ShowNavigationItemController.ShowNavigationItemAction Property
Allows access to the ShowNavigationItemController‘s ShowNavigationItem Action.
Namespace: DevExpress.ExpressApp.SystemModule
Assembly: DevExpress.ExpressApp.v25.2.dll
NuGet Package: DevExpress.ExpressApp
Declaration
Property Value
| Type | Description |
|---|---|
| SingleChoiceAction | A SingleChoiceAction object representing the ShowNavigationItem Action. |
Remarks
The ShowNavigationItem Action is intended to navigate between predefined Views. Its ActionBase.Category property is set to “ViewsNavigation”.
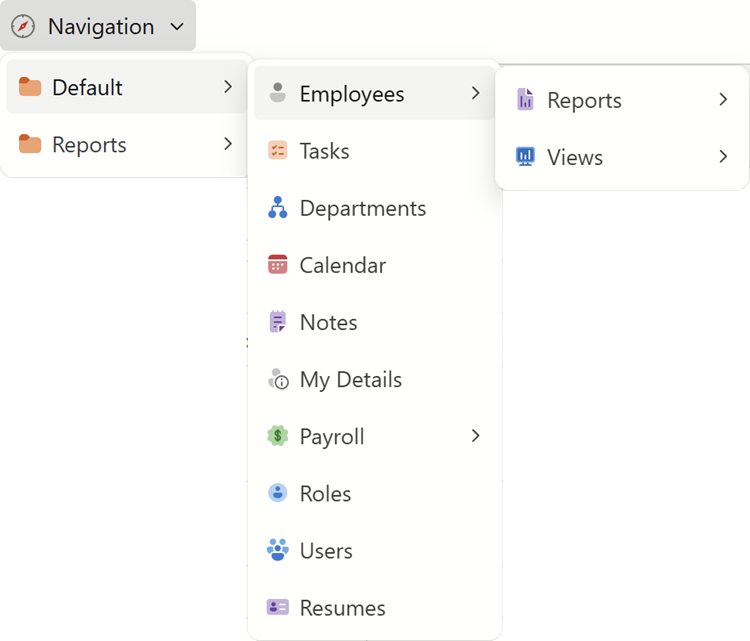
- ASP.NET Core Blazor

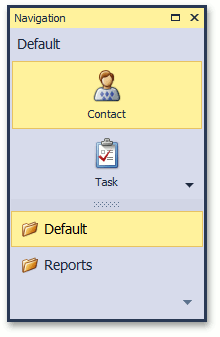
- Windows Forms

As you can see in the images, there are child navigation items and first-level navigation items, where the child items are contained.
Navigation items are the elements of the ShowNavigationItem Action’s Items collection (see ChoiceActionBase.Items). This collection has a tree-like structure. Typically, first-level collection items are navigation groups, and lower-level items are navigation items. The Items collection is generated using information from the Application Model‘s IModelRootNavigationItems node. This node has IModelNavigationItem child nodes.

The NavigationItem nodes have the IModelNavigationItem.View property. This property should be set to the View that will be displayed when clicking the corresponding navigation item in the navigation control. To add a node to the NavigationItems node, apply the DefaultClassOptionsAttribute or NavigationItemAttribute to a business class. In addition, you can add a NavigationItem node manually, using the Model Editor.
Note
You can generate a new NavigationItem node in code, using the Generator Updater for the NavigationItemNodeGenerator node generator.
To modify the ShowNavigationItem Action’s Items collection, use one of the following techniques:
- To generate this collection in a custom manner, handle the ShowNavigationItemController.CustomInitializeItems event.
- To modify this collection after it has been populated, handle the ShowNavigationItemController.ItemsInitialized event.
- To modify the View to be shown when a user clicks a particular navigation item, override the ShowNavigationItem method in the
ShowNavigationItemControllerdescendant, or handle the ShowNavigationItemController.CustomShowNavigationItem event. - To disable or deactivate a particular item, use its ChoiceActionItem.Enabled and ChoiceActionItem.Active properties. To ascertain why an item is currently disabled or deactivated, use the DiagnosticInfo Action.
In SDI UI Types, the ShowNavigationItem Action is automatically executed after the main Window has been loaded. The View shown corresponds to the navigation item returned by the ShowNavigationItemController.GetStartupNavigationItem method. The Action execution is performed by the WinShowStartupNavigationItemController in Windows Forms applications and by ProcessViewShortcutController in Blazor applications.
You can organize a keyboard approach for navigating between the navigation control’s items in Windows Forms applications. For this purpose, use the NavigationItem node’s Shortcut property. Moreover, you can hide the navigation control and use keyboard shortcuts only. In addition, navigation items can be represented by images. For this purpose, set appropriate images for the IModelBaseChoiceActionItem.ImageName property of the IModelNavigationItem node.
You can replace the navigation control that presents the ShowNavigationItem Action with another one. For instance, you can choose using a TreeList control. To learn how to do this, refer to the Navigation System topic. If you want to use another control, implement a custom Action Container.
Information on the ShowNavigationItem Action is available in the Application Model‘s ActionDesign node. To access it, use the Model Editor.