Right-To-Left Support
- 7 minutes to read
This document describes support for right-to-left writing systems in reports and reporting applications created with XtraReports.
Report Layout and Report Controls
Right to Left Mode API
The RightToLeft property allows you to switch RTL mode in report controls. RTL mode affects the content layout within the control. For most controls, it specifies text direction. For the XRCheckBox control, the RightToLeft property also affects the checkbox position within the control.
Initially all report controls have the RightToLeft property set to RightToLeft.Inherit, which means that all report controls inherit the parent property value that the XtraReport.RightToLeft property value applies.
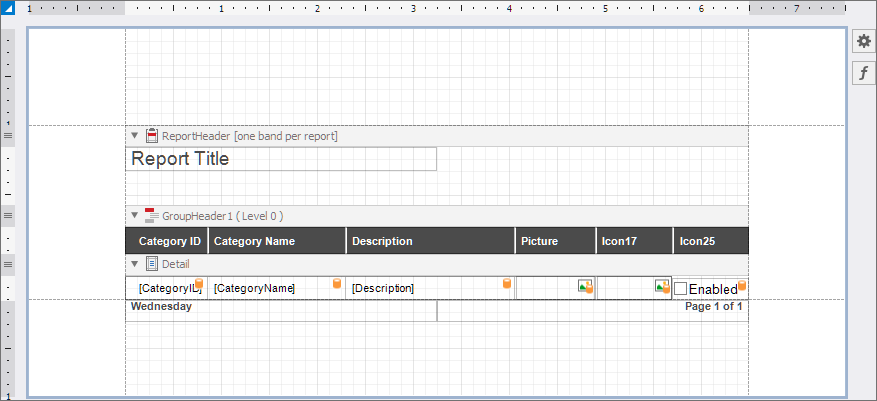
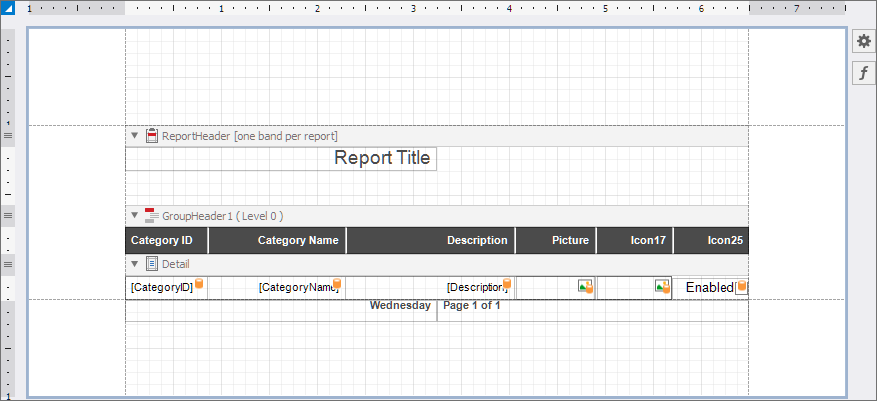
When the XtraReport.RightToLeft report property is set to Yes, you can also set the XtraReport.RightToLeftLayout property to Yes to mirror the controls within report bands. The XtraReport.RightToLeftLayout setting swaps the page margins of a document, so you cannot place controls outside the right page margin.
The following images illustrate how the XtraReport.RightToLeft and XtraReport.RightToLeftLayout properties affect the report layout:
Report Controls That Support RTL Mode
The following controls support RTL:
- XRChart
- XRCheckBox
- XRLabel
- XRPageInfo
- XRPanel - RTL mode applies to child controls
- XRPivotGrid
- XRTable - RTL mode applies to child controls
- XRTableOfContents
Tips and Limitations
- XRChart
- Use the Axis.Reverse property of the X-axis to enable RTL mode.
- XRRichText in Report Designer for Web
- The inline client Rich Text Editor does not support right-to-left mode. However, the server part of the XRRichText control supports right-to-left mode, so the content is displayed correctly in the preview. Alternatively, you can use the XRLabel control with the AllowMarkupText property enabled to display formatted text in the report. Another method is to use some other editor to generate HTML or RTF content, and then load the formatted text to the XRRichText control.
Right to Left Support in Reporting Applications
Reporting for WinForms
Use the RightToLeft and RightToLeftLayout global settings to enable RTL mode for DevExpress forms and controls in an application:
using DevExpress.XtraEditors;
static class Program {
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main() {
WindowsFormsSettings.RightToLeft = DevExpress.Utils.DefaultBoolean.True;
WindowsFormsSettings.RightToLeftLayout = DevExpress.Utils.DefaultBoolean.True;
// ...
}
}
For more information, review the following help topic: How to: Enable RTL Mode in a Right-to-Left Culture Application.
Note
The XtraReport.RightToLeft property defines the order in which document pages are displayed in the WinForms Document Viewer.
Right to Left mode makes sense for RTL languages. You can localize the application as described in the following help topic: Localizing WinForms Controls with Satellite Resource Assemblies.
To switch the application to the Arabic culture, download satellite resource assemblies for the Arabic language, create the ar folder in your application’s working folder (usually the bin\Debug\ subdirectory), and copy assemblies to that folder. Run the following code before the application starts:
using System.Globalization;
using System.Threading;
// ...
static class Program {
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main() {
// ...
CultureInfo culture = CultureInfo.CreateSpecificCulture("ar");
Thread.CurrentThread.CurrentUICulture = culture;
Thread.CurrentThread.CurrentCulture = culture;
// Set this culture as the default culture for all threads in this application.
CultureInfo.DefaultThreadCurrentCulture = culture;
CultureInfo.DefaultThreadCurrentUICulture = culture;
// ...
}
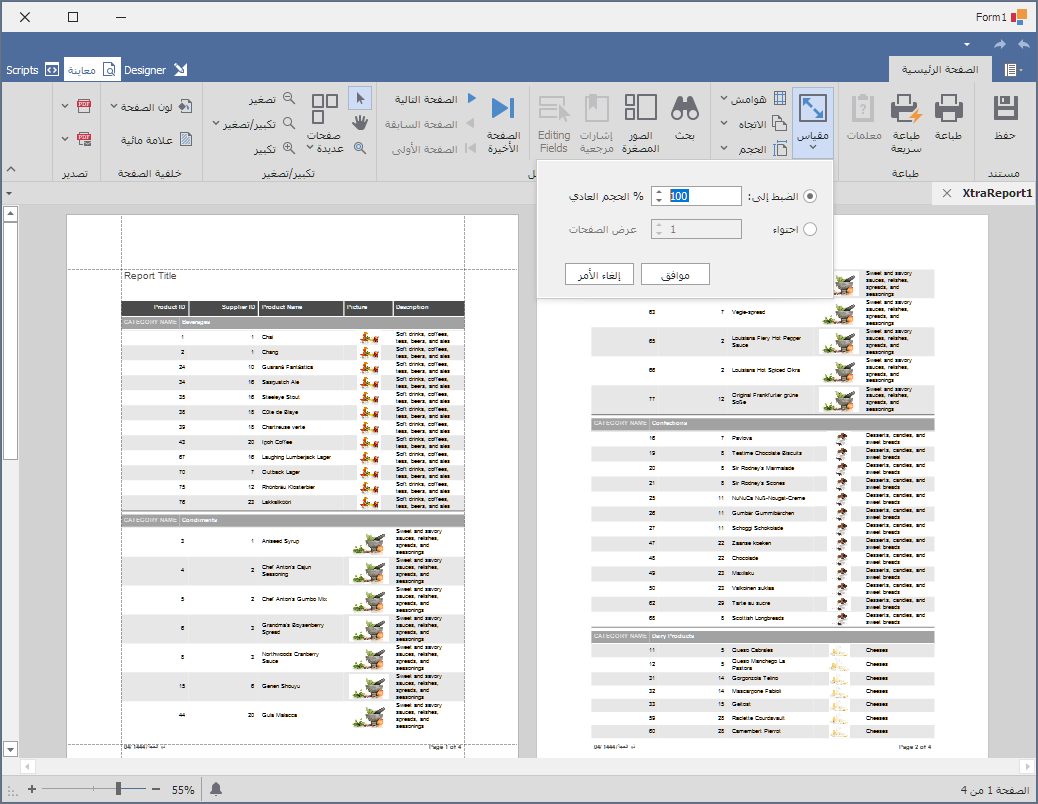
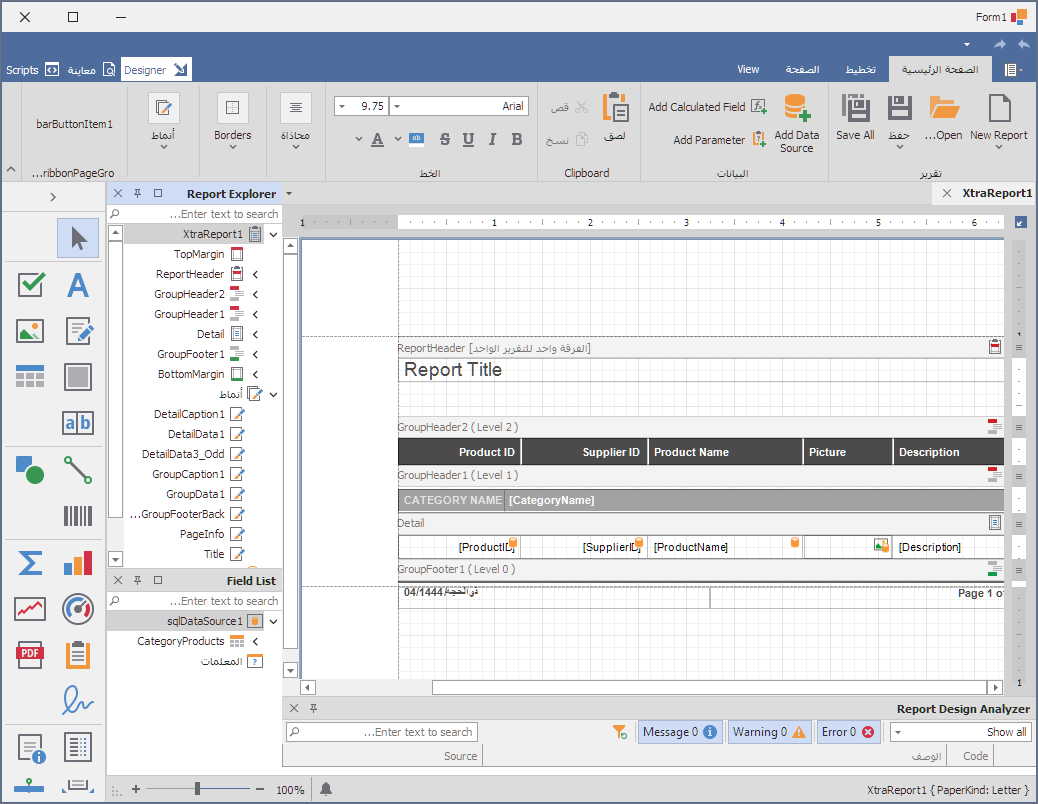
The images below show the WinForms Report Designer and Document Preview in a reporting application with Arabic localization:
| Document Viewer | End-User Report Designer |
|---|---|
 |
 |
Reporting for ASP.NET WebForms
Review the following help topics for information on Right to Left support for DevExpress ASP.NET Web Forms components: DevExpress ASP.NET Web Forms Controls - Right to Left Support.
Reporting components have the following properties that enable you to switch RTL mode on or off:
- ASPxWebDocumentViewer.RightToLeft
- Specifies whether or not a right-to-left layout is enabled in the Web Document Viewer user interface.
<dx:ASPxWebDocumentViewer ID="ASPxWebDocumentViewer1" runat="server" RightToLeft="True">
</dx:ASPxWebDocumentViewer>
- ASPxReportDesigner.RightToLeft
- Specifies whether or not a right-to-left layout is enabled in the End-User Report Designer user interface.
<dx:ASPxReportDesigner EnableRichTextEditor="False" ID="ASPxReportDesigner1" runat="server" RightToLeft="True">
</dx:ASPxReportDesigner>
Reporting for ASP.NET MVC
Enable the Right to Left Support option in the Web.Config file:
<configuration>
...
<devExpress>
...
<settings rightToLeft="false" />
...
</devExpress>
...
</configuration>
Review the following help topic for information on Right to Left support for DevExpress ASP.NET MVC components: DevExpress ASP.NET MVC Extensions - Right to Left Support.
Reporting for ASP.NET Core
Right to Left Mode API
You can enable RTL mode in the component model settings using the following properties:
- WebDocumentViewerSettingsBase.RightToLeft
- Enables or disables a right-to-left layout in the Web Document Viewer user interface.
- ReportDesignerSettingsBase.RightToLeft
- Enables or disables a right-to-left layout in the Web Report Designer user interface.
public class HomeController : Controller {
// ...
public async Task<IActionResult> Designer(
[FromServices] IReportDesignerClientSideModelGenerator clientSideModelGenerator,
[FromQuery] string reportName) {
Models.ReportDesignerCustomModel model = new Models.ReportDesignerCustomModel();
model.ReportDesignerModel = await CreateDefaultReportDesignerModel(clientSideModelGenerator, reportName, null);
model.ReportDesignerModel.RightToLeft = true;
return View(model);
}
// ...
}
Alternatively, you can enable RTL mode using the RightToLeft method (WebDocumentViewerBuilder or ReportDesignerBuilder component builders):
@{
var viewerRender = Html.DevExpress().WebDocumentViewer("DocumentViewer")
.Height("100%")
.RightToLeft(true)
.Bind("TestReport");
@viewerRender.RenderHtml()
}
Note
In an ASP.NET Core Reporting application, RTL mode defines the order in which document pages are displayed regardless of the XtraReport.RightToLeft setting.
Localization
Right to Left mode makes sense for RTL languages, and you can localize the application, as described in the following help topics:
To switch the application to the Arabic culture, add satellite assemblies for the Arabic culture and configure localization middleware. Do the following:
- Go to the DevExpress Localization Service to download satellite assemblies for DevExpress .NET controls.
- Create the
arfolder in the application’s working folder (usually thebin\Debug\netX.X\arsubfolder). - Unpack the archive with resources generated by the DevExpress Localization Service and copy all the *.24.1.resources.dll files to the newly created subfolder.
Add the following code to the
Program.csfile:var app = builder.Build(); var supportedCultures = new[] { "en-US", "ar" }; app.UseRequestLocalization(new RequestLocalizationOptions() .SetDefaultCulture(supportedCultures[0]) .AddSupportedCultures(supportedCultures) .AddSupportedUICultures(supportedCultures)); app.UseHttpsRedirection(); app.Run();
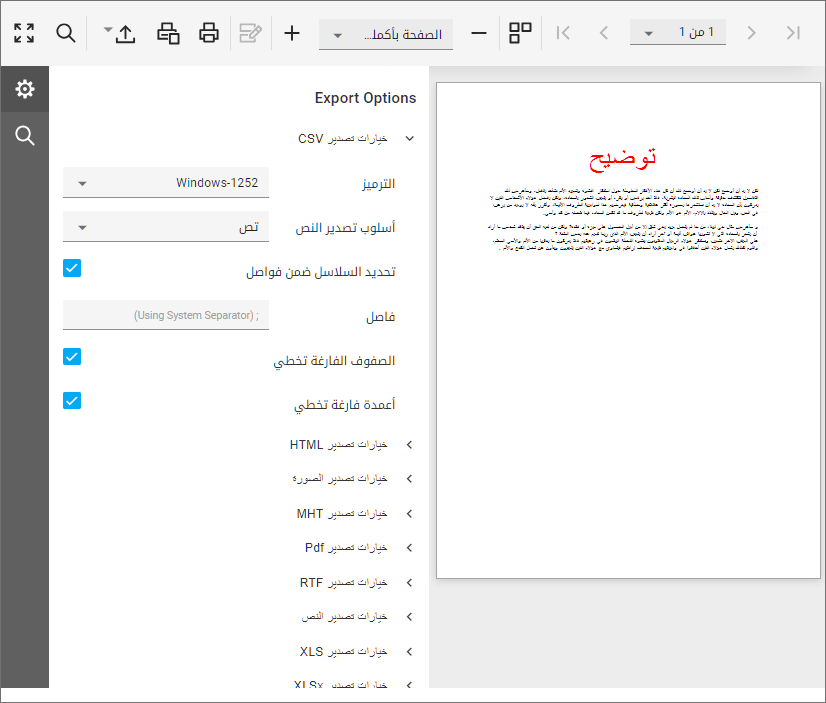
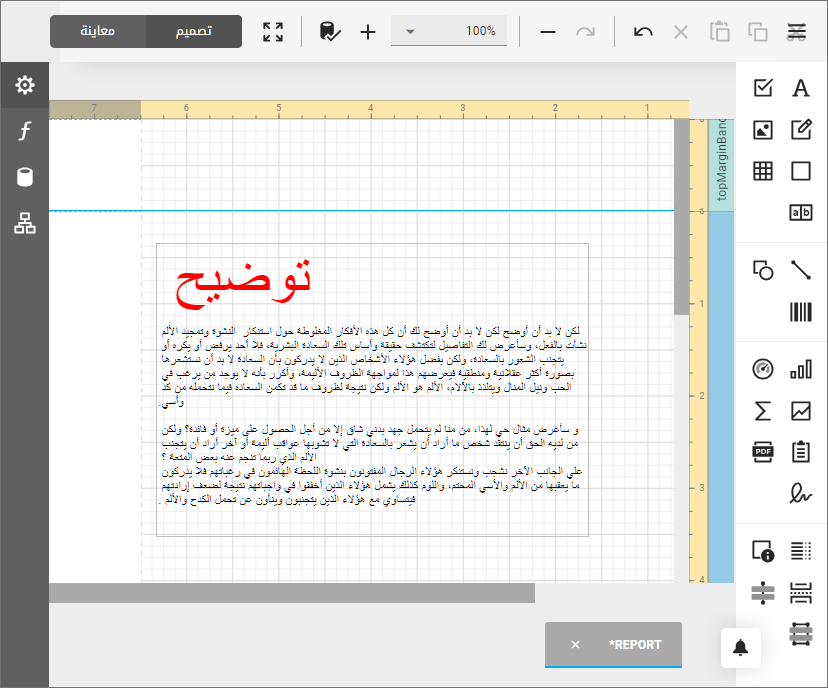
The images below show the Web Report Designer and Document Viewer in a reporting application with Arabic localization:
| Web Document Viewer | End-User Report Designer for Web |
|---|---|
 |
 |
Reporting for Angular
Document Viewer
Use the rtl client-side option to enable RTL mode in the Angular reporting application with the Web Document Viewer:
<dx-report-viewer [reportUrl]="reportUrl" height="calc(100vh - 90px)" [rtl]=true>
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl"></dxrv-request-options>
</dx-report-viewer>
For more information on client-side options, review the following help topic: Document Viewer Client-Side Configuration in an Angular Application.
Report Designer
Use the rightToLeft client-side option in the dxrd-designer-model-settings section to enable RTL mode in the Angular reporting application with the Web End-User Report Designer:
<dx-report-designer [reportUrl]="reportUrl" height="calc(100vh - 90px)">
<dxrd-request-options [getDesignerModelAction]="getDesignerModelAction" [host]="hostUrl"></dxrd-request-options>
<dxrd-designer-model-settings [allowMDI]="true" [rightToLeft]="true">
<dxrd-wizard-settings [useFullscreenWizard]="true"></dxrd-wizard-settings>
</dxrd-designer-model-settings>
</dx-report-designer>
Alternatively, you can specify the RightToLeft setting directly in the Report Designer model on the server:
public class CustomReportDesignerController : ReportDesignerController {
public CustomReportDesignerController(IReportDesignerMvcControllerService controllerService) : base(controllerService) {
}
[HttpPost("[action]")]
public async Task<IActionResult> GetDesignerModel([FromForm]string reportUrl, [FromForm] ReportDesignerSettingsBase designerModelSettings, [FromServices] IReportDesignerClientSideModelGenerator modelGenerator) {
var model = await modelGenerator.GetModelAsync(reportUrl, null, ReportDesignerController.DefaultUri, WebDocumentViewerController.DefaultUri, QueryBuilderController.DefaultUri);
model.Assign(designerModelSettings);
model.RightToLeft = true;
return DesignerModel(model);
}
}
Reporting for WPF
Use the FlowDirection property to define the content flow direction in a WPF application. For more information, review the following help topic: Bidirectional Features in WPF Overview.