Template Replacements
- 4 minutes to read
When you create a template to customize a Grid View element, you can use a template replacement to insert the original element or its part into the template’s layout. Template replacements are available for the Grid View pager and edit form.
Overview
Template Replacement Control
Use the ASPxGridViewTemplateReplacement control to include a template replacement into a template’s layout.
The ASPxGridViewTemplateReplacement.ReplacementType property specifies the element to display. The ASPxGridViewTemplateReplacement control can render template replacements for the following Grid View elements:
- The pager UI element
- The edit form’s edit cells
- The edit form’s Update and Cancel buttons
You can add the ASPxGridViewTemplateReplacement control to the template’s layout in the Visual Studio design mode or in markup.
Styling
Template replacements use the Grid View control’s style settings. The following properties are in effect:
Input Validation
The edit cells displayed by the ASPxGridViewTemplateReplacement control are validated on the client according to the validation settings defined at the column level.
Create Template Replacements
Use the Template Designer
In design mode, activate the Template Designer, select the template to edit, and drag and drop the ASPxGridViewTemplateReplacement control from the toolbox onto the design surface. Refer to the Create Templates topic for information on how to use the Template Designer.

Assign the replacement type to the control’s ReplacementType property either in markup or in Visual Studio’s Properties window.

Use ASPX Markup
You can also add an ASPxGridViewTemplateReplacement control directly in template markup. For example, the markup sample below demonstrates how to create a template equivalent to the template described in the Use the Template Designer section.
<Templates>
<PagerBar>
<table>
<tr>
<td>
<dx:ASPxGridViewTemplateReplacement runat="server" ReplacementType="Pager" />
</td>
<td>
<dx:ASPxLabel runat="server" Text="Items on page:" />
</td>
<td>
<dx:ASPxComboBox runat="server" SelectedIndex="0" ...>
<Items>
<dx:ListEditItem Text="5" Value="5" />
<dx:ListEditItem Text="10" Value="10" />
<dx:ListEditItem Text="20" Value="20" />
</Items>
</dx:ASPxComboBox>
</td>
</tr>
</table>
</PagerBar>
</Templates>
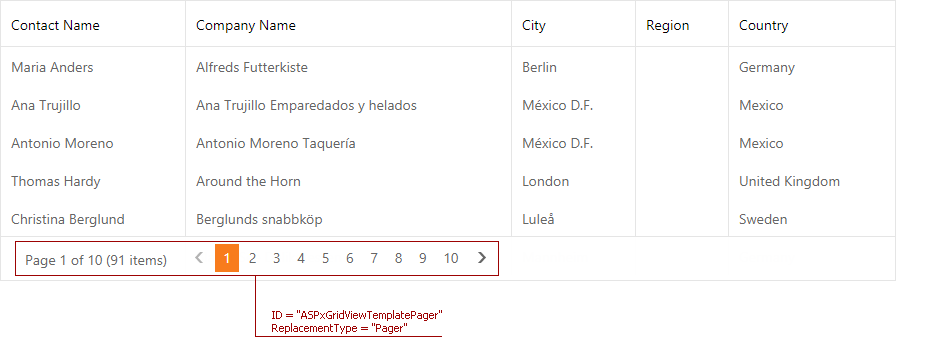
Result
The image below demonstrates a template replacement displayed in a templated pager bar.

Available Replacement Types
The table below lists the ReplacementType property values that define a grid element to display in a template.
| ReplacementType property value | Template type | Contained controls |
|---|---|---|
| Pager | GridViewTemplates.PagerBar | Pager |
| EditFormContent | GridViewTemplates.EditForm | Edit form‘s entire contents (edit cells and buttons) |
| EditFormEditors | GridViewTemplates.EditForm | Edit cell of each field within a grid |
| EditFormCellEditor | GridViewTemplates.EditForm | Edit cell |
| EditFormUpdateButton | GridViewTemplates.EditForm | Update button |
| EditFormCancelButton | GridViewTemplates.EditForm | Cancel button |
Pager
Set the ASPxGridViewTemplateReplacement.ReplacementType property to GridViewTemplateReplacementType.Pager to add a pager to the template.
<PagerBar>
<table>
<tr>
<td>
<dx:ASPxGridViewTemplateReplacement ID="ASPxGridViewTemplatePager" ReplacementType="Pager" runat="server">
</dx:ASPxGridViewTemplateReplacement>
</td>
...
</tr>
</table>
</PagerBar>

You can only use this type of template replacement within the GridViewTemplates.PagerBar template.
EditFormContent
Set the ASPxGridViewTemplateReplacement.ReplacementType property to GridViewTemplateReplacementType.EditFormContent to display the edit form’s entire layout within a template. The displayed layout includes the following elements:
- Edit cells for every grid column.
- The Upgrade and Cancel buttons in an edit form.
You cannot combine a template replacement of this type with replacements of the EditFormEditors or EditFormCellEditor types within the same template.
The code sample below demonstrates how you can add an ASPxMemo control to the edit form layout.
<EditForm>
<div style="padding: 4px">
<dx:ASPxGridViewTemplateReplacement ID="TemplateReplacementContent" ReplacementType="EditFormContent" runat="server" />
<br/>
<dx:ASPxMemo ID="ASPxMemo1" runat="server" Height="70px" Width="100%" Text='<%# Eval("Notes")%>' />
</div>
</EditForm>

EditFormEditors
Set the ASPxGridViewTemplateReplacement.ReplacementType property to GridViewTemplateReplacementType.EditFormEditors to display edit cells for every grid column.
You cannot combine a template replacement of this type with replacements of the EditFormContent or EditFormCellEditor types within the same template.
The code sample below demonstrates how to add an ASPxPageControl to the edit form.
<EditForm>
...
<dx:TabPage Text="Info" Visible="true">
<ContentCollection>
<dx:ContentControl runat="server">
<dx:ASPxGridViewTemplateReplacement ID="Editors" ReplacementType="EditFormEditors" runat="server">
</dx:ASPxGridViewTemplateReplacement>
</dx:ContentControl>
</ContentCollection>
</dx:TabPage>
...
</EditForm>

The complete code is available in the Grid Editing - Edit Form Template demo.
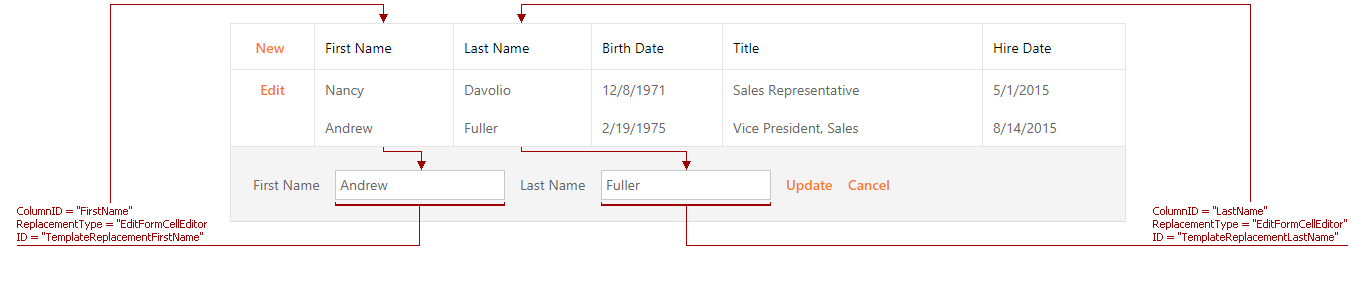
EditFormCellEditor
Set the ASPxGridViewTemplateReplacement.ReplacementType property to GridViewTemplateReplacementType.EditFormCellEditor to display an edit cell for a specific data column in the edit form template. To specify the data source field, use the ASPxGridViewTemplateReplacement.ColumnID property.
You cannot combine a template replacement of this type with replacements of the EditFormEditors or EditFormContent types within the same template.
<EditForm>
<table align=center cellspacing=10>
<tr>
<td>First Name</td>
<td>
<dx:ASPxGridViewTemplateReplacement ID="TemplateReplacementFirstName" ReplacementType="EditFormCellEditor" ColumnID="FirstName" runat="server" />
</td>
<td>Last Name<td>
<td>
<dx:ASPxGridViewTemplateReplacement ID="TemplateReplacementTitleLastName" ReplacementType="EditFormCellEditor" ColumnID="LastName" runat="server" />
</td>
...
</tr>
</table>
</EditForm>

EditFormUpdateButton and EditFormCancelButton
Set the ASPxGridViewTemplateReplacement.ReplacementType property to GridViewTemplateReplacementType.EditFormUpdateButton or GridViewTemplateReplacementType.EditFormCancelButton to add the Update or Cancel button to an edit form template.
<EditForm>
<table align=center cellspacing=10>
<tr>
...
<td>
<dx:ASPxGridViewTemplateReplacement ID="TemplateReplacementUpdate" ReplacementType="EditFormUpdateButton" runat="server" />
</td>
<td>
<dx:ASPxGridViewTemplateReplacement ID="TemplateReplacementCancel" ReplacementType="EditFormCancelButton" runat="server" />
</td>
</tr>
</table>
</EditForm>
