DetailView Class
A Detail View.
Namespace: DevExpress.ExpressApp
Assembly: DevExpress.ExpressApp.v25.2.dll
NuGet Package: DevExpress.ExpressApp
Declaration
Remarks
The DetailView class is an ObjectView descendant. Use the DetailView class to view or edit an object’s properties.
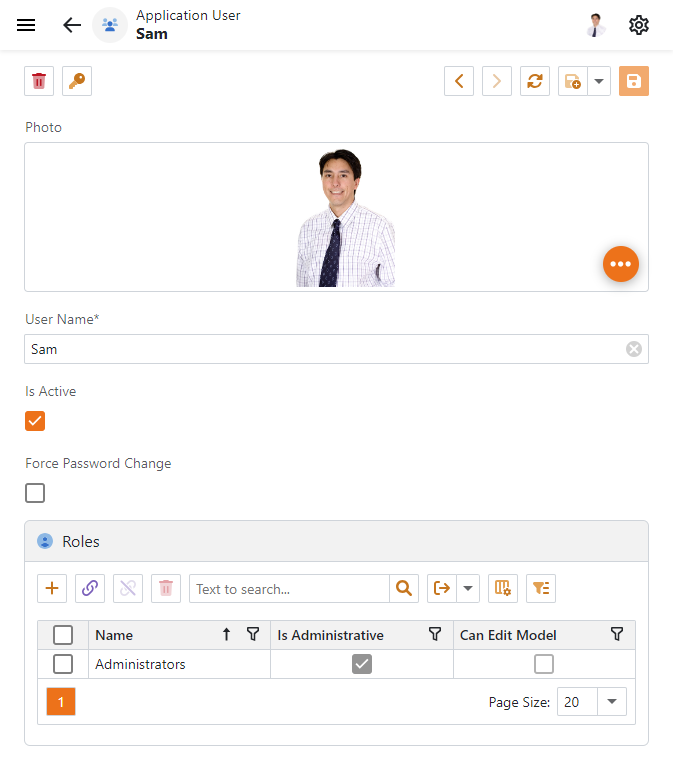
- ASP.NET Core Blazor

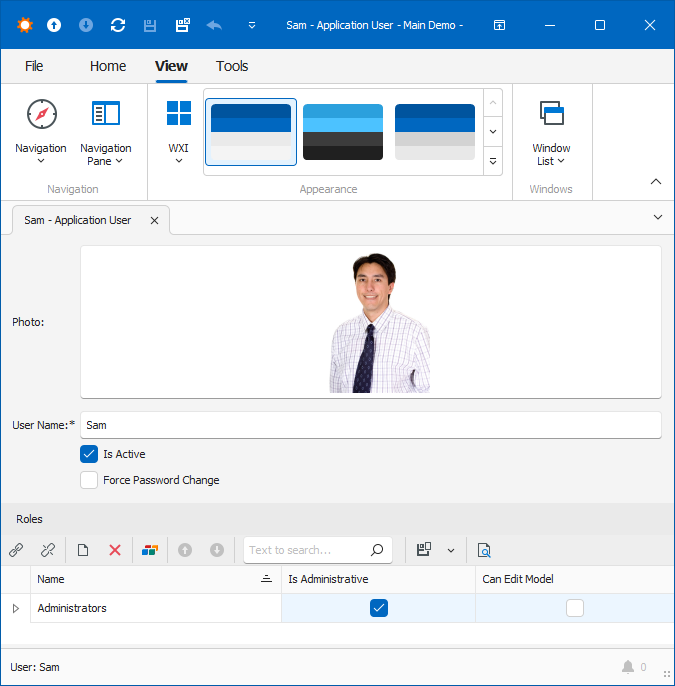
- Windows Forms

XAF automatically generates a user interface for Detail Views. You can customize an auto-generated Detail View in the Application Model. Use the Views | <DetailView> node. For example, you can specify the object that this Detail View displays and change the displayed View Items and their layout.
To customize a Detail View in code, use the Frame.View or ViewController.View property.
To specify the object displayed in the Detail View, use the DetailView.CurrentObject property.
To populate a View with View Items, use the following members:
To customize View Items’ layout, use the CompositeView.LayoutManager property.
Tip
To view and edit the properties of a collection of objects, use the ListView class.