Manipulate Gauges
- 3 minutes to read
This topic describes how you can manipulate a Gauge Control at design time.
Add/Remove Gauges to/from Gauge Control
When a Gauge Control is added to a form, the Preset Manager is automatically invoked, allowing you to create gauges from presets. Loading a preset creates a gauge contained in this preset within the GaugeControl. If the preset contains multiple gauges, they will be created in the Gauge Control.
To display multiple gauges within the form, you can use one of the following approaches:
- Add multiple GaugeControl controls to the form, each of which will display a specific gauge. You benefit from this approach by having the capability to load a preset via the Preset Manager into each GaugeControl.
- Manually add multiple gauges into a single GaugeControl and then customize their paint styles according to your needs. The Preset Manager doesn’t allow a preset to be loaded into a specific gauge. It only allows you to load a preset into a GaugeControl, overriding all existing gauges.
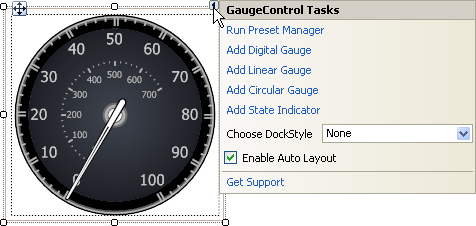
To manually add a gauge into a gauge control, use the control’s smart tag menu or the command list provided by the Properties grid when the GaugeControl is selected.
To invoke the smart tag menu, select the Gauge Control and click its smart tag:

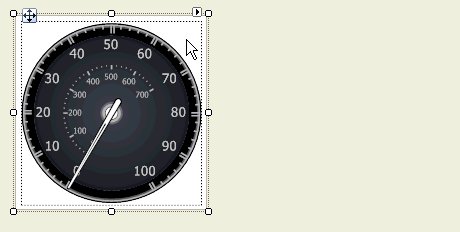
Then, select the required command used to add a gauge of a specific type into the GaugeControl. As a result, a new empty gauge will be added:

To remove a gauge, select it and press DELETE.
Add/Remove Elements to/from Gauges
If a gauge is created manually, you need to manually add elements (scales, markers, needles, etc) to it. A gauge, created from a preset, already contains all the elements that are present in the preset. However, it’s still possible to add new elements and delete existing ones.
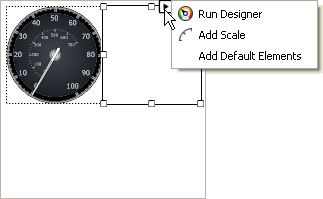
If a gauge is empty, you can add default elements to it by clicking the gauge’s smart tag and selecting Add Default Elements:

This command adds common elements to a gauge according to the gauge type. For instance, for a circular gauge, a scale, background layer, needle and spindle cap are created:

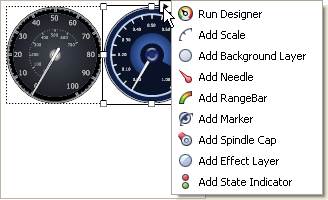
To manually add any supported element to a gauge, you can use other commands provided by the gauge’s smart tag menu:

Note
The main element of circular and linear gauges is a scale. Other elements are aligned relative to scales. So, if there is no scale in a gauge, some commands in the smart tag menu are not accessible.
You can also add elements to a gauge via the Gauge Designer. After elements have been added, you can customize their settings via the Properties grid or the gauge’s Designer.
To remove gauge elements, select them and press DELETE. Gauge elements can also be removed via the gauge’s Gauge Designer.
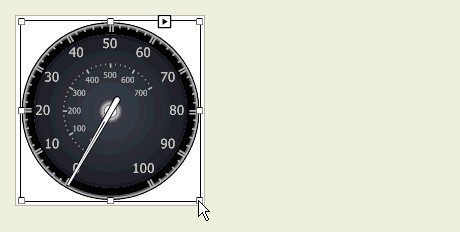
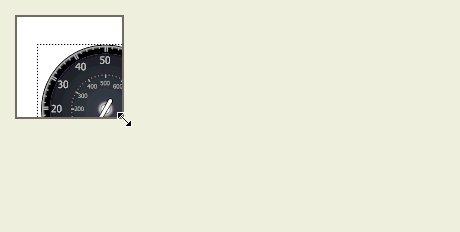
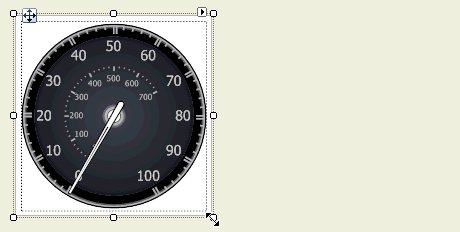
Resize and Move Gauges
Gauges can be freely resized and moved within the Gauge Control by dragging their borders. This allows you to increase the space between gauges, or set custom sizes for them. Note that manual resizing and moving gauges disables the auto-layout feature. In auto-layout mode, gauges are consistently arranged next to each other without overlapping, and they are proportionally resized when the GaugeControl is resized. When the auto-layout feature is disabled, gauges keep their sizes when the GaugeControl is resized.

See Layout Customization, to learn more about the auto-layout feature.