewNode.AllowCheck) property to false.

A node has two parameters that describe its check state:
- TreeViewNode.Checked (via MVCxTreeViewNode.Checked) property specifies whether the node is checked or not. Its value can be equal to true or false;
- TreeViewNode.CheckState (via MVCxTreeViewNode.CheckState) property specifies the node check state. Its value can to be equal to CheckState.Checked, CheckState.Unchecked, CheckState.Indeterminate.
The CheckState property is read only. It changes automatically upon the node’s and node’s child nodes’ check state. The correspondence table of Checked and CheckState property values is presented below.
| Appearance | Checked | CheckState | Conditions (provided the CheckNodesRecursive is set to true) |
|---|---|---|---|
 |
true | Checked | The node has been checked or all its child nodes have been checked |
 |
false | Unchecked | The node has been unchecked or all its child nodes have been unchecked |
 |
false | Indeterminate | The node has checked and unchecked child nodes |
Style Settings
TreeView allows you to change the appearance of all check boxes using the TreeViewStyles.NodeCheckBox (via TreeViewSettings.Styles.NodeCheckBox) property. The appearance of a particular check box can be customized via a node’s TreeViewNode.CheckBoxStyle (via MVCxTreeViewNode.CheckBoxStyle) property. To customize an appearance of a focused check box, use the TreeViewStyles.NodeCheckBoxFocused (via TreeViewSettings.Styles.NodeCheckBoxFocused) property.
Server API
You can check/uncheck a node programmatically via the TreeViewNode.Checked (via MVCxTreeViewNode.Checked) property. When a node’s Checked property values changes, the ASPxTreeView.CheckedChanged (MVCxTreeView.CheckedChanged) event occurs, allowing you to respond to this action. To obtain a node check state, use the TreeViewNode.CheckState (via MVCxTreeViewNode.CheckedState) property.
Client-Side API
On the client, you can handle the TreeViewClientSideEvents.CheckedChanged (via TreeViewSettings.ClientSideEvents.CheckedChanged) event to respond to a change of a node’s Checked property value. To obtain and set a node’s Checked property value, use the ASPxClientTreeViewNode.GetChecked and ASPxClientTreeViewNode.SetChecked methods respectively. To obtain a node check state, use the ASPxClientTreeViewNode.GetCheckState method.
Recursive Checking
You can allow end-users to employ recursive node checking. When the TreeViewSettings.CheckNodesRecursive property is set to true:
- checking a parent node automatically checks all its children;
- a parent node is automatically checked if all its child nodes are checked;
- a parent node check state is automatically set to indeterminate if it has checked and unchecked child nodes.
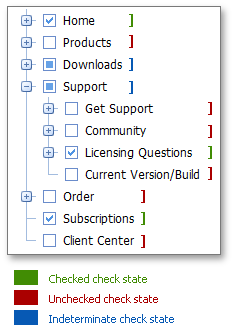
Take a look at this image to see how recursive node checking works.