How to: Enable the Auto-Size Feature for a CheckEdit and Align It Horizontally
The following code shows how to enable the auto-size feature for a CheckEdit within a LayoutControl, and center the CheckEdit within the corresponding layout item.
The auto-size feature is enabled for the CheckEdit control using its BaseCheckEdit.AutoSizeInLayoutControl property. In this mode, the control’s size shrinks to fit its content. This allows the control to be custom aligned within the layout item, using the LayoutControlItem.SizeConstraintsType and LayoutControlItem.ControlAlignment properties.
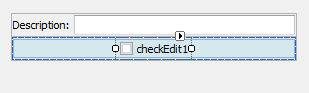
The image below shows the design-time result of the customization. The layout item in which the checkEdit1 control resides is highlighted in blue. The bounds of the checkEdit1 control are indicated by the rectangle at the center of the layout item: