SpinEdit
- 4 minutes to read
SpinEdit enables your end-users to edit numeric values with ease. The editor consists of an edit region and one or two pairs of spin buttons that can be used to adjust the numerical value.
To learn more about SpinEdit and see it in action, refer to our online demos.
Implementation Details
SpinEdit is realized by the SpinEditExtension class. Its instance can be accessed via the ExtensionsFactory.SpinEdit helper method, which is used to add a SpinEdit extension to a view. This method’s parameter provides access to the SpinEdit‘s settings implemented by the SpinEditSettings class, allowing you to fully customize the extension.
SpinEdit‘s client counterpart is represented by the ASPxClientSpinEdit object.
Declaration
SpinEdit can be added to a view in the following manner.
View code (ASPX):
<%
Html.DevExpress().SpinEdit(
settings => {
settings.Name = "spinEdit1";
settings.Properties.SpinButtons.ShowLargeIncrementButtons = true;
settings.Properties.Increment = 0.1M;
settings.Properties.LargeIncrement = 1;
settings.Properties.DisplayFormatString = "C";
settings.Properties.NumberType = SpinEditNumberType.Float;
settings.Number = 799.95M;
}
)
.Render();
%>
View code (Razor):
@Html.DevExpress().SpinEdit(
settings => {
settings.Name = "spinEdit1";
settings.Properties.SpinButtons.ShowLargeIncrementButtons = true;
settings.Properties.Increment = 0.1M;
settings.Properties.LargeIncrement = 1;
settings.Properties.DisplayFormatString = "C";
settings.Properties.NumberType = SpinEditNumberType.Float;
settings.Number = 799.95M;
}).GetHtml()
Note
The Partial View should contain only the extension’s code.
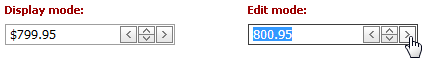
The code result is demonstrated in the image below.

Main Features
The SpinEdit extension provides end-users with easy numeric value editing by incrementing and decrementing edit values, using spin buttons, a mouse wheel or keyboard.

The SpinEdit offers the following features.
Customizable Button Visibility and Positions
The visibility of spin buttons is controlled by the SpinEditSettings.Properties.ShowIncrementButtons (SpinButtons.ShowIncrementButtons) and SpinEditSettings.Properties.ShowLargeIncrementButtons (SpinButtons.ShowLargeIncrementButtons) properties. To define the position of a spin button within the editor, you can use the SpinEditSettings.Properties.SpinButtons.Position (EditButton.Position) property.
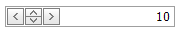
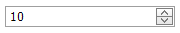
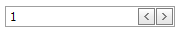
SpinEdit View
Affected Properties

ShowIncrementButtons = True
ShowLargeIncrementButtons = True
SpinButtons.Position = Left

ShowIncrementButtons = True
ShowLargeIncrementButtons = False
SpinButtons.Position = Right

ShowIncrementButtons = False
ShowLargeIncrementButtons = True
SpinButtons.Position = Right
Float or Integer Value Editing
The SpinEdit supports the float and integer editing modes that are controlled by the SpinEditSettings.Properties.NumberType (SpinEditProperties.NumberType) property. In an integer mode (when the NumberType property is set to Integer), float value input is disabled and float values displayed within the editor are automatically rounded after they have been modified. In a float mode, culture specific separators are supported, allowing decimal separators to display uniquely in various cultures. You can define the number of decimal places with the SpinEditSettings.Properties.DecimalPlaces (SpinEditProperties.DecimalPlaces) property.
SpinEdit View
Affected Properties

NumberType = Integer

NumberType = Float
DecimalPlaces = 2
Increment = 10.253
Customizable Increment/Decrement Values
When an end-user presses a small or large spin button, the SpinEditSettings.Number property value is incremented or decremented by the amount specified via SpinEditSettings.Properties.Increment (SpinEditProperties.Increment) or SpinEditSettings.Properties.LargeIncrement (SpinEditProperties.LargeIncrement) properties respectively.
Customizable Minimum and Maximum Values
You can define the minimum and maximum allowed values via the SpinEditSettings.Properties.MinValue (SpinEditProperties.MinValue) and SpinEditSettings.Properties.MaxValue (SpinEditProperties.MaxValue) properties; this enables end-user input to be limited by the specified range.
Mouse Wheel and Keyboard Support
End-users can change the SpinEdit value via a mouse wheel and keyboard (the ARROW UP and ARROW DOWN keys - for small increments/decrements; the CTRL+ARROW UP and CTRL+ARROW DOWN, or PAGE UP and PAGE DOWN keys - for large increments/decrements).
Auto-Repeat Functionality
When end-users press and hold a spin button, it results in the continuous incrementing/decrementing of the editor value. The auto-repeat functionality is also available when end-users press the UP and DOWN keys to increment or decrement a value.
Full-Featured Client-Side API
The SpinEdit provides you with a comprehensive client-side API. This API is implemented using JavaScript and is exposed via the ASPxClientSpinEdit object. The ASPxClientSpinEdit object serves as a client-side equivalent of the SpinEdit extension.
You can operate with the editor values using the following methods.
Method Description ASPxClientSpinEdit.GetMaxValue Gets the maximum value of the editor. ASPxClientSpinEdit.GetMinValue Gets the minimum value of the editor. ASPxClientSpinEdit.GetNumber Gets a number which represents the spin editor’s value. ASPxClientSpinEdit.GetText Returns the text displayed within the editor. ASPxClientSpinEdit.SetMaxValue Sets the maximum value of the editor. ASPxClientSpinEdit.SetMinValue Sets the minimum value of the editor. ASPxClientSpinEdit.SetNumber Sets the spin editor’s value.