ControlViewItem Class
A View Item that displays a specific unbound control in a UI.
Namespace: DevExpress.ExpressApp.Layout
Assembly: DevExpress.ExpressApp.v25.2.dll
NuGet Package: DevExpress.ExpressApp
Declaration
Remarks
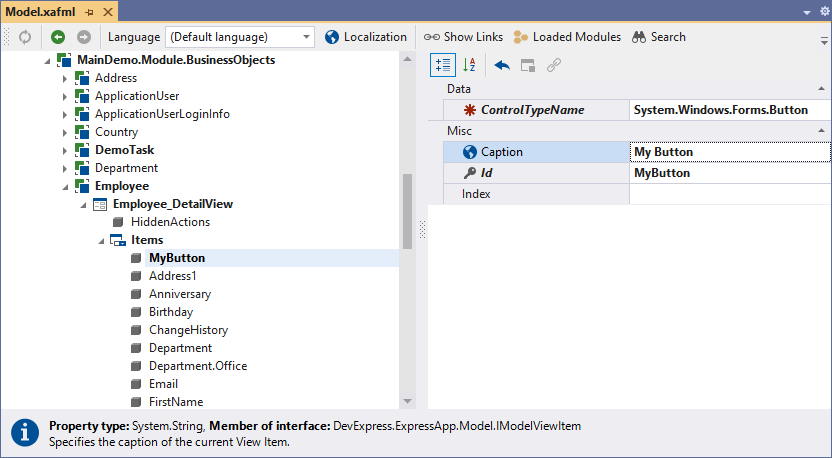
In certain scenarios, you may need to add an unbound control to a Detail View. To do this, add a IModelControlDetailItem child node to the required Views | <DetailView> | Items node.

Set the child node’s IModelControlDetailItem.ControlTypeName property to the required control’s type. To handle the control’s events, implement a custom Controller that is activated for the View containing the ControlViewItem.
For an example of using the ControlViewItem, refer to How to: Create a Custom Control Detail Item topic.
Implements
See Also