Tile View
- 20 minutes to read
Tile View (the TileView class) displays data records as tiles. This view type can arrange multiple elements (bound and unbound) in any custom manner. Users can edit tiles as follows:
- Use a modal Edit Form.
- Utilize HTML-CSS tile templates and use the
<input>tags to specify input fields.
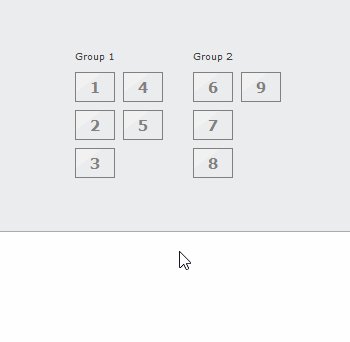
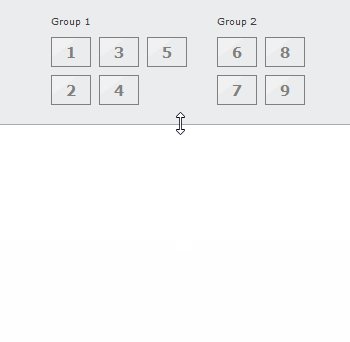
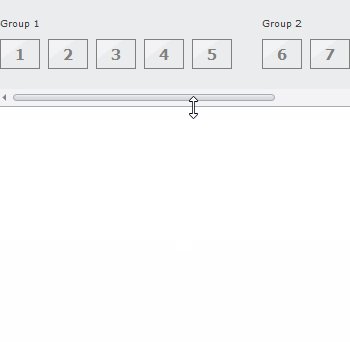
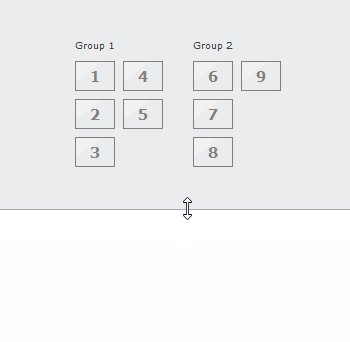
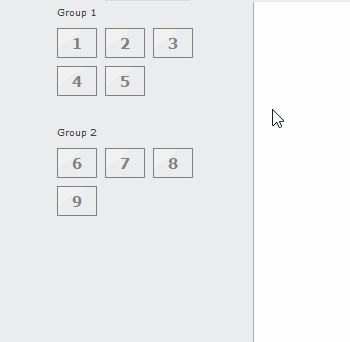
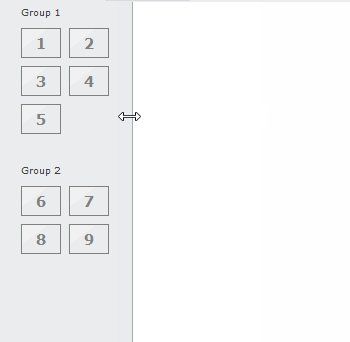
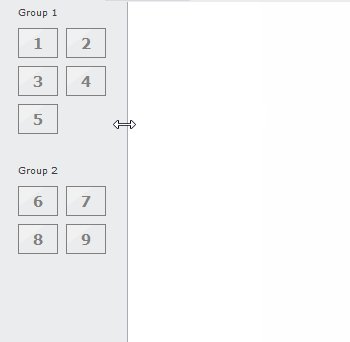
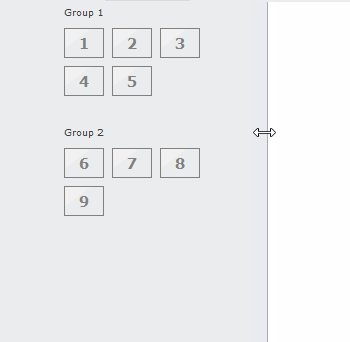
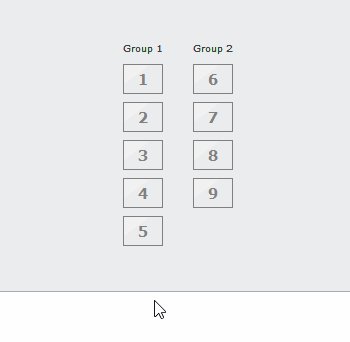
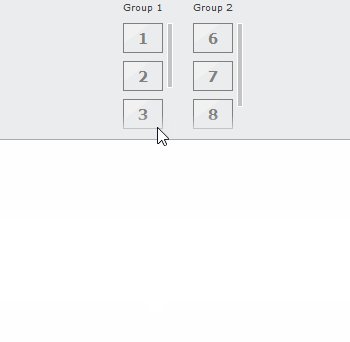
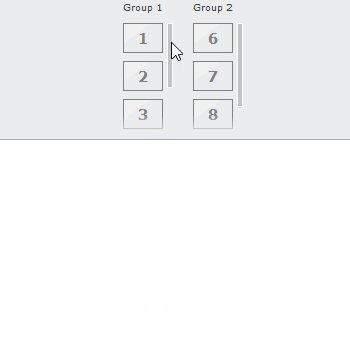
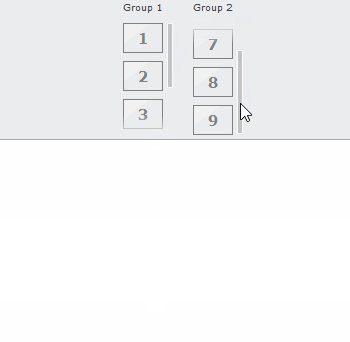
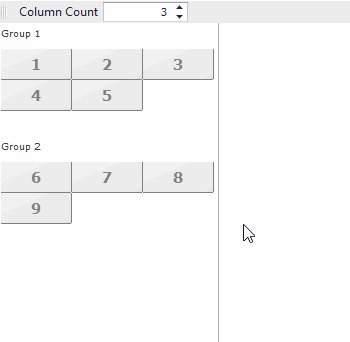
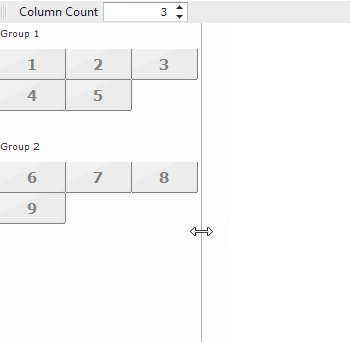
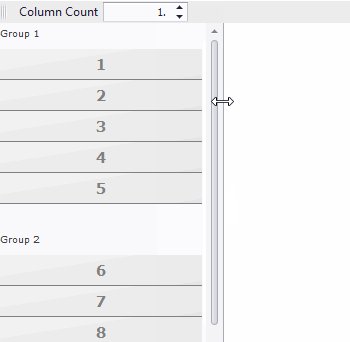
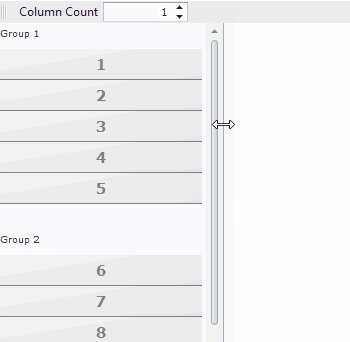
Tile View supports three tile layout modes demonstrated in the image gallery below:
- Default—Tiles are arranged in multiple columns and rows. Automatic tile wrapping is enabled.
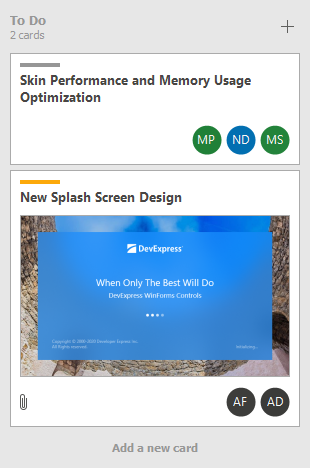
- Kanban—Tiles are combined into groups (you need to specify a group column). Tile wrapping is not supported.
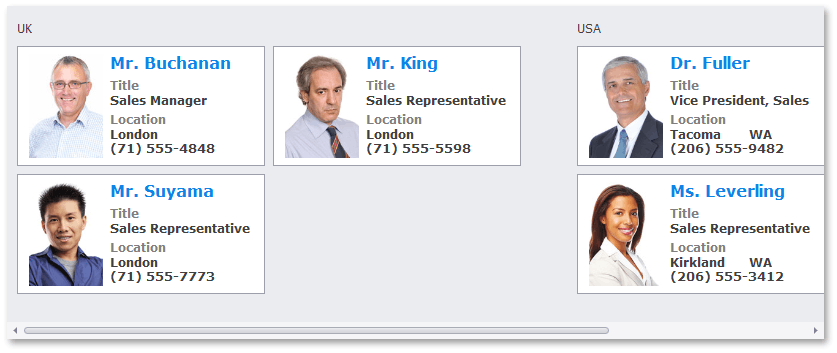
- List—Tiles are arranged in column(s)/row(s) with the tile stretch feature enabled.
The main Tile View features are as follows:
- Tiles are generated from tile templates.
- Design-time tile template setup.
- Dynamic tile template substitution at runtime.
- Tile template supports bound and unbound elements. Bound elements display data from underlying data source fields. Unbound elements show static text and images.
- Multiple tile element alignment options, including alignment relative to other elements, and absolute or relative element size specification.
- Tile grouping by column.
- Support for tile checking.
- Data editing (using a separate Edit Form).
- Tile selection.
- Tile drag-and-drop.
- Tile auto-height.
Demos
Online Videos
Tile View - Basics
This video shows how to switch the standard grid data layout to the Tile View, which displays data records as tiles. You will learn the basics of tile template configuration, such as how to add data bound and unbound elements and position them within the template.
Tile View - Layout & Appearance
Learn how to add items to tiles, custom arrange these items, and set up item appearance.
Tile View - Service Columns & Dynamic Tile Customization
In this video, you will learn how to apply data grouping to the Tile View, how to control the enabled state or check the status of tiles depending on a field value, and how to use a specially designed event to customize tile items.
Create Tile View, Bind It to Data, and Populate Column Collection
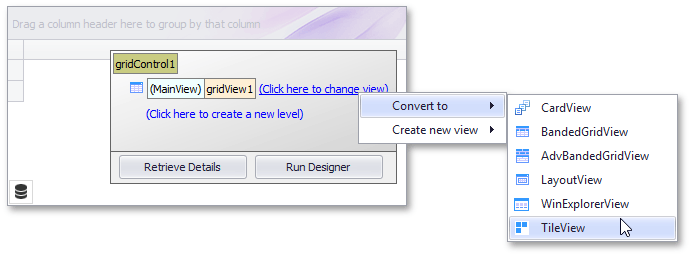
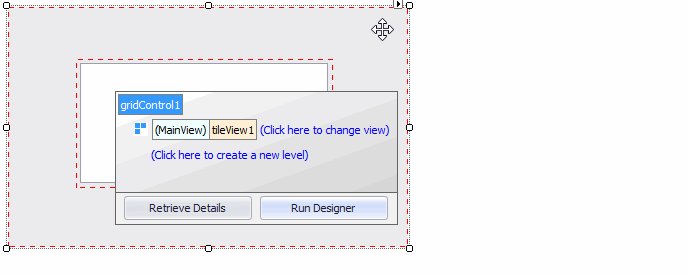
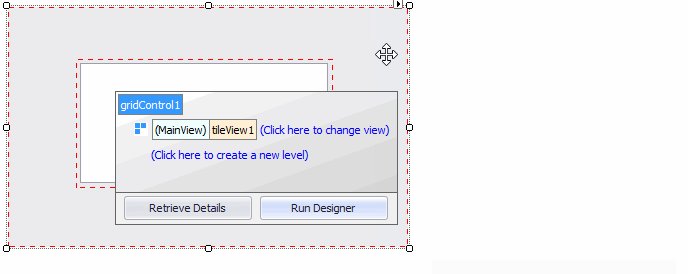
When you create a GridControl, it contains a Grid View that displays data in the column and row format. To convert this View to a TileView at design time, use the Data Grid’s Level Designer.

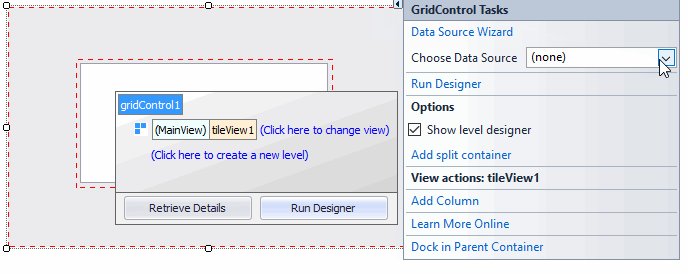
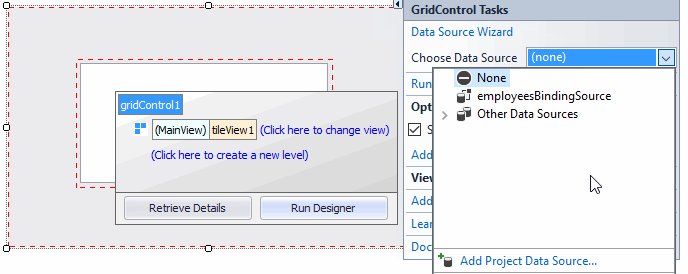
To supply data to the Tile View, bind the Data Grid to a data source with the GridControl.DataSource and GridControl.DataMember properties. At design time, you can use the grid control’s smart tag.

The following code creates a TileView, sets it as a grid control’s MainView, and then binds the data source to the grid control.
TileView tileView1 = new TileView();
gridControl1.MainView = tileView1;
gridControl1.DataSource = employeesBindingSource;
Once the data grid is bound to data, the Tile View (as with any other View) automatically creates columns (GridColumn objects) for all data source fields.
Note
The column collection (ColumnView.Columns) is not automatically populated if a View already contains columns.
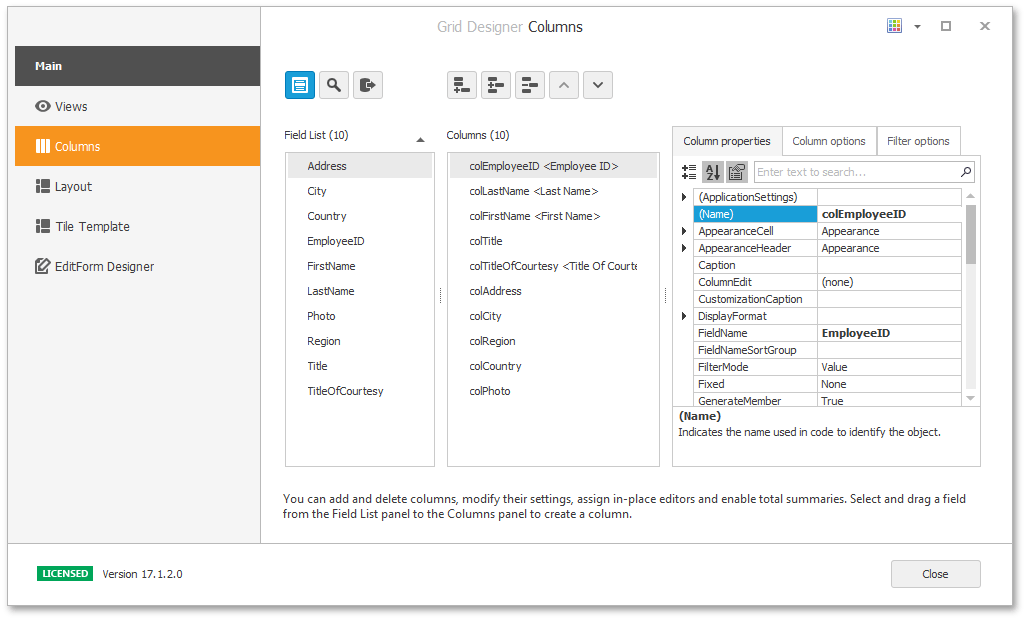
You can use the Data Grid’s main Designer to check the contents of the newly created column collection. Click the Run Designer button and then switch to the Columns Page.

The Columns Designer page allows you to manipulate the column collection. For instance, you can manually create columns and bind them to certain data source fields (see GridColumn.FieldName). You can also create unbound columns to display data calculated using a custom expression or a dedicated event.
Note that if you run the application now, you may see empty tiles (each tile is a data source record). The created columns are not visible, as they have not yet been added to a tile template.

Create Tile Template
Tile View generates tiles from templates. A template specifies the layout of elements within a tile, and their appearance settings. Two template types are supported:
Regular Tile Template
In a regular tile template, the design surface is divided into logical columns and rows, and the contents are placed in corresponding cells.
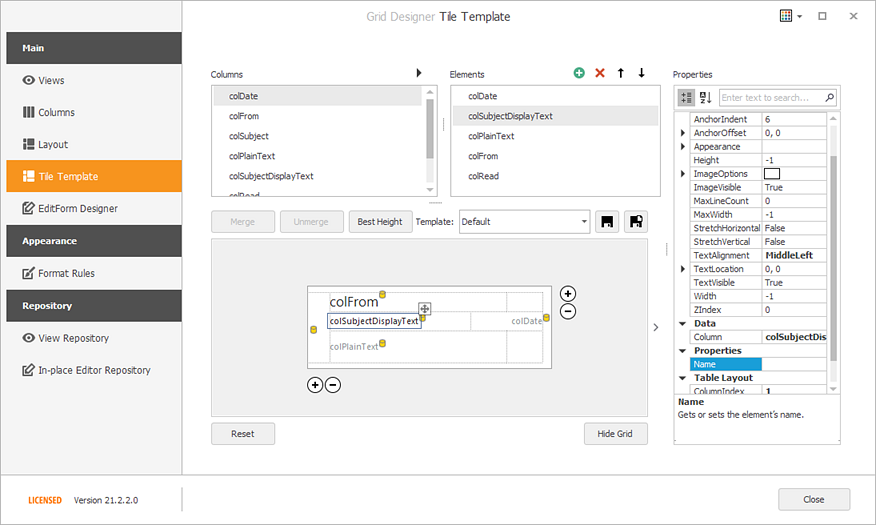
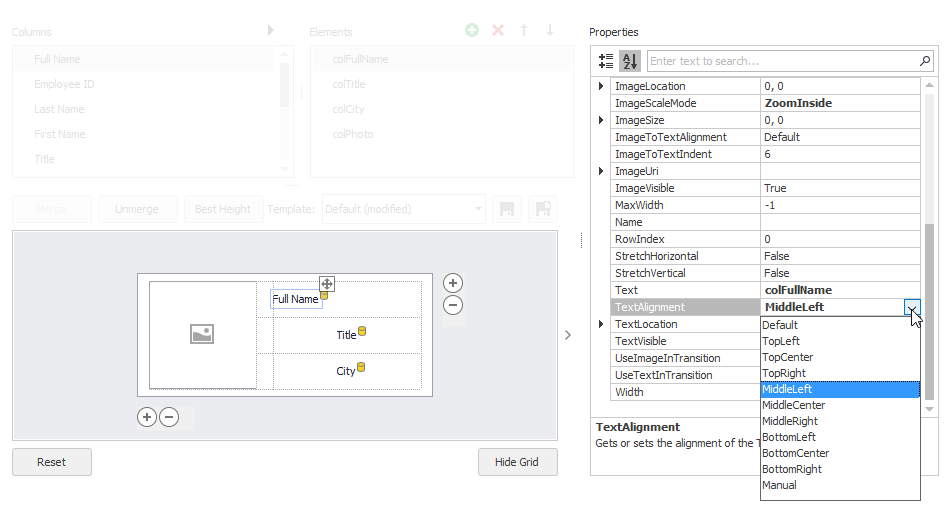
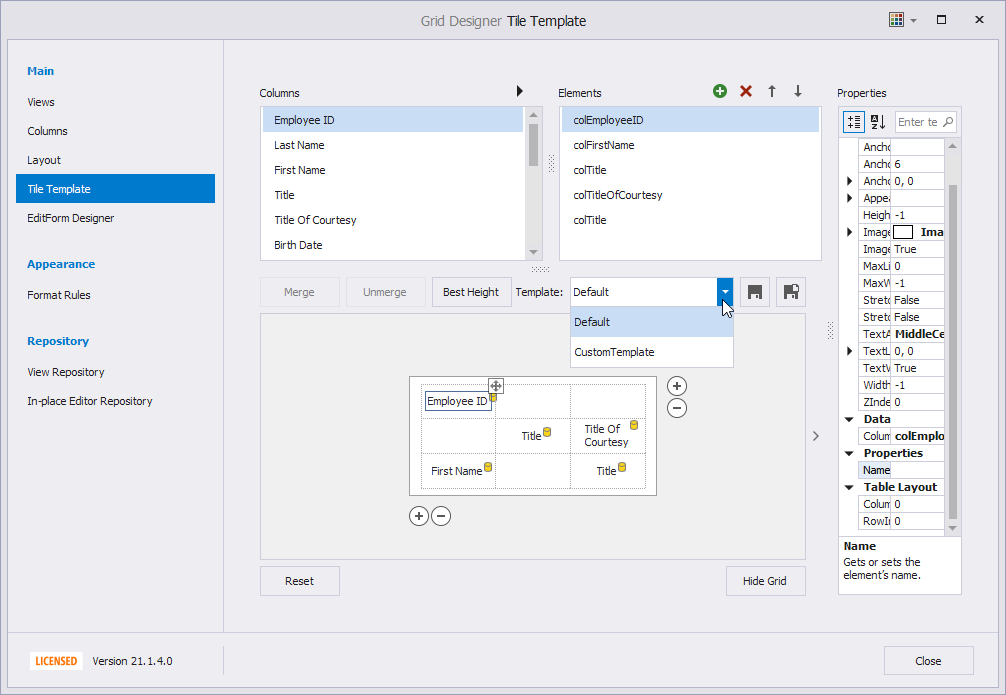
You can use the Data Grid’s Designer to customize the regular tile template at design time.

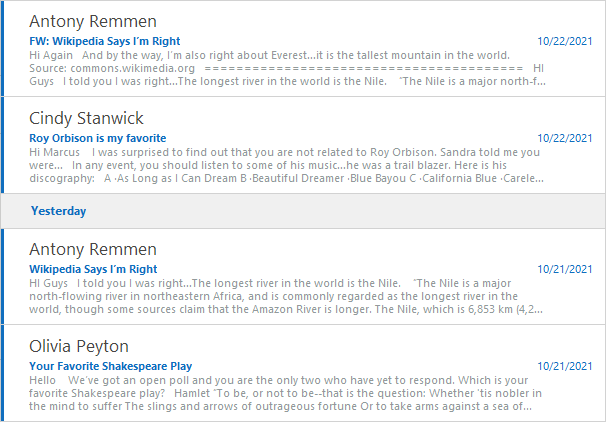
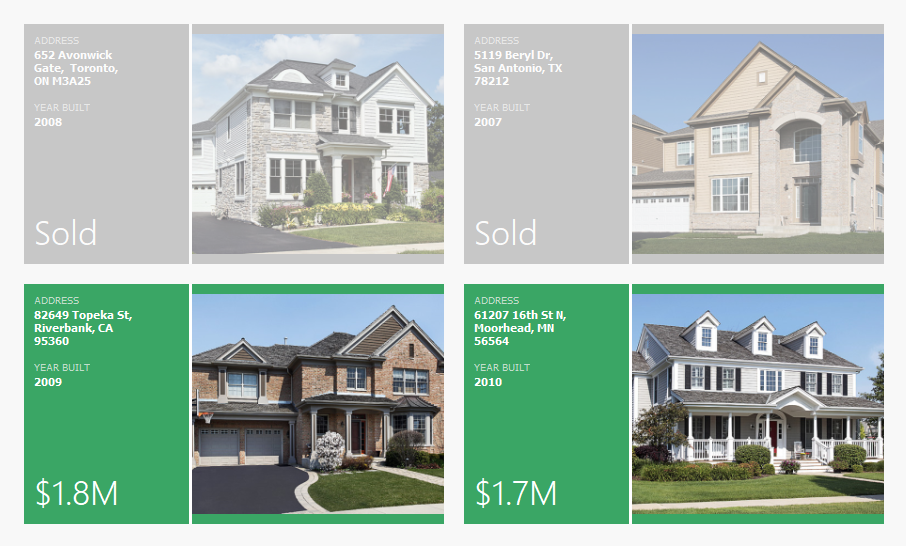
Below is a sample Tile View whose tiles are generated from the template above.

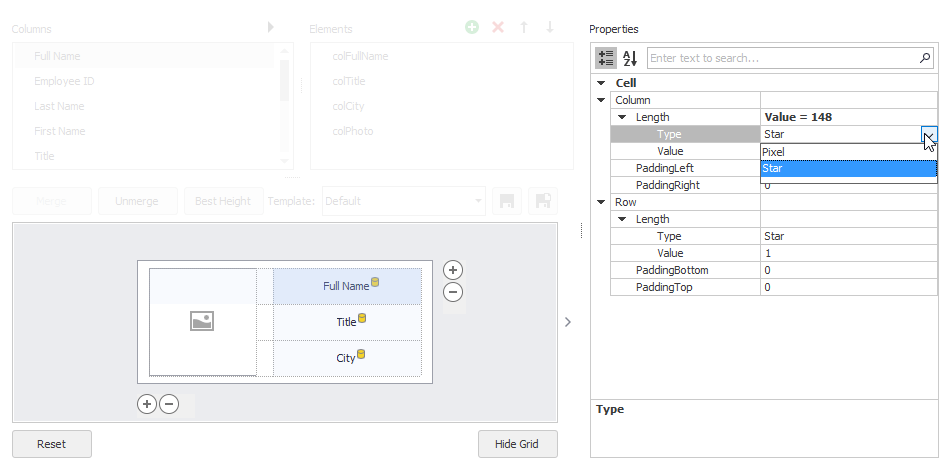
The following animation demonstrates how you can set up a tile template in the Data Grid’s Designer:

The supported tile template customization actions include:
Drag-and-drop grid columns from the Columns list onto the table cells.
When you drop a column onto a cell, a bound tile element (TileViewItemElement) is automatically created.
- Drag and drop created elements between cells.
- Place multiple elements in the same cell, with different alignment options for these elements to prevent overlap.
- Select cells with the mouse pointer and click the Merge button to merge cells.
- Unmerge previously merged cells with the Unmerge button.
- Resize cells with the mouse pointer.
- Drag a tile template’s edges with the mouse pointer to resize it.
Add/remove columns and rows with the
 buttons and context menu.
buttons and context menu.
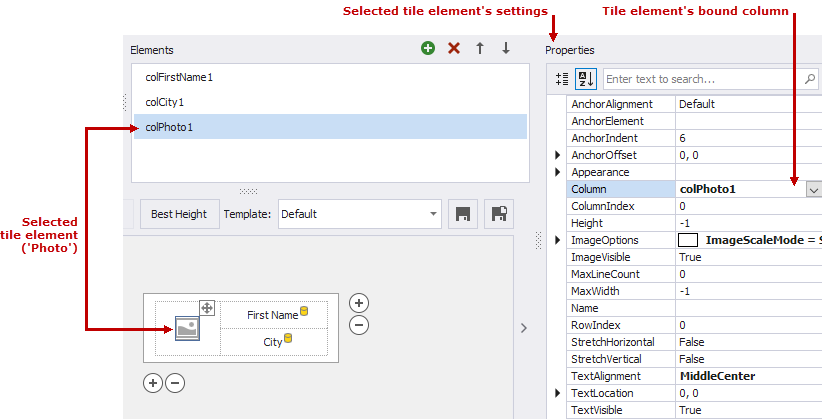
Click a cell to select it, and customize the cell’s size, size type (absolute or relative), and padding in the Property Grid.

Click a dropped element to access it and customize its settings in the Property Grid.

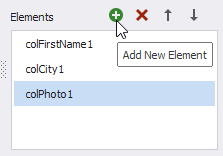
- Add, delete, and reorder elements in the Elements list. When you create an element, it is automatically added to the template.
- Use the Save As button to save the current template with a different name and create multiple templates. Multiple templates are useful if you use the TileView.CustomItemTemplate event to assign different templates dynamically to tiles.
The following code sets up the default tile template that consists of two rows and two columns. The first column’s cells are merged. Three tile elements are positioned within cells to form the following layout:

using DevExpress.XtraEditors;
using DevExpress.XtraEditors.TableLayout;
using DevExpress.XtraGrid.Views.Tile;
// ...
public Form1() {
InitializeComponent();
gridControl1.DataSource = Data.GetData();
InitTileTemplate();
}
private void InitTileTemplate() {
// Set the tile size.
tileView1.OptionsTiles.ItemSize = new System.Drawing.Size(300, 160);
// Create a table layout (columns and rows) for the Tile Template.
TableColumnDefinition tableColumn1 = new TableColumnDefinition();
TableColumnDefinition tableColumn2 = new TableColumnDefinition();
TableRowDefinition tableRow1 = new TableRowDefinition();
TableRowDefinition talbeRow2 = new TableRowDefinition();
tableColumn1.Length.Value = 120;
tableColumn2.Length.Value = 180;
tileView1.TileColumns.Add(tableColumn1);
tileView1.TileColumns.Add(tableColumn2);
tileView1.TileRows.Add(tableRow1);
tileView1.TileRows.Add(talbeRow2);
// Create a TableSpan object to merge cells.
TableSpan tableSpan1 = new TableSpan();
tableSpan1.RowIndex = 0;
tableSpan1.ColumnIndex = 0;
tableSpan1.RowSpan = 2;
tileView1.TileSpans.Add(tableSpan1);
// Create the Tile Template's elements.
TileViewItemElement tileElementFirstName = new TileViewItemElement();
TileViewItemElement tileElementCity = new TileViewItemElement();
TileViewItemElement tileElementPhoto = new TileViewItemElement();
tileElementFirstName.Column = tileView1.Columns["FirstName"];
tileElementFirstName.ColumnIndex = 1;
tileElementFirstName.ImageOptions.ImageAlignment = TileItemContentAlignment.MiddleCenter;
tileElementFirstName.ImageOptions.ImageScaleMode = TileItemImageScaleMode.Squeeze;
tileElementFirstName.TextAlignment = DevExpress.XtraEditors.TileItemContentAlignment.MiddleCenter;
tileElementCity.Column = tileView1.Columns["City"];
tileElementCity.ColumnIndex = 1;
tileElementCity.ImageOptions.ImageAlignment = TileItemContentAlignment.MiddleCenter;
tileElementCity.ImageOptions.ImageScaleMode = TileItemImageScaleMode.Squeeze;
tileElementCity.RowIndex = 1;
tileElementCity.TextAlignment = DevExpress.XtraEditors.TileItemContentAlignment.MiddleCenter;
tileElementPhoto.Column = tileView1.Columns["Photo"];
tileElementPhoto.ImageOptions.ImageAlignment = TileItemContentAlignment.MiddleCenter;
tileElementPhoto.ImageOptions.ImageScaleMode = TileItemImageScaleMode.Squeeze;
tileElementPhoto.TextAlignment = TileItemContentAlignment.MiddleCenter;
tileView1.TileTemplate.Add(tileElementFirstName);
tileView1.TileTemplate.Add(tileElementCity);
tileView1.TileTemplate.Add(tileElementPhoto);
}
public class Data {
public static DataTable GetData() {
DataTable dt = new DataTable();
dt.Columns.Add("FirstName", typeof(string));
dt.Columns.Add("City", typeof(string));
dt.Columns.Add("Photo", typeof(Image));
dt.Rows.Add("John", "NY", Image.FromFile(@"d://media/john-photo.jpg"));
return dt;
}
}
HTML and CSS-based Tile Template
Tile View allows you to use HTML and CSS markup to set up tile templates.
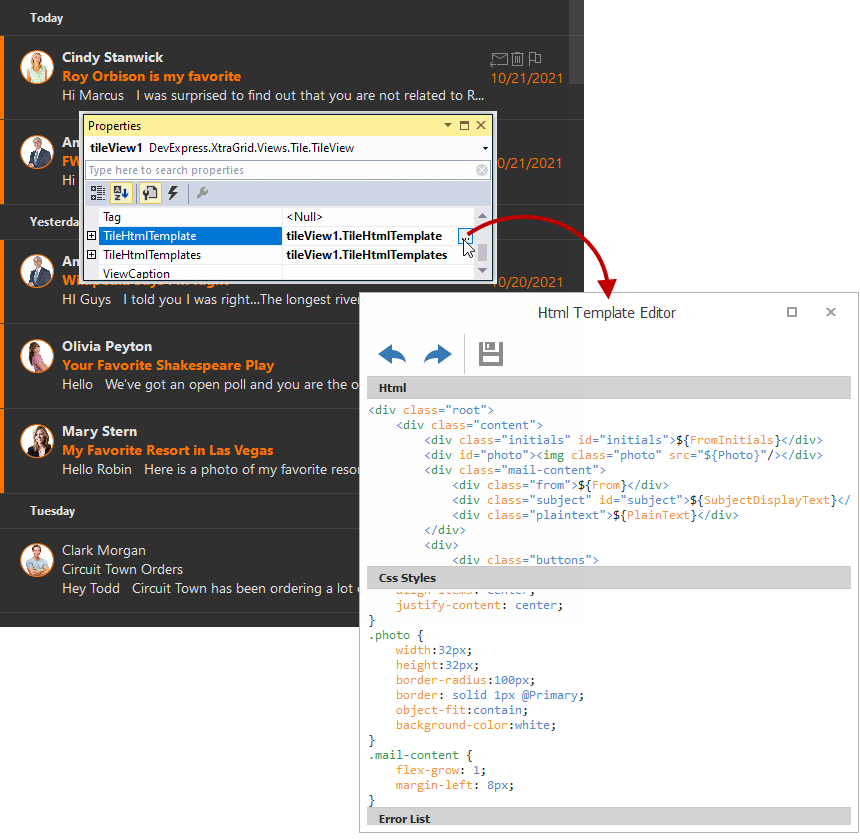
Click the ellipsis button for the TileView.TileHtmlTemplate property in the Properties grid to open the Html Template Editor. Specify HTML code and CSS styles, and save the changes.

See the following demo to find the complete code that renders this UI:
Note
The HTML/CSS-aware controls and components support a limited set of HTML tags and CSS styles, listed in the following topics:
The main features of HTML-CSS templates supported by the Tile View include:
- Data binding
- The
${FieldName}syntax in HTML markup inserts values of fields from the control’s data source. See Data Binding.
Note
You should create columns and bind them to corresponding data fields. The TileView automatically creates columns for all fields in a data source if the Columns collection is empty.
- Images
- The
<img>HTML tag allows you to add images. - Buttons
- The HTML-CSS markup allows you to add elements to emulate buttons.
- Inplace Editors
- The
<input>tag allows you to embed in-place editors (Repository Items) into tiles to display and edit data source fields.
<input name="repositoryItemButtonEdit1" value="${Price}" class="editor"/>
In-place editors are activated at runtime when a user clicks them provided that the TileViewOptionsBehavior.EditingMode option is set to HtmlTemplate (default value). If this property is set to any other value, assigned in-place editors are used only to display data source fields, but not to edit them.
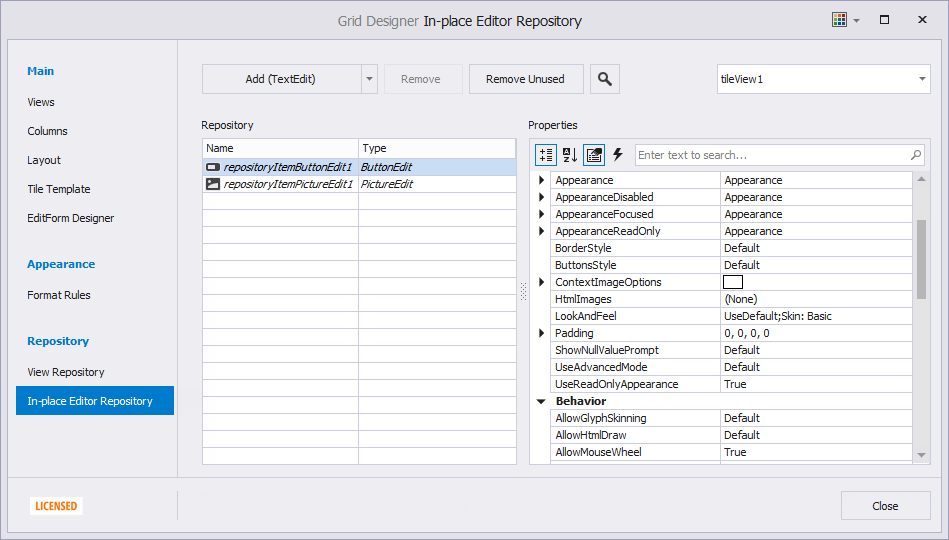
At design time, you can use the “In-place Editor Repository” page in the Data Grid’s Designer to create and customize in-place editors:

See the following topic for more information: HTML Tags - Input.
- Mouse actions
Tile View contains events to respond to mouse actions on HTML elements: TileView.HtmlElementMouseClick, TileView.HtmlElementMouseDown, TileView.HtmlElementMouseOut, TileView.HtmlElementMouseOver, and TileView.HtmlElementMouseUp.
You can also subscribe to mouse events for elements in HTML markup, and when using Fluent API.
See the following topic for more information: HTML-CSS-based Desktop UI
Tile Element Contents and Alignment
In a regular tile template, a bound tile element obtains a display value from the linked column. The column’s data type is automatically determined, and thus the tile element automatically chooses the information to display: either text or image.

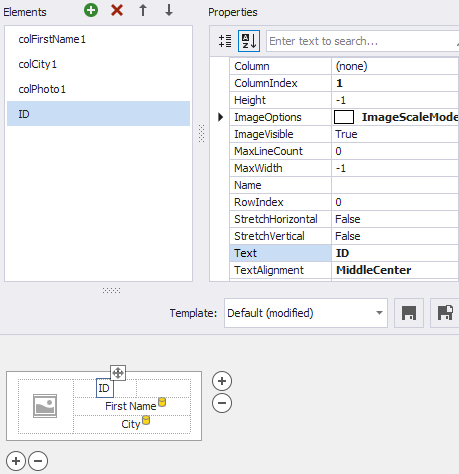
If you need to display an additional label or image next to a tile element, add a new unbound tile element.

Specify data for an unbound tile element with the TileItemElement.Text and TileItemElement.ImageOptions properties.

The following code creates an unbound element that displays the “ID” string:
TileViewItemElement tileElementID = new TileViewItemElement();
tileElementID.ColumnIndex = 1;
tileElementID.RowIndex = 0;
tileElementID.Text = "ID";
tileElementID.TextAlignment = TileItemContentAlignment.MiddleCenter;
tileView1.TileTemplate.Add(tileElementID);
To specify the alignment of an element’s text data relative to the image, see TileItemElement.ImageOptions.ImageToTextAlignment.
Tile elements are initially centered vertically and horizontally within cells. There are two options to align elements:
- Align an element within a cell with the TileItemElement.TextAlignment (for text data) and TileItemElement.ImageAlignment (for graphics) properties.
- Align an element relative to another element with the TileItemElement.AnchorElement and TileItemElement.AnchorAlignment properties.
Note
TileView does not support repository items and does not use them to render Tile Item element content.
Tile Size and Layout
Tile arrangement depends on the currently selected layout mode and orientation.
Layout Mode
The TileView.OptionsTiles.LayoutMode property specifies how tiles are arranged within the View, and how an end user scrolls through tiles.
The following layout modes are available:
- Default—Tiles are arranged in multiple columns and rows. Automatic tile wrapping is enabled.
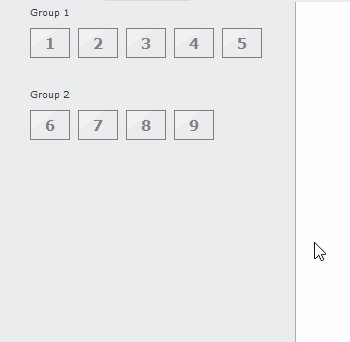
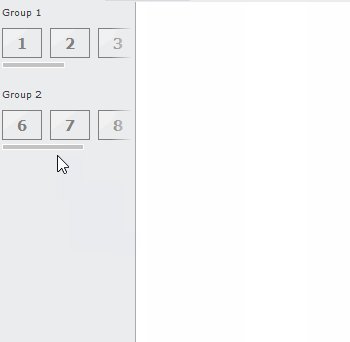
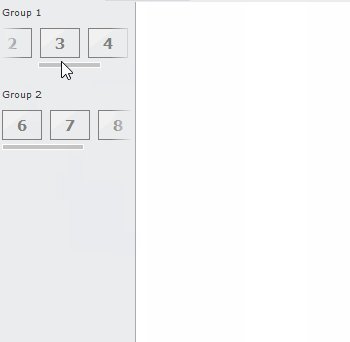
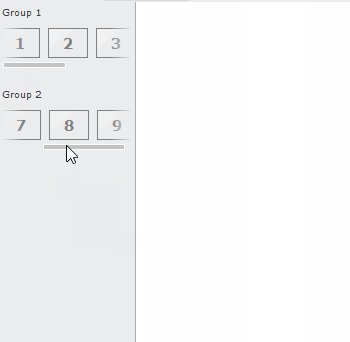
- Kanban—This mode is tailored to group tiles by a column, and access each group’s content independently of other groups (using independent group scrolling). Tile wrapping is disabled. For more information, see Kanban Board.
- List—Tiles are arranged in column(s)/row(s) with the tile stretch feature enabled.
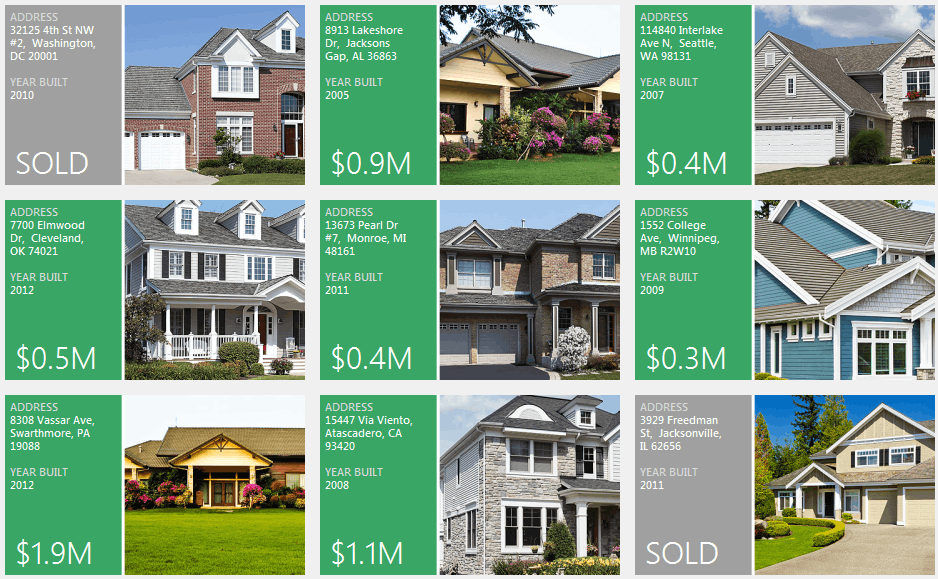
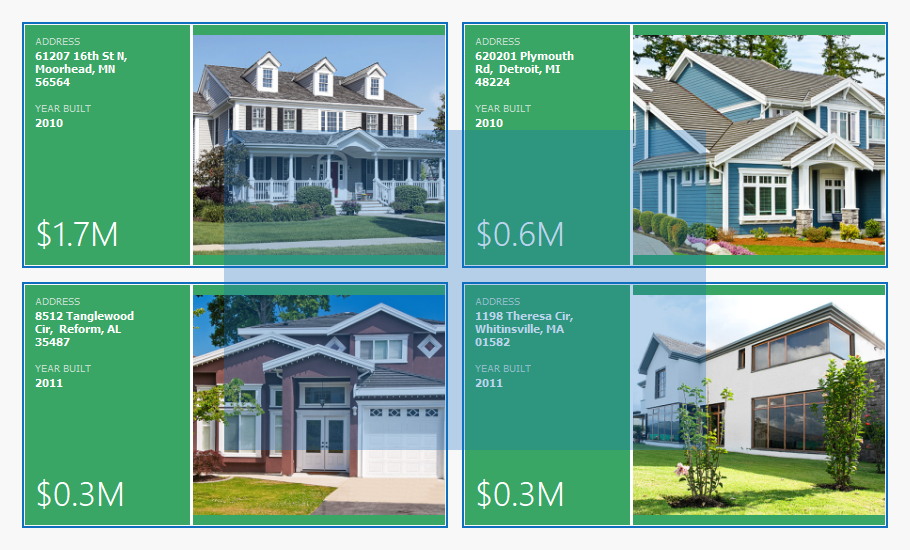
The following image gallery demonstrates these layout modes:
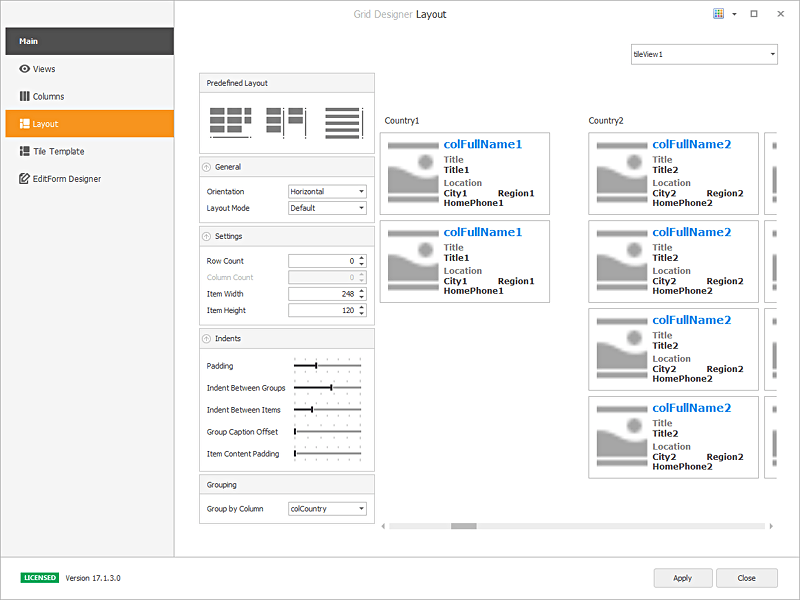
At design time, you can choose the layout mode and customize the main layout settings from the Data Grid Designer’s Layout page.

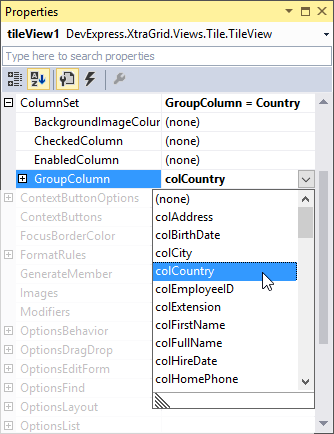
The following code switches a Tile View to Kanban mode, and groups tiles by the Country column:
tileView1.OptionsTiles.LayoutMode = TileViewLayoutMode.Kanban;
tileView1.ColumnSet.GroupColumn = tileView1.Columns["Country"];
Layout, Orientation, and Size Settings
You can access these settings from the TileView.OptionsTiles object. The main settings include:
- TileView.OptionsTiles.Orientation—Gets or sets the way tiles are arranged, horizontally or vertically.
- TileView.OptionsTiles.RowCount - Specifies the row count in the horizontal orientation in List layout mode. In Default layout mode, this property specifies the maximum number of rows.
- TileView.OptionsTiles.ColumnCount—Specifies the column count in the vertical orientation in List layout mode. In Default layout mode, this property specifies the maximum number of columns.
- TileView.OptionsTiles.ItemSize—Gets or sets the size of tiles within this TileView.
- TileView.OptionsTiles.StretchItems—Gets or sets whether tiles are stretched to fit the View’s width/height (depending on the Orientation setting). The property is ignored in List layout mode.
- TileView.OptionsTiles.Padding—Gets or sets the current TileView padding.
- TileView.OptionsTiles.IndentBetweenGroups—Gets or sets the distance between neighboring tile groups.
- TileView.OptionsTiles.IndentBetweenItems—Gets or sets the distance between neighboring tiles within this TileView.
- TileView.OptionsTiles.GroupTextOffset—Gets or sets the horizontal offset of the group header, in pixels.
- TileView.OptionsTiles.GroupTextToItemsIndent—Gets or sets the indent between the group header and group items, in pixels.
- TileView.OptionsTiles.ItemPadding—Gets or sets the padding for all tiles within the TileView.
Tile Auto-Height
Demo: Office Compact View
When you create a tile template, you can enable auto-height mode for a specific template row. This allows tiles to have different heights depending on their contents.

See the following help topic for more information: TableRowDefinition.AutoHeight.
Note
The tile auto-height feature is not supported when Tile Views are bound to server-mode data sources.
Data Grouping
The Tile View can group its tiles by any one column (tiles cannot be grouped by multiple columns). All tiles with identical group column values are combined into the same tile group (a TileViewGroup object). The following image shows a sample Tile View, whose data is grouped by the Country column:

Assign a group-by-column to the TileView.ColumnSet.GroupColumn property to enable data grouping.

Related API
- TileView.Appearance.Group
- TileViewItemOptions.GroupTextPadding
- TileViewItemOptions.IndentBetweenGroups
- TileViewItemOptions.ShowGroupText
Tile Check State
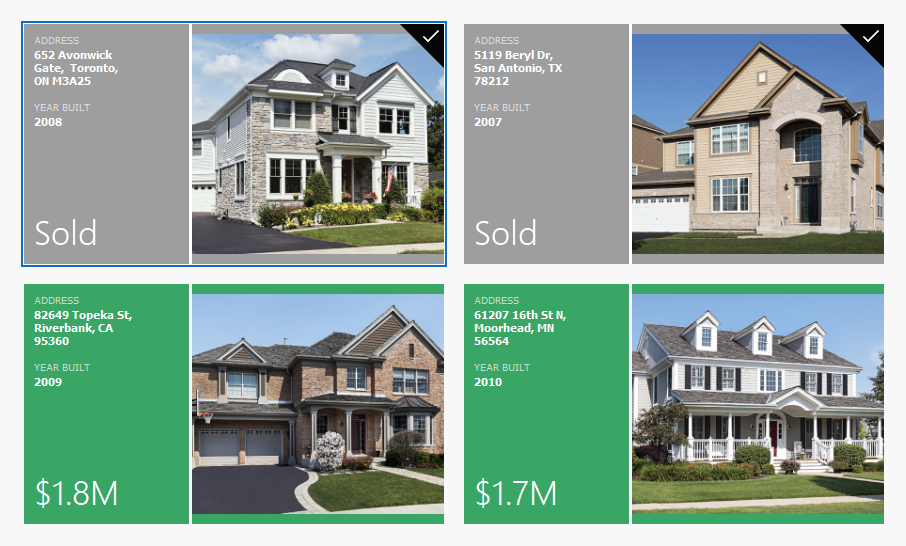
Any Boolean column can control the checked state of tiles. Checked tiles are displayed with a check mark at their top right corner, as the figure below illustrates.

Set the TileView.ColumnSet.CheckedColumn property to specify the column that determines the tile check state.
If the check column is specified, users can right-click tiles to toggle the tile check state. This action fires the TileView.ItemRightClick and TileView.ItemCheckedChanged events.
Tile Enabled State
Similar to the checked column, you can specify a Boolean column that controls the enabled state of each tile. Assign this column to the TileView.ColumnSet.EnabledColumn property.
The figure below illustrates the visual difference between enabled and disabled tiles. Users are not able to interact with disabled tiles (for instance, they cannot right-click a tile to change its check state).

Tile Background Image
You can display images from a specific grid column as tile background images. To do this, assign this column to the TileView.ColumnSet.BackgroundImageColumn property.
To custom align background images and modify their scale mode, use the TileViewItemOptions.ItemBackgroundImageAlignment and TileViewItemOptions.ItemBackgroundImageScaleMode properties, respectively.
Customize Individual Tiles
All tiles are initially generated from the default template specified by the TileView.TileTemplate property. You can handle the TileView.CustomItemTemplate event to dynamically replace the default template with another one for individual or all tiles based on custom logic.
You can use the Data Grid Designer’s Tile Template page to create predefined tile templates beforehand. These templates are stored in the TileView.Templates collection.

The following code applies a CustomTemplate template to tiles that contain “UK” in the ‘Country’ field:
private void tileView1_CustomItemTemplate(object sender, TileViewCustomItemTemplateEventArgs e) {
TileView tileView = sender as TileView;
string country = tileView1.GetRowCellDisplayText(e.RowHandle, "Country");
if (country == "UK")
e.Template = e.Templates["CustomTemplate"];
}
Another event that helps you customize the content and appearance settings of individual elements in a tile is TileView.ItemCustomize.
The code below handles this event to change the contents and background color of tile elements.
private void tileView1_ItemCustomize(object sender, DevExpress.XtraGrid.Views.Tile.TileViewItemCustomizeEventArgs e) {
e.Item.Elements[6].Text = String.Format("${0}M", ((Decimal)(Int32)tileView1.GetRowCellValue(e.RowHandle, colPrice) / 1000000).ToString("0.0"));
if ((bool)tileView1.GetRowCellValue(e.RowHandle, colSold) == true) {
e.Item.Elements[1].Image = global::TileViewHomes.Properties.Resources.gray_element;
e.Item.Elements[6].Text = "SOLD";
}
}
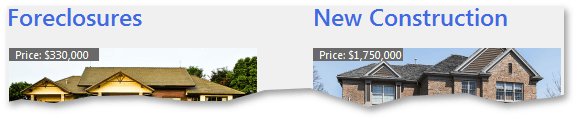
The following figure illustrates the result:

Tile Selection
Use the TileView.OptionsSelection.MultiSelect property to enable multiple tile selection. You can additionally enable the TileView.OptionsSelection.AllowMarqueeSelection property to allow users to select tiles by dragging the mouse pointer over them with the left mouse button pressed.

tileView1.OptionsSelection.MultiSelect = true;
tileView1.OptionsSelection.AllowMarqueeSelection = true;
Related API
- TileView.Appearance.ItemSelected—Specifies the appearance settings used to paint selected tiles.
- ColumnView.GetSelectedRows()—Returns the handles of currently selected tiles.
- ColumnView.SelectedRowsCount—Returns the number of selected tiles.
- ColumnView.SelectRow(Int32)—Allows you to select a specific tile.
- ColumnView.SelectAll()—Selects all tiles.
- ColumnView.SelectRange(Int32, Int32)—Selects a continuous range of tiles.
Context Buttons
Tile View can display context buttons for its tiles.

The TileView.ContextButtons property allows you to apply a set of context buttons to each tile. If required, you can handle a dedicated event to modify the availability of context buttons for certain tiles dynamically. See the following help topic to learn more: TileView.ContextButtons.
Appearance and Conditional Formats
Appearance settings for tiles and their elements can be adjusted at three levels:
- Tile View appearance settings (TileView.Appearance)—The default appearance settings for all tiles and tile elements.
- The TileView.CustomDrawTile event allows you draw tiles manually.
- Tile appearance settings (TileItem.Appearance)—These settings override the default appearance settings. Handle the TileView.ItemCustomize event to customize the tile appearance settings.
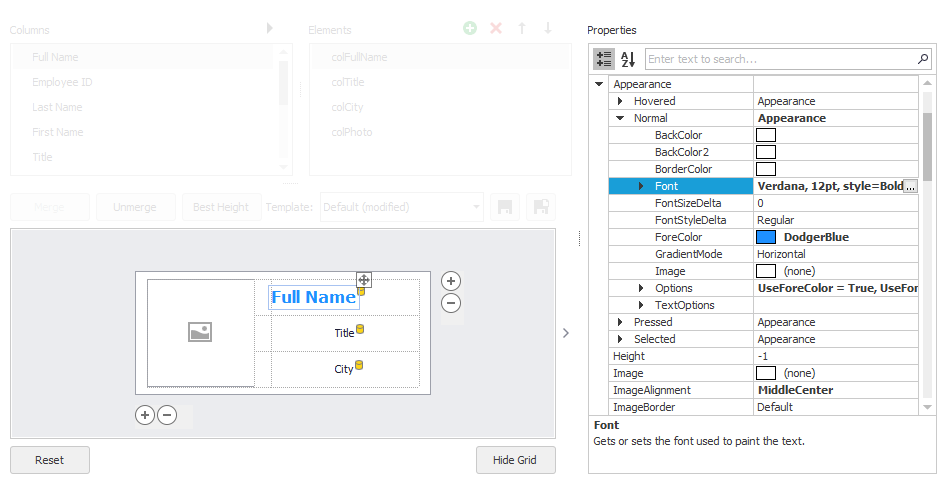
Tile element appearance settings (TileItemElement.Appearance)—These settings override the appearance settings of the Tile View and tiles. Handle the TileView.ItemCustomize event to customize tile element appearance settings in code. At design time, you can customize these settings in the Data Grid Designer’s Tile Template page (see the image below).

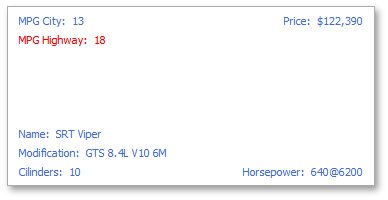
The figure below demonstrates a tile with all tile elements (except one) painted with a blue color, which is set as default. The MPG Highway element overrides this setting to display a red foreground color.

You can use the TileView.Appearance.GroupText property to customize the appearance of group captions. All tile groups use the same appearance settings.

Conditional Formats
Tile View allows you to use conditional formats to change the appearance of tiles or individual tile elements based on field values:
- Change the appearance settings of tile elements that meet specific criteria.
- Highlight smallest/largest values, unique/duplicate values, or values that are below or above average.
- Classify column values into several ranges, and display a specific icon for each range.
- Use a gradation of two or three colors to display data distribution and variation.

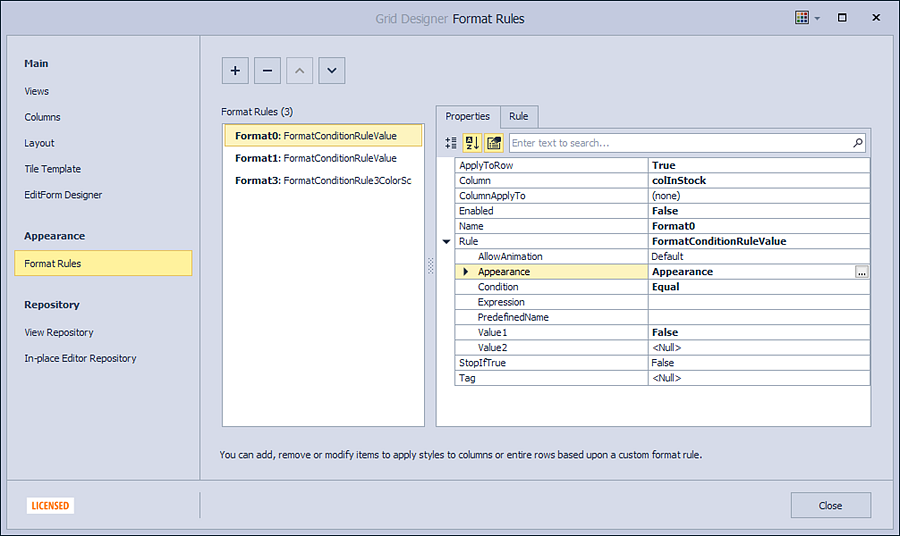
To add a conditional format at design time, invoke the Grid Designer, switch to the Appearance->Format Rules tab and click the “+” button.

Do the following to add a conditional format in code:
- Create a GridFormatRule object and add it to the TileView’s FormatRules collection.
- Create a rule (a FormatConditionRuleBase descendant) and assign it to the GridFormatRule.Rule property.
- Change rule properties to specify the rule criteria, cutoff values, visualization effects, and so forth.
Example
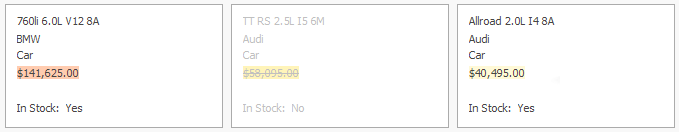
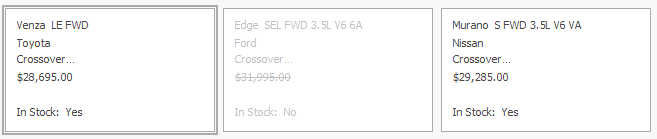
The code below creates two conditional formats that are applied if a product is out of stock:
- A format that changes the tile text color to Silver.
- A format that strikes through “Price” field values.

DevExpress.XtraGrid.GridFormatRule formatRule1 = new DevExpress.XtraGrid.GridFormatRule();
formatRule1.ApplyToRow = true; // Apply the format to tiles.
formatRule1.Column = colInStock;
DevExpress.XtraEditors.FormatConditionRuleValue ruleGrayOutText = new DevExpress.XtraEditors.FormatConditionRuleValue();
ruleGrayOutText.Appearance.ForeColor = System.Drawing.Color.Silver;
ruleGrayOutText.Condition = DevExpress.XtraEditors.FormatCondition.Expression;
ruleGrayOutText.Expression = "[InStock] = False";
formatRule1.Rule = ruleGrayOutText;
DevExpress.XtraGrid.GridFormatRule formatRule2 = new DevExpress.XtraGrid.GridFormatRule();
formatRule2.Column = colInStock;
formatRule2.ColumnApplyTo = colPrice;
DevExpress.XtraEditors.FormatConditionRuleValue ruleStrikethroughText = new DevExpress.XtraEditors.FormatConditionRuleValue();
ruleStrikethroughText.Appearance.FontStyleDelta = FontStyle.Strikeout;
ruleStrikethroughText.Condition = DevExpress.XtraEditors.FormatCondition.Expression;
ruleStrikethroughText.Expression = "[InStock] = False";
formatRule2.Rule = ruleStrikethroughText;
tileView1.FormatRules.Add(formatRule1);
tileView1.FormatRules.Add(formatRule2);
Drag-and-drop
The TileViewOptionsDragDrop.AllowDrag property enables built-in drag-and-drop of tiles within the current Tile View. Handle dedicated events to perform actions during tile drag-and-drop operations.
Related API
- TileViewOptionsDragDrop.ShowDropIndicators
- TileView.BeforeItemDrag
- TileView.BeforeItemDrop
- TileView.ItemDrop
To enable drag-and-drop of tiles to/from another Tile View and Grid View, use drag-and-drop behavior (part of the BehaviorManager component).