Search Menu
- 4 minutes to read
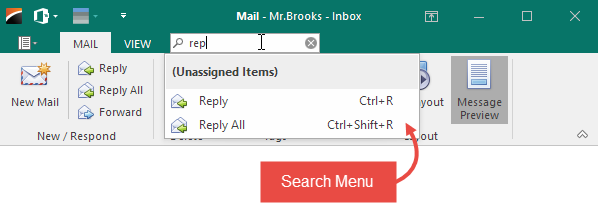
The ribbon can display a search box that allows users to search for a bar item by its caption or tags.

To display the search box, set the RibbonControl.ShowSearchItem property to true. The SearchItemShortcut property allows you to specify the shortcut used to focus the search box.
using DevExpress.XtraBars;
ribbonControl1.ShowSearchItem = true;
ribbonControl1.SearchItemShortcut = new BarShortcut((System.Windows.Forms.Keys.Control | System.Windows.Forms.Keys.F));
Note
In an MDI application, a child form’s search box is not added to the parent form when ribbons are merged. You should enable the search box on the parent and child forms individually.
Bar Items in the Menu
The search menu finds a bar item by its Caption. Use the SearchTags property to provide custom keywords that can be used to locate the bar item.
using DevExpress.XtraBars;
BarButtonItem closeButton = new BarButtonItem();
closeButton.Caption = "Close";
closeButton.SearchTags = "Quit, Exit";
closeButton.ItemClick += CloseButton_ItemClick;
ribbonControl1.Items.Add(closeButton);
ribbonPageGroup1.ItemLinks.Add(closeButton);
private void CloseButton_ItemClick(object sender, ItemClickEventArgs e) {
this.Close();
}
To hide a bar item in the search menu, set its VisibleInSearchMenu property to false.
Customize the Menu
The CustomizeSearchMenu event fires when the query in the search box changes, and allows you to customize the menu. The following properties provide information specific to this event:
SearchString- gets the search query;Menu- gets the search menu (see PopupMenu). TheMenu.ItemLinkscollection contains all the available bar item links. An item link is visible or hidden based on the current search query.
The code below shows how to add a custom button to the menu, show an item regardless of the current query, and change the message shown when no items are found.
using DevExpress.XtraBars;
ribbonControl1.CustomizeSearchMenu += RibbonControl1_CustomizeSearchMenu;
BarButtonItem shareButton;
BarButtonItem ShareButton {
get {
if (shareButton == null) {
BarButtonItem shareButton = new BarButtonItem();
shareButton.Caption = "Share";
shareButton.ItemClick += (s, e) => MessageBox.Show("Share");
shareButton.Manager = ribbonControl1.Manager;
this.shareButton = shareButton;
}
return shareButton;
}
}
private void ribbonControl1_CustomizeSearchMenu(object sender, DevExpress.XtraBars.Ribbon.RibbonSearchMenuEventArgs e) {
// Add a custom button that is always visible.
e.Menu.AddItem(ShareButton);
// Show the Online Help command regardless of the current query.
e.Menu.ItemLinks.Where(x => x.Item == biOnlineHelp).First().Visible = true;
// Change the message shown when no items are found.
foreach (BarItemLink link in e.Menu.ItemLinks)
if (link.Caption.Equals("No matches found...")) {
link.Caption = "Keine Treffer gefunden...";
}
}
Localize the Menu
Use the Localization Service to add culture-specific messages to the search menu. The code below shows how to localize the message shown when the menu has no search query.
using DevExpress.XtraBars.Localization;
BarLocalizer.Active = new CustomBarLocalizer();
public class CustomBarLocalizer : BarLocalizer {
public override string GetLocalizedString(BarString id) {
if (id == BarString.RibbonSearchItemNullText)
return "Suche";
return base.GetLocalizedString(id);
}
}