How to: Implement Multiple Selection
- 2 minutes to read
This example illustrates how to implement multiple item selection within ASPxGridLookup, using the corresponding functionality of the built-in grid (ASPxGridView).
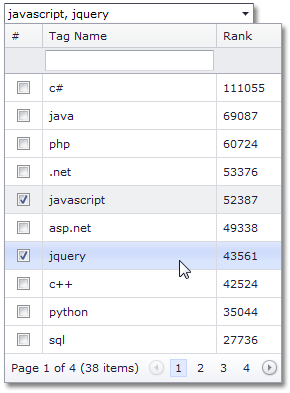
In this sample, the ASPxGridLookup.SelectionMode property is set to GridLookupSelectionMode.Multiple. To select items, users can click check boxes within the dropdown grid or enter tag names separated with a semicolon into the editor’s edit box.
To display check boxes within a drop-down grid, create a command column within the editor’s ASPxGridLookup.Columns collection, and set the column’s GridViewCommandColumn.ShowSelectCheckbox property to true. In addition, set the editor’s ASPxGridViewSettings.ShowFilterRow property to true to allow users to filter items within the drop-down grid.
You can allow users to enter tag names into the editor’s edit box directly. To implement this functionality, specify the ASPxGridLookup.TextFormatString property, which defines the column (“TagName”) whose values should be entered within the edit box. Symbols defined with the ASPxGridLookup.MultiTextSeparator property (“, “) are used as a value separator. List items (grid rows) that correspond to the entered tag names are selected automatically when the value is submitted (for instance, when a user presses the Enter key or invokes the drop-down window).