Add and Remove Rows
- 6 minutes to read
- Common Requirements
- New Item Row
- Data Navigator
- External Control Navigator
- Add and Remove Rows in Code
Common Requirements
You and your end-users can add and remove Data Grid rows only if its underlying data source allows for such an action. For example, the ExcelDataSource is a read-only data source; thus, data editing in a grid bound to this source is not available. Similarly, if a Data Grid is bound to a data source that implements the System.ComponentModel.IBindingList interface, the row operations’ availability depends on boolean IBindingList.AllowNew and IBindingList.AllowRemove settings.
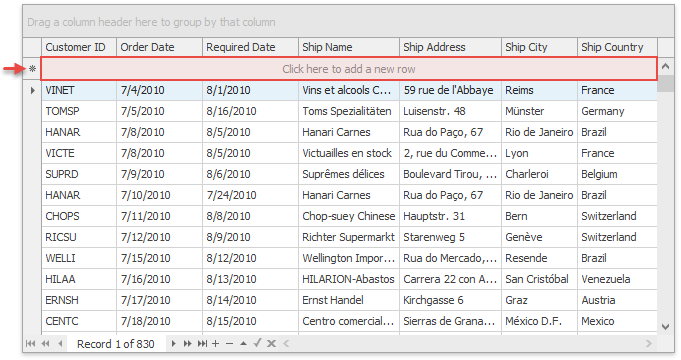
New Item Row
The Data Grid can display an empty row that end-users utilize to add new records. This row is identified by an asterisk (*) displayed within a corresponding row indicator cell. To cancel adding a new row, press Esc.

Demos: Table View | Use New Item Row to add rows | Init newly added rows in a custom manner
Related API
GridOptionsView.NewItemRowPosition - allows you to enable a new item row and select whether it should anchor to the View’s top or bottom edge.
ColumnView.InitNewRow - fires whenever a new record is being added by an end-user. Handle this event to facilitate user input. For example, the code snippet below automatically inserts the current date into a new row cell that belongs to the “Date” column.
- GridControl.NewItemRowHandle - a constant that specifies the row handle for the New Item Row.
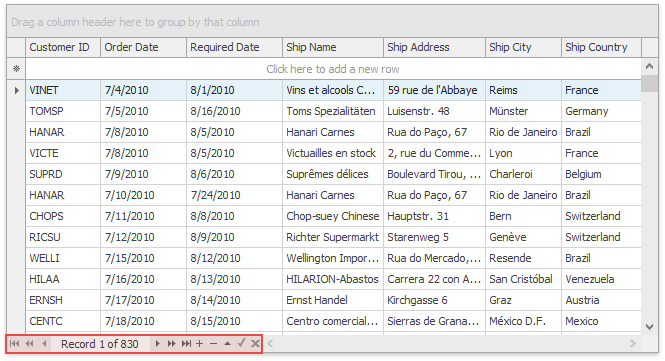
Data Navigator
The Data Navigator is an embedded toolbar that allows end-users to navigate through Data Grid records and add/remove rows.

Related API
GridControl.UseEmbeddedNavigator - specifies whether or not the Data Navigator is available.
ControlNavigator.Buttons - access this collection through the GridControl.EmbeddedNavigator property to modify buttons displayed by the navigator.
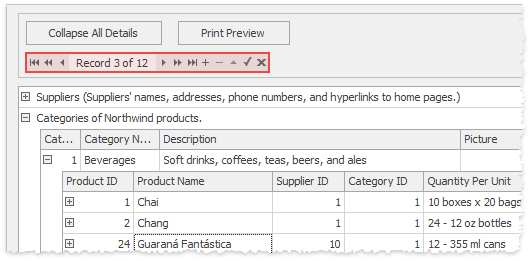
External Control Navigator
The Data Navigator is a ControlNavigator object displayed directly within a Data Grid. If needed, you can create a standalone Control Navigator and position it anywhere outside your Grid. Utilize the navigator’s ControlNavigator.NavigatableControl property to bind the navigator to a Data Grid. The Control Navigator can also navigate through records of the Tree List and Vertical Grid controls.

Add and Remove Rows in Code
Modifying the underlying data source
If your data source supports adding and removing records, you can use a data source API to modify Grid rows. If a data source does not implement the System.ComponentModel.IBindingList interface, it does not send add/remove notifications to a Data Grid. In this case, you need to update the Data Grid manually by calling the GridControl.RefreshDataSource (updates main Grid view) or BaseView.RefreshData (updates this particular view) methods. The GridOptionsNavigation.AutoFocusNewRow property allows the Data Grid to automatically focus new records added to a data source. The code below adds a new record to a BindingList object that serves as a data source for a Data Grid. Since this data source supports update notifications, you don’t need to refresh the Data Grid manually.
-
Adds a blank row to the Data Grid. If the New Item Row is enabled, this method moves focus to this element. Otherwise, the new record is temporarily placed below the existing records. After an end-user has entered cell values and the row has been accepted, the new row moves to its final location according to the current Data Group filtering, grouping and sorting settings. To accept a new row manually, call the ColumnView.UpdateCurrentRow method from code. The following code shows how to add a new row to a data group. It is assumed that data within a Grid View is grouped against one or more columns. The row is added to the same group as the currently focused row.
private void AddNewRowInGroupMode(DevExpress.XtraGrid.Views.Grid.GridView View) { //Get the handle of the source data row //The row provides group column values for a new row int rowHandle = View.GetDataRowHandleByGroupRowHandle(View.FocusedRowHandle); //Store group column values object [] groupValues = null; int groupColumnCount = View.GroupedColumns.Count; if(groupColumnCount > 0) { groupValues = new object[groupColumnCount]; for(int i = 0; i < groupColumnCount; i++) { groupValues[i] = View.GetRowCellValue(rowHandle, View.GroupedColumns[i]); } } //Add a new row View.AddNewRow(); //Get the handle of the new row int newRowHandle = View.FocusedRowHandle; object newRow = View.GetRow(newRowHandle); //Set cell values corresponding to group columns if(groupColumnCount > 0) { for(int i = 0; i < groupColumnCount; i++) { View.SetRowCellValue(newRowHandle, View.GroupedColumns[i], groupValues[i]); } } //Accept the new row //The row moves to a new position according to the current group settings View.UpdateCurrentRow(); //Locate the new row for(int n = 0; n < View.DataRowCount; n++) { if(View.GetRow(n).Equals(newRow)) { View.FocusedRowHandle = n; break; } } } -
Removes a data record or a group row from the View. If a data source contains multiple tables with master-detail relationships, this method removes a row together with its associated child rows. The code snippet below illustrates how to remove a currently focused row when end-users press the Ctrl+Del shortcut.
private void gridView1_KeyDown(object sender, System.Windows.Forms.KeyEventArgs e) { if (e.KeyCode == Keys.Delete && e.Modifiers == Keys.Control) { if (MessageBox.Show("Delete row?", "Confirmation", MessageBoxButtons.YesNo) != DialogResult.Yes) return; GridView view = sender as GridView; view.DeleteRow(view.FocusedRowHandle); } } -
If the ColumnViewOptionsSelection.MultiSelect property is enabled, end-users can select multiple Data Grid rows (or row cells, depending on the current GridOptionsSelection.MultiSelectMode setting). The DeleteSelectedRows method removes all selected rows and all rows with selected cells if individual cell selection is enabled.
Demos: Remove rows with the Ctrl+Delete shortcut | Prevent a row from being deleted