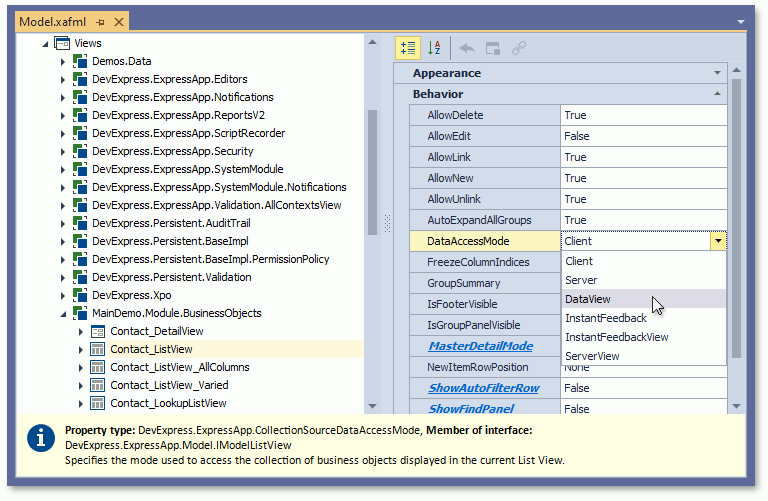
IModelListView.DataAccessMode Property
Specifies the mode used to access the collection of business objects displayed in the current List View.
Namespace: DevExpress.ExpressApp.Model
Assembly: DevExpress.ExpressApp.v25.2.dll
NuGet Package: DevExpress.ExpressApp
Declaration
Property Value
| Type | Description |
|---|---|
| CollectionSourceDataAccessMode | A CollectionSourceDataAccessMode enumeration value that specifies the mode used to access the collection of business objects in the current List View. |
Remarks
This property value is passed to the DataAccessMode property of the current List View’s Collection Source. You can change this property value in the Model Editor.
Refer to the following topics for detailed descriptions of the available data access modes:
- Client Mode
- Queryable Mode
- DataView Mode
- Server, ServerView, InstantFeedback, and InstantFeedbackView Modes

DataAccessMode‘s combo box displays only modes that are compatible with the selected List Editor (a node’s EditorType property). If you use a custom List Editor, specify its supported modes in the static DataAccessModeHelper.RegisterEditorSupportedModes method. Call this method from code executed at design time before the Model Editor is loaded (for example, from a Module’s constructor). Pass the List Editor’s type and a list of supported modes to this method. Otherwise, the Model Editor shows all modes for this List Editor.
using System.Collections.Generic;
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Utils;
// ...
public sealed partial class MySolutionWinModule : ModuleBase {
public MySolutionWinModule() {
// ...
DataAccessModeHelper.RegisterEditorSupportedModes(typeof(CustomListEditor),
new List<CollectionSourceDataAccessMode> { CollectionSourceDataAccessMode.Client, CollectionSourceDataAccessMode.Server });
}
// ...
}
The default data access mode is Client. You can change the default mode for all root List Views and manually created nested List Views globally, using the IModelOptions.DataAccessMode property of the Options node in the Model Editor. For instance, when this property is set to Server, all List Views, except for the autogenerated nested List Views, have their DataAccessMode property set to Server as well.
Note
For List View variants, the root varied View and each variant View can have individual DataAccessMode property values. When the end user switches to a different View Variant, XAF ignores the target View’s DataAccessMode and uses the root View’s value instead. In some scenarios, the View Variant’s List Editor does not support the root View’s DataAccessMode value. In this case, XAF uses the DataAccessMode value from that View Variant’s IModelListView node.
When the View Variants are displayed in Navigation (see View Variants Module), XAF displays the variant Views using their DataAccessMode setting, instead of the root View’s value.