Lesson 8 - Insert Three Rows and Three Columns
- 3 minutes to read
The link created in this lesson generates a document that contains three rows and three columns. One more row is inserted to represent a detail header.
To insert three rows and three columns into the content of a printing link, do the following.
To create a new printing link, declare a new class (Lesson8) derived from the Lesson7 class defined in the previous lesson. The new class overrides the CreateDetailHeader method to add headers to all columns. The text is vertically and horizontally centered within these headers.
using System.Drawing; using System.Windows.Forms; using DevExpress.XtraPrinting; // ... public class Lesson8 : Lesson7 { public Lesson8(PrintingSystem ps, Bitmap img) : base(ps, img) {} protected override void CreateDetailHeader(BrickGraphics graph) { // Center the text string horizontally and vertically. graph.StringFormat = new BrickStringFormat(StringAlignment.Center, StringAlignment.Center); // Set the brick font name to 'Comic Sans MS' and set the size to '12'. graph.Font = new Font("Comic Sans MS", 12); // Set the background color to 'Light Green'. graph.BackColor = Color.LightGreen; // Add a text brick with all borders displayed to a specific location // containing the "I" text string with Green font. graph.DrawString("I", Color.Green, new Rectangle(0, 0, 150, 25), BorderSide.All); // Add a text brick with all borders displayed to a specific location // containing the "love" text string with Green font. graph.DrawString("love", Color.Green, new Rectangle(150, 0, 50, 25), BorderSide.All); // Add a text brick with all borders displayed to a specific location // containing the "you" text string with Green font. graph.DrawString("you", Color.Green, new Rectangle(200, 0, 50, 25), BorderSide.All); // Set the line alignment. graph.StringFormat = graph.StringFormat.ChangeAlignment(StringAlignment.Near); } }Next, modify the main form’s Load event handler to pass the Printing System of the Document Viewer and the image to the new link.
using System; using System.Drawing; using System.Windows.Forms; using DevExpress.XtraPrinting; // ... private void Form1_Load(object sender, System.EventArgs e) { Bitmap img = WindowsFormsApplication1.Properties.Resources.fish; img.MakeTransparent(); Lesson8 lesson = new Lesson8(printingSystem1, img); }
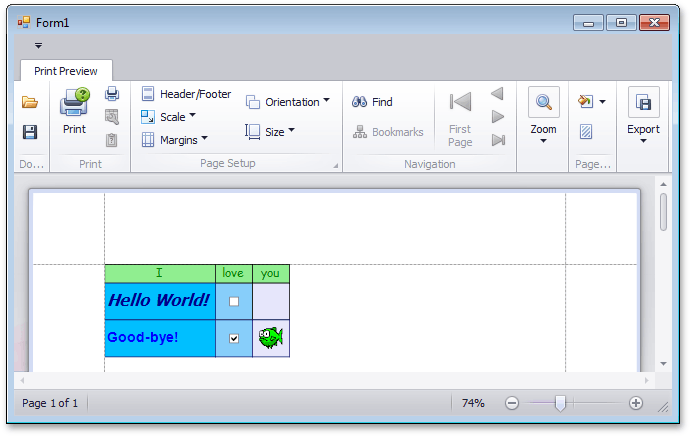
Launch the application and view the result.

See Also