Hints and Tooltips
- 2 minutes to read
The TreeMap control allows you to customize tooltips that should be displayed for leaf and group tree map items. This topic describes in detail how this can be done and consists of the following sections.
ToolTips Text Customization
The simplest way to customize tooltips is configure the text pattern used to build the tooltip’s text.
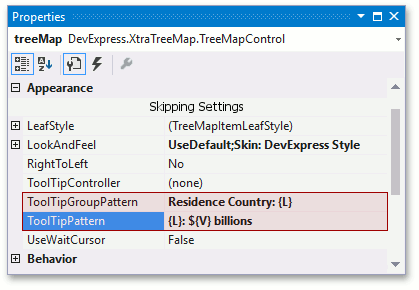
The TreeMap contains the TreeMapControl.ToolTipLeafPattern and TreeMapControl.ToolTipGroupPattern properties allowing you to specify patterns used for leaf item and group item tooltips respectively.

The following placeholders are supported.
| Placeholder | Description |
|---|---|
| {L} | Displays a tree map item label. |
| {V} | Displays a tree map item value. Note that these values can be formatted using format specifiers. |
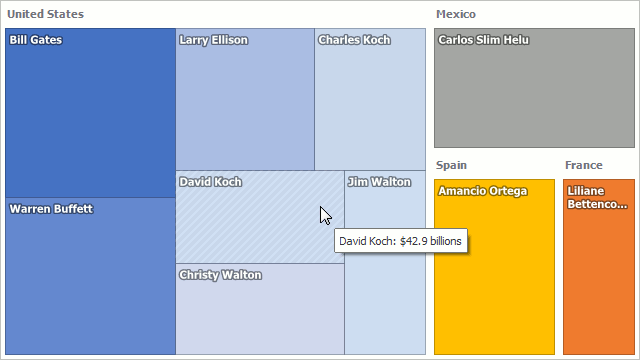
The following image demonstrates the TreeMap with a tooltip pattern that equals to {L}: {V:C1} billions.

ToolTip Controller
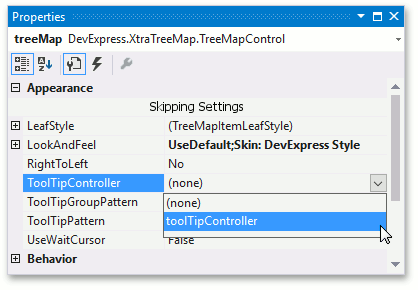
Another way of customizing a tooltip is to assign ToolTip Controller to the HierarchicalChartControlBase.ToolTipController property.

The Controller allows you to obtain information about tree map items under the mouse. For example, the following code displays all data object values.
private void OnBeforeShowTreeMapToolTip(object sender, ToolTipControllerShowEventArgs e) {
TreeMapItem item = e.SelectedObject as TreeMapItem;
if(item == null) return;
BillionaireInfo info = item.Tag as BillionaireInfo;
if(info == null) return;
SuperToolTip superTip = new SuperToolTip { AllowHtmlText = DefaultBoolean.True };
superTip.Items.Add(new ToolTipTitleItem { Text = String.Format("{0} information", info.Name) });
superTip.Items.Add(new ToolTipSeparatorItem());
superTip.Items.Add(new ToolTipItem { Text = String.Format("<b>Age:</b> {0}", info.Age) });
superTip.Items.Add(new ToolTipItem { Text = String.Format("<b>Residence:</b> {0}", info.Residence) });
superTip.Items.Add(new ToolTipItem { Text = String.Format("<b>Net Worth:</b> {0:C1} billions", info.NetWorth) });
superTip.Items.Add(new ToolTipItem { Text = String.Format("<b>Source:</b> {0}", info.Source) });
e.SuperTip = superTip;
}
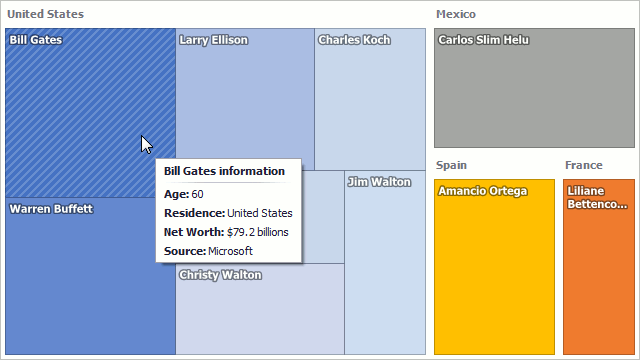
And the result is as follows.

Refer to the How to: Customize Tool Tips example for more clarifications.