Visual Studio Inspired UI
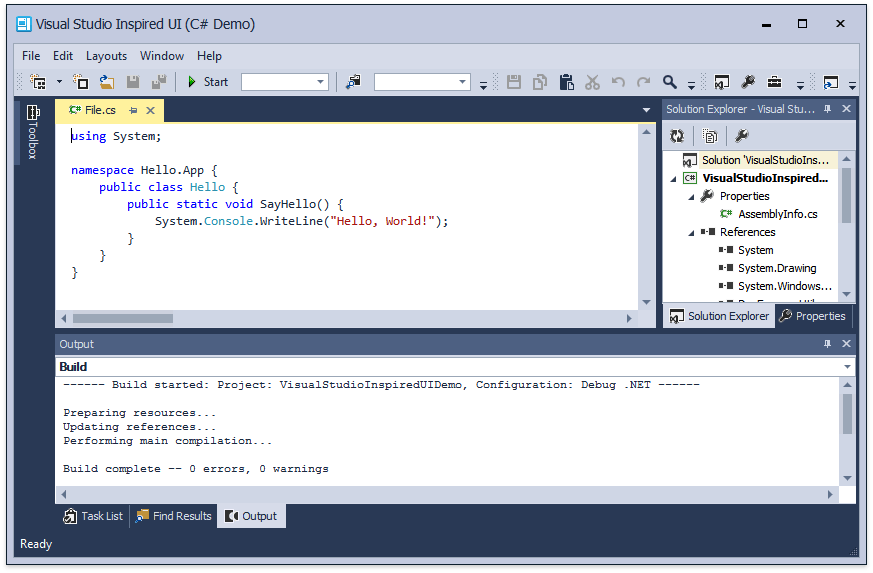
This tutorial is dedicated to the popular application UI - a classic layout that contains tabbed or MDI Documents that represent the main working area, panels at the side of the form, and a main menu at the top, similar to the UI in Microsoft Visual Studio.

The topics in this tutorial will show you how to do the following:
- Use the Document Manager to create a traditional Documents-based workspace;
- Add the Dock Manager component and implement regular or auto-hide Panels;
- Use the Bar Manager component to manage your Documents and Panels.
Note that this tutorial focuses on how controls can be used together, rather than provide a detailed description of each specific control. To learn more about an individual control and its features, refer to the corresponding help topic above.