Lesson 4 - Draw Formatted/Colored Text
- 2 minutes to read
The link created in this lesson generates a document that contains colored text.
To change the font face and font color of document text created via a printing link, do the following.
To create a new printing link, declare a new class (Lesson4) derived from the Lesson3 class defined in the previous lesson. The new class sets a new font face and font size.
using DevExpress.XtraPrinting; // ... public class Lesson4 : Lesson3 { public Lesson4(PrintingSystem ps) : base(ps) {} // Change the brick font name to 'Tahoma', change the size to '16', and set bold and italic attributes. protected override void CreateDetail(BrickGraphics graph) { graph.Font = new Font("Tahoma", 16, FontStyle.Bold | FontStyle.Italic); base.CreateDetail(graph); } }Next, modify the main form’s Load event handler to pass the Printing System of the Document Viewer to the new link.
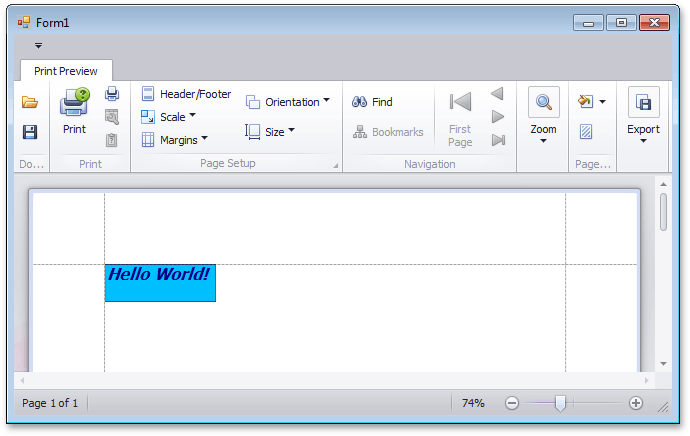
Launch the application and view the result.

See Also