Format Condition Types
- 4 minutes to read
The ASPxGridView control has the following types of format conditions:
- Color Scale Format Condition
- Highlight Format Condition
- Icon Set Format Condition
- Top/Bottom Format Condition
Color Scale Format Condition
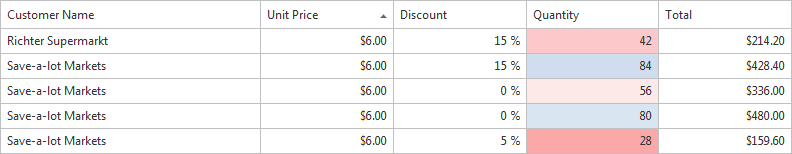
The GridViewFormatConditionColorScale format condition allows you to color grid cells using a two-color or three-color scale. Cells are shaded with gradations of two or three colors that correspond to minimum, middle, and maximum thresholds.
Conditional formatting is based on the column specified in the GridFormatConditionBase.FieldName property. This property also determines the default column to which the format will be applied. However, you can use the GridViewFormatConditionColorScale.ShowInColumn property to specify a column and apply the format to it. Use the GridFormatConditionColorScale.Format property to specify a format’s predefined color scale.
Custom Format
If the GridFormatConditionColorScale.Format property is set to Custom, you can use the GridFormatConditionColorScale.MinimumColor, GridFormatConditionColorScale.MiddleColor (optional), and GridFormatConditionColorScale.MaximumColor properties to specify custom colors for a scale.
Example

The code snippets below demonstrate how to create and customize a color scale format condition at design time and at runtime.
GridViewFormatConditionColorScale Rule = new GridViewFormatConditionColorScale();
Rule.FieldName = "Quantity";
Rule.Format = GridConditionColorScaleFormat.BlueWhiteRed;
Grid.FormatConditions.Add(Rule);
Highlight Format Condition
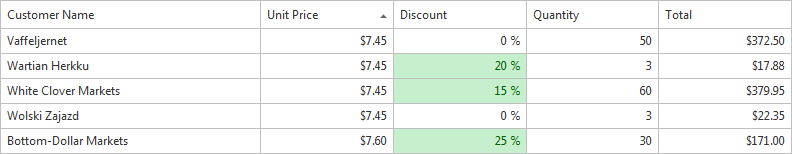
The GridViewFormatConditionHighlight format condition allows you to highlight cell values based on a custom expression.
Conditional formatting is based on the column specified in the GridFormatConditionBase.FieldName property. This property also determines the default column to which the format will be applied. However, you can use the GridViewFormatConditionColorScale.ShowInColumn property to specify a column and apply the format to it. Use the GridFormatConditionExpressionBase.Format property to specify a style format. This format is applied to a cell (or a row, if the GridViewFormatConditionHighlight.ApplyToRow property is set to true) with values that meet the condition (Rule).
Custom Format
If the GridFormatConditionExpressionBase.Format property is set to Custom, you can specify the format style with the GridViewFormatConditionHighlight.CellStyle or GridViewFormatConditionHighlight.RowStyle property, depending on whether the GridViewFormatConditionHighlight.ApplyToRow property is set to true (which applies style settings to a row) or false (which applies style settings to a cell).

The code snippets below demonstrate how to create and customize a highlight format condition at design time and at runtime.
GridViewFormatConditionHighlight Rule = new GridViewFormatConditionHighlight();
Rule.FieldName = "Discount";
Rule.Expression = "[Discount] > 0";
Rule.Format = GridConditionHighlightFormat.GreenFillWithDarkGreenText;
Grid.FormatConditions.Add(Rule);
Icon Set Format Condition
The GridViewFormatConditionIconSet format condition allows you to specify predefined icons within grid cells.
Conditional formatting is based on the column specified in the GridFormatConditionBase.FieldName property. This property also determines the default column to which the format will be applied. However, you can use the GridViewFormatConditionIconSet.ShowInColumn property to specify a column and apply the format to it. Define the format (icon set) with the GridFormatConditionIconSet.Format property.
![]()
The code snippets below demonstrate how to create and customize an icon set format condition at design time and at runtime.
GridViewFormatConditionIconSet Rule = new GridViewFormatConditionIconSet();
Rule.FieldName = "Total";
Rule.Format = GridConditionIconSetFormat.Ratings5;
Grid.FormatConditions.Add(Rule);
Top/Bottom Format Condition
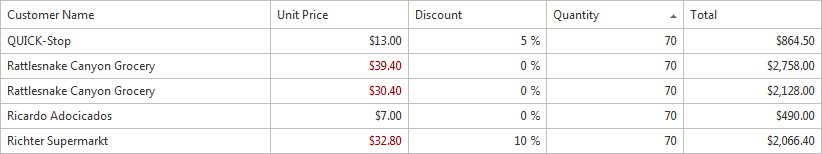
The GridViewFormatConditionTopBottom format condition allows you to highlight top or bottom cell values.
Conditional formatting is based on the column specified in the GridFormatConditionBase.FieldName property. This property also determines the default column to which the format will be applied. However, you can use the GridViewFormatConditionTopBottom.ShowInColumn property to specify a column and apply the format to it.
Use the GridFormatConditionExpressionBase.Format property to specify a style format. The grid applies this format to a cell (or a row, if the GridViewFormatConditionTopBottom.ApplyToRow property is set to true) whose value meets the condition (Rule).
Note that if the Rule property is set to BottomItems, BottomPercent, TopItems, or TopPercent, use the GridFormatConditionTopBottom.Threshold property to specify additional condition information, such as the number of items or the percentage.
Custom Format
If the GridFormatConditionExpressionBase.Format property is set to Custom, you can specify the format style with the GridViewFormatConditionTopBottom.CellStyle or GridViewFormatConditionTopBottom.RowStyle property (depending on the GridViewFormatConditionTopBottom.ApplyToRow property value).

The code snippets below demonstrate how to create and customize a top/bottom scale format condition at design time and at runtime.