Manipulate Table Elements
- 5 minutes to read
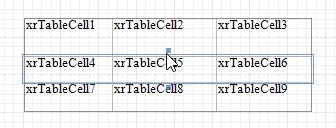
Select Table Elements
You can click a table cell to select it and access its settings using the Properties window or smart tag. To select multiple cells, hold the SHIFT or CTRL key while clicking cells.

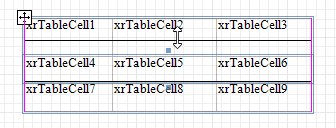
Use the arrow that appears when a mouse cursor hovers over the table edges to select an entire row or column.

Click the  (Select All) handler at the table’s left bottom corner to select the whole table. You can also use this handler to move the table.
(Select All) handler at the table’s left bottom corner to select the whole table. You can also use this handler to move the table.
Resize Table Elements
Table
Select the table, click and drag table borders to resize the table. Cell dimensions are changed proportionally.
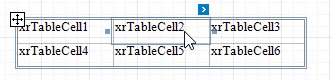
Columns
Click and drag the column border. The adjacent column changes its width, so both columns occupy the same width as before. Table width remains the same.

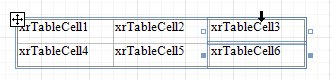
Hold the Ctrl key, click and drag the column border. The width of the adjacent column and all subsequent columns is changed. Columns change their widths proportionally, and the table width remains the same.

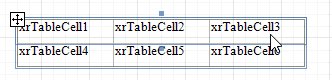
Hold the Shift key, and click and drag the column border. The action shifts adjacent columns, so the table is resized by the same width by which the user resizes the column.

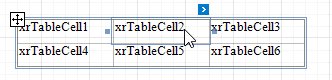
You can resize columns equally in a similar way by selecting the columns or the table itself, and choosing Distribute Columns Evenly in the context menu.

Rows
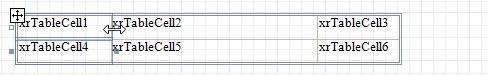
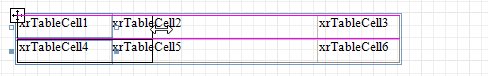
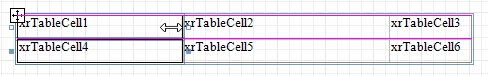
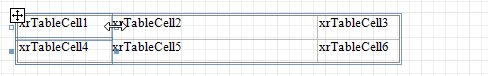
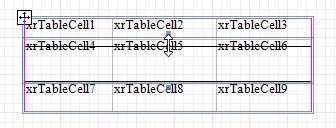
Click and drag the row border. The adjacent row changes its height, so both rows occupy the same height as before. Table height remains the same.

Hold the Shift key, and click and drag the row border. The action shifts adjacent rows, so the table is resized by the same height by which the user resizes the row.

You can set the same size for multiple table rows. Select rows or the whole table, right-click the selected area, and choose Distribute Rows Evenly.

If the cell’s content is partially visible in the resulting row, this row automatically increases its height to fit its content and also adjusts the other rows accordingly.
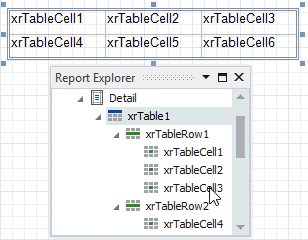
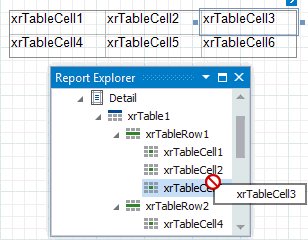
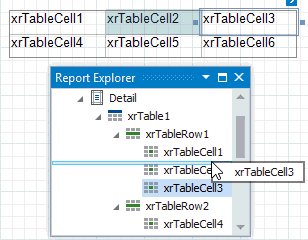
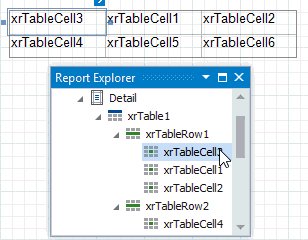
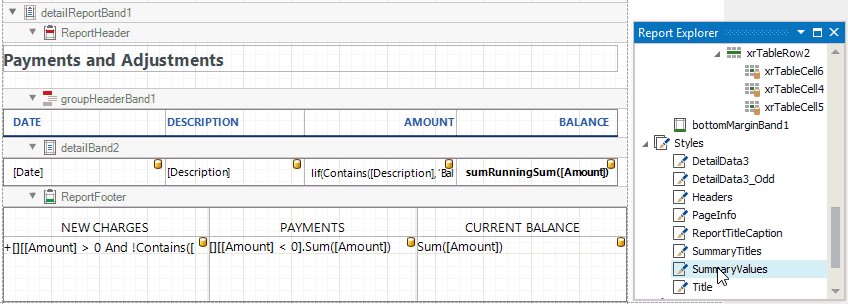
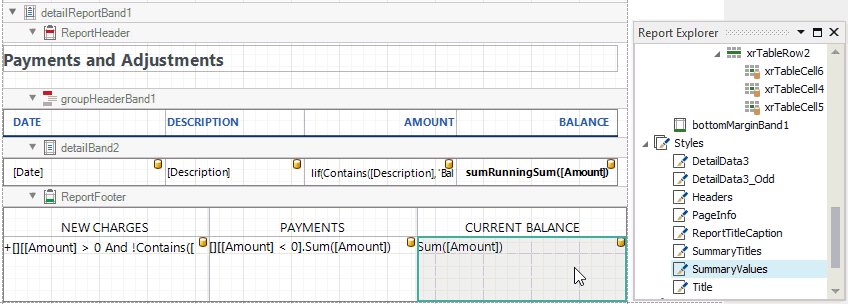
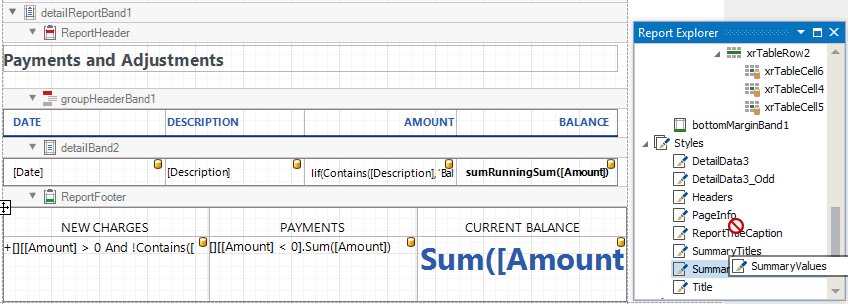
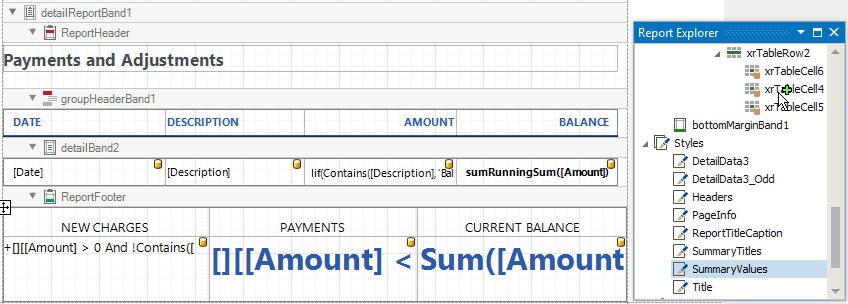
Reorder Table Rows and Cells
You can change the order of table rows and cells. Switch to the Report Explorer window, select a row or cell, and drag it to a new position.

The Report Explorer highlights possible drop targets when you drag an element over them.
Note
You can move table rows and cells only within the same parent control.
Apply Styles to Table Elements
Select a table element and switch to the Properties window. Expand the Styles group and set the Style property to the style name.

As an alternative, you can drag a style from the Report Explorer onto an element.

Stretch Table Cells
You can stretch a cell so that it occupies several rows and columns.
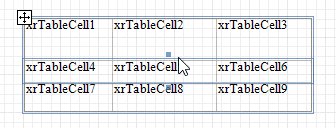
Stretch a cell across several columns
Press DELETE or select Delete | Cell in the context menu to remove a neighboring cell, and resize the remaining cells.
Stretch a cell accross several rows
Use the XRTableCell.RowSpan property to specify the number of rows the table cell spans.

Note
The XRTableCell.RowSpan property has no effect if spanned cells have different widths.
Merge Cells With Duplicate Values
The following code illustrates two cases:
- Controls bound to the same column with duplicate column values.
- Controls bound to the same column with duplicate values stored in the Tag property.
Consider the second case in greater detail. Different report groups can have the same field values. If you wish to merge field values within a group, and not across groups, set the control’s ProcessDuplicatesTarget property to ProcessDuplicatesTarget.Tag and use an expression to calculate the control’s Tag property value. The expression should combine the current group field and the control’s data field, so that the Tag value is different for each group.
Use the control’s ProcessDuplicatesMode property to specify how to treat controls with duplicate characteristics. For more information specific to controls, refer to the following topics:
- XRLabel.ProcessDuplicatesMode
- XRPictureBox.ProcessDuplicatesMode
- XRBarCode.ProcessDuplicatesMode
- XRRichTextBase.ProcessDuplicatesMode
using System;
using System.Drawing;
using System.Collections;
using System.ComponentModel;
using DevExpress.XtraReports.UI;
namespace ProcessDuplicatesTarget
{
public partial class ProductReport : DevExpress.XtraReports.UI.XtraReport
{
public ProductReport()
{
InitializeComponent();
}
// Display duplicate values.
public void NoMerge()
{
this.ShowPreviewDialog();
}
// Merge duplicate values of the XRControl.Tag property.
public void MergeByTag()
{
ExpressionBinding expressionBinding = new ExpressionBinding("BeforePrint", "Tag", "ToStr([SupplierID]) + '_' + ToStr([CategoryID])");
this.xrTableCell2.ExpressionBindings.Add(expressionBinding);
this.xrTableCell2.ProcessDuplicatesMode = ProcessDuplicatesMode.Merge;
this.xrTableCell2.ProcessDuplicatesTarget = DevExpress.XtraReports.UI.ProcessDuplicatesTarget.Tag;
this.ShowPreviewDialog();
}
// Merge duplicate values of a report control's data.
public void MergeByValue()
{
ExpressionBinding expressionBinding = new ExpressionBinding("BeforePrint", "Text", "[CategoryName]");
this.xrTableCell2.ExpressionBindings.Add(expressionBinding);
this.xrTableCell2.ProcessDuplicatesMode = ProcessDuplicatesMode.Merge;
this.xrTableCell2.ProcessDuplicatesTarget = DevExpress.XtraReports.UI.ProcessDuplicatesTarget.Value;
this.ShowPreviewDialog();
}
}
}
The results are shown below:
If different report groups have the same field values and you wish to merge field values within individual groups, create an expression that has the same value for controls within a group and non similar values for controls in different groups. The expression should include a current group field and a field whose values you wish to merge. Set the ProcessDuplicatesTarget property to Tag and assign the created expression to the control’s Tag property.
Manipulate Table Elements in the End-User Report Designer
Tutorials that explain how to use different report elements in EUD Report Designers for WinForms and Web are included in the End-User Documentation online help section:


