Grid Lines, Tickmarks and Interlacing
- 5 minutes to read
This document describes the concepts of using axes’ grid lines and tickmarks in XtraCharts: their purpose, implementation and capabilities. In addition, it highlights how a chart’s diagram can be made interlaced. Before reading this text, it may be useful to review the basics of using axes and axis scale types in XtraCharts.
This document consists of the following sections.
Grid Lines and Tickmarks Overview
Tickmarks divide an axis into equal sections by a step whose value is determined by the special options of an axis. Tickmarks are used to improve comprehension of a chart’s data. In addition, axis labels may accompany them.
Grid Lines are the reference lines used to improve the readability of a chart’s visual data. They are drawn across an axis from its tickmarks through the entire chart.
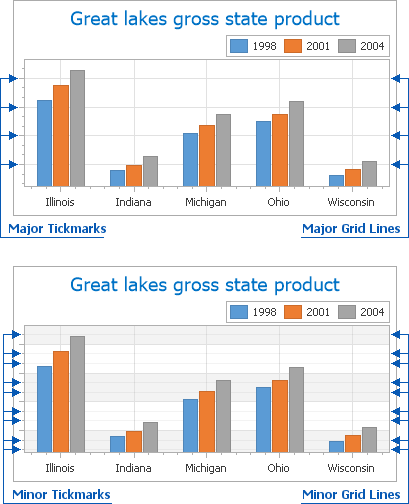
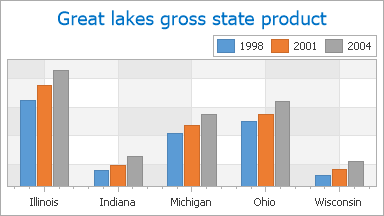
There are two types of tickmarks and grid lines: major and minor. The following images demonstrate them.

Besides tickmarks, it’s also possible to enable Interlacing for the chart’s diagram from any of its axes. You can make the diagram’s background ribbed, alternating two colors, via the AxisBase.Interlaced property. The default interlacing color can be changed via the AxisBase.InterlacedColor property, referenced to its fill style (Axis2D.InterlacedFillStyle).

Note that the interlacing doesn’t depend on whether an axis’ grid lines or tickmarks are visible or not. Moreover, the interlacing and grid lines are maintained after the Axis2D.Visibility property is set to false. This situation is illustrated in the following image.

The rate at which these colors are repeated depends on the inter-related rate of both major tickmarks and grid lines. It’s automatically determined by the ScaleGridOptionsBase.AutoGrid property of your current scale, which is set to true, by default.
To manually determine the rate at which tickmarks, grid lines and interlacing occur altogether, use the ScaleGridOptionsBase.GridSpacing property. Since ScaleGridOptionsBase.GridSpacing can’t be set to 0, if its value is less than 1 (e.g. 0.1) it is always rounded to 1.
Note that after you assign a value to the ScaleGridOptionsBase.GridSpacing property, the ScaleGridOptionsBase.AutoGrid property becomes disabled. And, after you re-enable the ScaleGridOptionsBase.AutoGrid property, this resets the ScaleGridOptionsBase.GridSpacing property.
The following images demonstrate the ScaleGridOptionsBase.GridSpacing property applied to the Y-axis.
Properties values | The resulting image |
|---|---|
AutoGrid = true |
|
AutoGrid = false GridSpacing = 200 |
|
To learn how tickmarks and grid lines (both major and minor) can be individually customized, refer to the following sections of this document: Customizing Tickmarks and Customizing Grid Lines.
Customizing Tickmarks
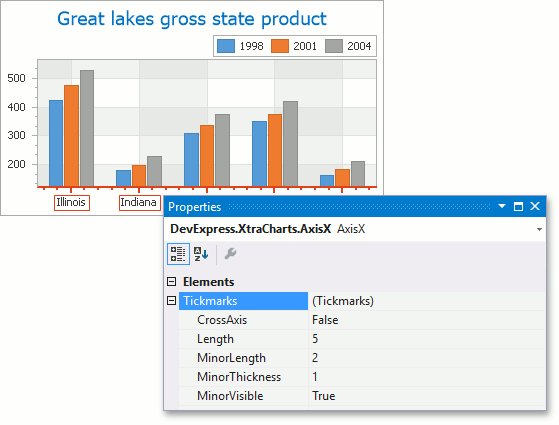
To access the properties of axis tickmarks at design time, select the required axis, and in the Properties window, expand the Axis2D.Tickmarks property, as shown in the following image.

You can customize the appearance of both minor and major tickmarks via these properties, briefly described below.
The only property which affects both major and minor tickmarks is the TickmarksBase.CrossAxis property, which draws all tickmarks across the axis.
The following properties determine the appearance of major tickmarks only.
- To show or hide major tickmarks, use the TickmarksBase.Visible property.
- To define the length of major tickmarks (in pixels), use the TickmarksBase.Length property.
- To define the thickness of major tickmarks (in pixels), use the TickmarksBase.Thickness property.
The following properties determine the appearance of minor tickmarks only.
- To show or hide minor tickmarks, use the TickmarksBase.MinorVisible property.
- To define the length of minor tickmarks (in pixels), use the TickmarksBase.MinorLength property.
- To define the thickness of minor tickmarks (in pixels), use the TickmarksBase.MinorThickness property.
In addition, you can manually define the number of minor tickmarks to be shown between each pair of major tickmarks, via the AxisBase.MinorCount property. Note that this property also affects the number of minor grid lines, which are described in the next section of this document.
As for the overall number of major tickmarks to be drawn along an axis, that is (along with the number of major grid lines) determined automatically, since the ScaleGridOptionsBase.AutoGrid property is enabled by default. To learn more on this, refer to the following section of this document: Grid Lines and Tickmarks Overview.
Customizing Grid Lines
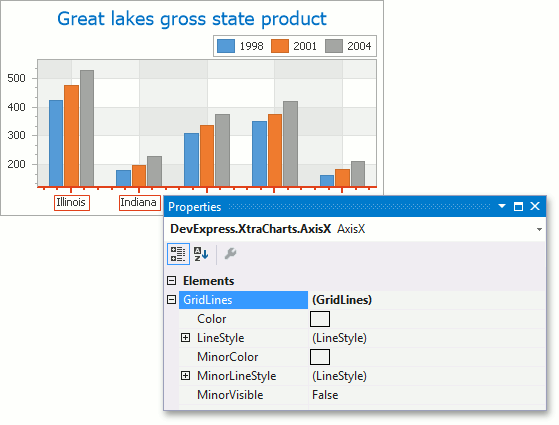
To access the properties of grid lines at design time, select the required axis, and in the Properties window, expand the AxisBase.GridLines property, as shown in the following image.

With XtraCharts, it’s possible to define the appearance of major and minor grid lines independently, via the properties described below.
The following properties determine the appearance of major grid lines only.
- To show or hide major grid lines, use the GridLines.Visible property.
- To define the color of major grid lines, use the GridLines.Color property.
- To customize the line style of major grid lines, use the GridLines.LineStyle property.
The following properties determine the appearance of minor grid lines only.
- To show or hide minor grid lines, use the GridLines.MinorVisible property.
- To define the color of minor grid lines, use the GridLines.MinorColor property.
- To customize the line style of minor grid lines, use the GridLines.MinorLineStyle property.
As with tickmarks, the number of minor grid lines to be shown between each pair of major gridlines, is determined by the AxisBase.MinorCount property. Again, note that this property affects both minor tickmarks and grid lines.
As for the overall number of major grid lines to be drawn along an axis, that is (along with the number of the major tickmarks) determined automatically, since the ScaleGridOptionsBase.AutoGrid property is enabled by default. To learn more on this, refer to the following section of this document: Grid Lines and Tickmarks Overview.