Accessibility Support
- 5 minutes to read
The DevExpress WinForms UI Library includes everything you need to build Windows software that is fully accessible for users with a disability or impairment.
DevExpress WinForms UI controls are fully compatible with modern assistive technologies such as Narrator — available from Microsoft Active Accessibility. WinForms UI controls fully support MSAA and UI Automation to help assistive tools recognize the bounds, names, roles, states, and values of UI elements. WinForms UI controls also support UI Automation patterns (for example, grid, dock, scroll, selection, table, expand/collapse, and etc.).
DevExpress high contrast skins and High DPI Support help you design apps for users with impaired vision.
Accessibility Standards and Guidelines
DevExpress WinForms UI controls comply with Section 508, WCAG 2.0 (Level AA), and EN 301 549.
Accessible API for WinForms UI Controls
DevExpress WinForms UI controls implement standard API used by accessibility client applications. All UI elements are labeled, property values are exposed, and appropriate events are raised.
| Property Name | Description |
|---|---|
AccessibleName |
Specifies a control’s name used by accessibility client applications. |
AccessibleRole |
Specifies the accessible role of a control or UI element. |
AccessibleDescription |
Describes a control or UI element. This description is used by accessibility client applications. |
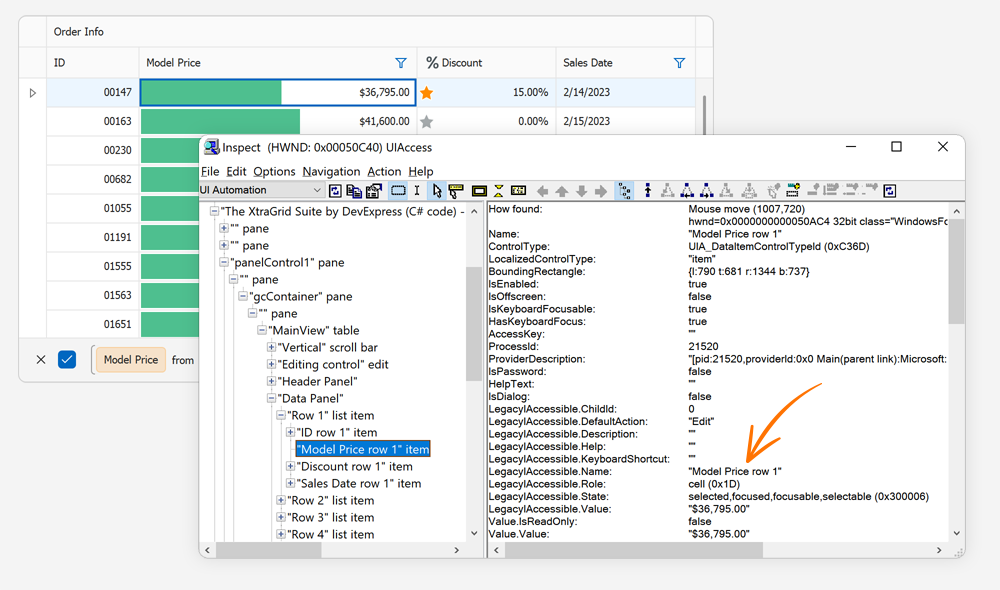
The following image illustrates the Accessibility tree for a Data Grid control:

Handle the QueryAccessibleInfo event to describe certain or custom UI elements to ensure that programmatic access is correctly implemented. The QueryAccessibleInfo event serves as a single entry point to customize accessibility information for all DevExpress controls in your Windows Forms application. If you use controls from multiple assemblies in your app (for example, Data Grid, Editors, Charts, PivotGrid), the QueryAccessibleInfo event will be fired for each UI control.
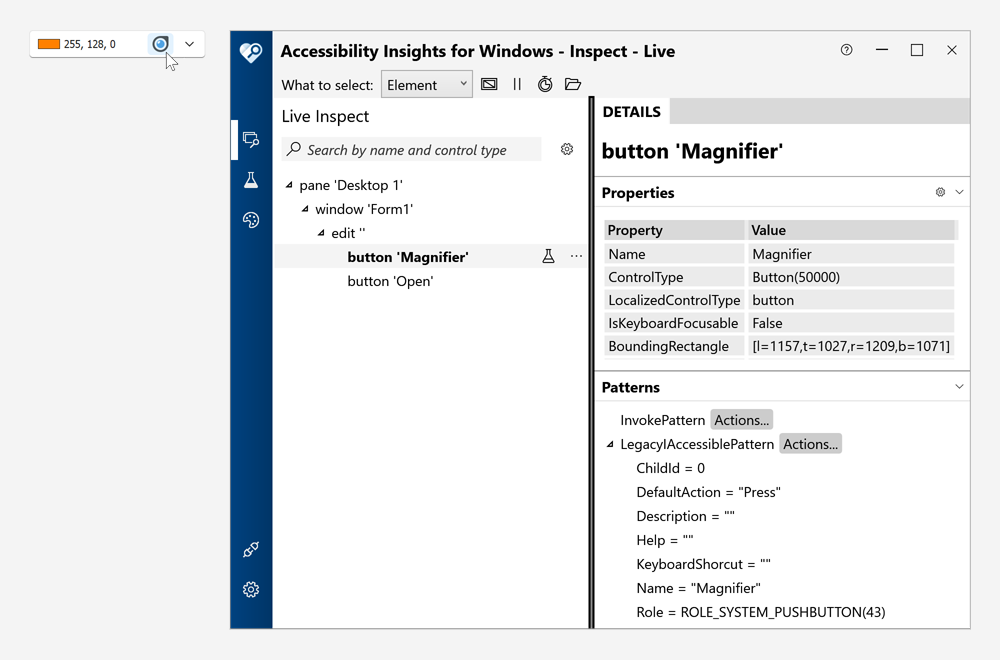
The following example handles the QueryAccessibleInfo event to specify a meaningful name for the Magnifier button in the ColorEdit control. The default accessible button name is “Glyph”. This name is read aloud by Accessibility clients, such as Windows Narrator, and it gives no indication of what the button actually does.
using DevExpress.Accessibility;
public Form1() {
InitializeComponent();
DXAccessible.QueryAccessibleInfo += (s, e) => {
if(e.OwnerControl == this.colorEdit1 && e.Name == "Glyph")
e.Name = "Magnifier";
};
}

You can also handle the QueryAccessibleInfo event to specify more sensible accessible names, roles, and descriptions for UI elements in the context of your Windows application.
Read the following blog post for detailed information and examples on how to specify more accurate accessible names for UI elements in the Data Grid and TreeList controls: How to Customize Accessibility Properties.
Disable DevExpress Accessibility
Turn on the WindowsFormsSettings.DisableAccessibility option to disable DevExpress Accessibility Support for all DevExpress UI controls in a Windows Forms application.
WinForms UI Controls with Accessible API
The following table lists DevExpress WinForms UI controls that convey accessible information to assistive technologies through Microsoft Active Accessibility:
WinForms Control | Accessible API |
|---|---|
Data Grid |
GridColumn.AccessibleDescription |
Bars | |
Document Manager |
BaseDocument.AccessibleDescription |
Accordion | |
Ribbon | ApplicationButtonAccessibleName ApplicationButtonAccessibleDescription BackstageViewItemBase.AccessibleName BackstageViewItemBase.AccessibleRole BackstageViewItemBase.AccessibleDescription |
Data Editors | |
Tile Control | |
Radio Group | |
Layout Control | |
Navigation Bar | |
Pivot Grid | |
Tabbed MDI Manager | XtraTabbedMdiManager.AccessibleName |
TreeList | |
Vertical Grid | |
Diagram | |
Gauge | BaseGaugeWin.AccessibleDescription |
ChartControl | AxisIntervalViewDataAccessible DockableTitleViewDataAccessible PieTotalLabelViewDataAccessible RadarDiagramViewDataAccessible SimpleDiagramViewDataAccessible XYDiagramPaneTitleViewDataAccessible |
Limitations
The following WinForms UI controls do not support DevExpress Accessibility:
- PDF Viewer
- Report Viewer
- WinForms BI Dashboard
- Map
- TreeMap.
The ChartControl does not create accessibility tree for 3D Charts.
Chart points are not included in the accessibility tree for all chart types.
High Contrast Mode
Use the DevExpress High Contrast or The Bezier Skin to improve readability. These skins include predesigned color palettes that use carefully selected color combinations to help users with impaired vision (to distinguish text, borders, selection states, and other visual elements).
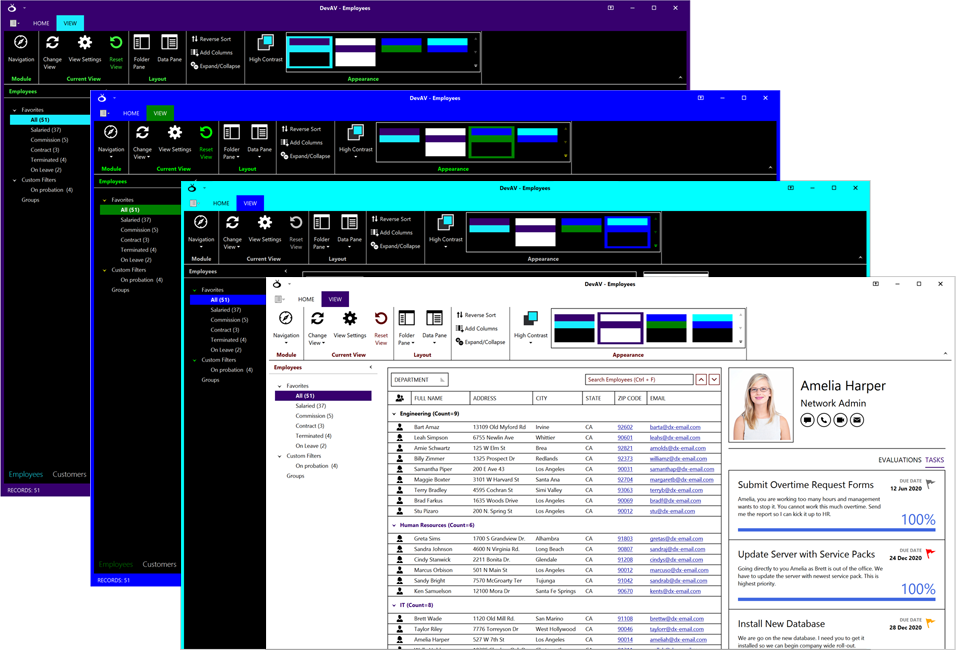
High Contrast Skin
The High Contrast skin includes the following color palettes: Default, High Contrast White, High Contrast #1, High Contrast #2.

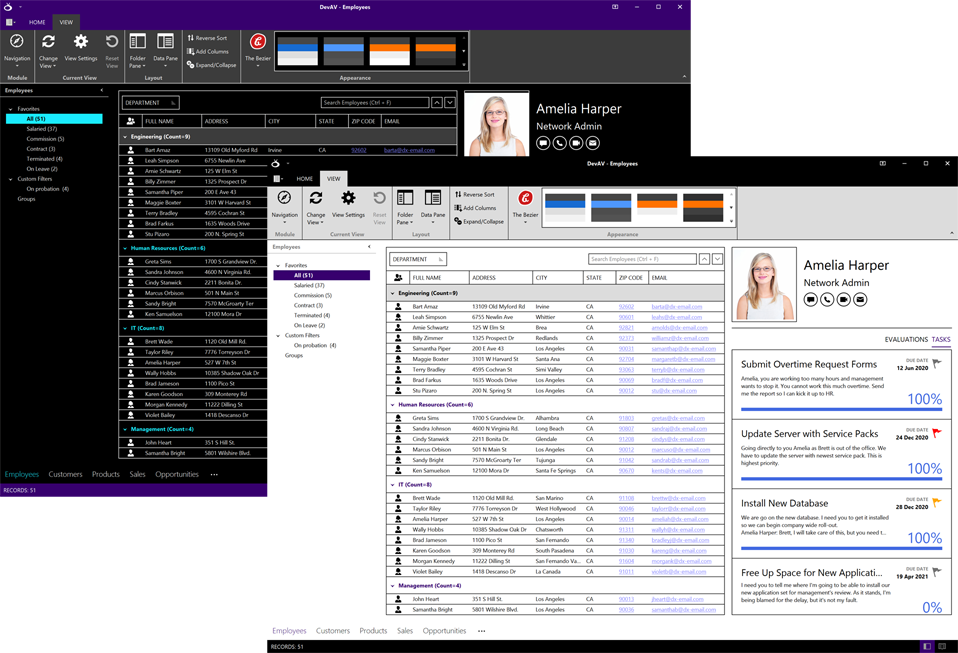
The Bezier Skin
The Bezier skin includes two high contrast palettes: High Contrast White, High Contrast Black.

High DPI Support
DevExpress WinForms UI controls support DirectX hardware acceleration and deliver exceptional performance and superb High DPI rendering quality (4K/8K).

Right-to-Left Support
DevExpress forms and UI controls support right-to-left languages (RTL) at runtime. Read the following topic for detailed information and examples: Right-to-Left Layout in WinForms Controls.
See Also
How to Create UI Automation Tests for a DevExpress-powered WinForms Application