ActionBase.PaintStyle Property
Specifies the Action‘s paint style.
Namespace: DevExpress.ExpressApp.Actions
Assembly: DevExpress.ExpressApp.v25.2.dll
NuGet Package: DevExpress.ExpressApp
Declaration
[DefaultValue(ActionItemPaintStyle.Default)]
public ActionItemPaintStyle PaintStyle { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| ActionItemPaintStyle | Default | An ActionItemPaintStyle enumeration value that specifies the Action’s paint style. |
Remarks
Use one of the following approaches to specify this property:
In code
using DevExpress.ExpressApp; using DevExpress.ExpressApp.Actions; using DevExpress.ExpressApp.Templates; using DevExpress.Persistent.Base; // ... public class MyController : ObjectViewController<ListView, Contact> { public MyController() { SimpleAction customAction = new SimpleAction(this, "CustomAction", PredefinedCategory.View) { Caption = "Custom Action", ImageName = "ModelEditor_Application" }; customAction.SelectionDependencyType = SelectionDependencyType.RequireSingleObject; customAction.PaintStyle = ActionItemPaintStyle.Caption; } }In the Model Editor
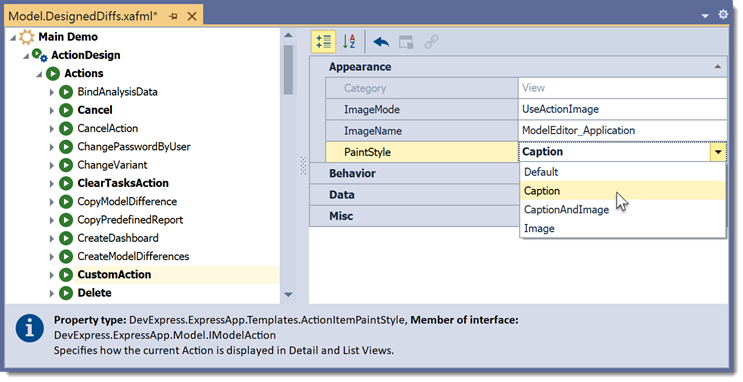
Navigate to an ActionDesign | Actions | <Action> node and specify the IModelAction.PaintStyle property.
Note that the value specified in the Model Editor has a higher priority than the value specified in code. For more information, refer to the following topic: Application Model Basics.
See Also


