Hit Information
- 5 minutes to read
This tutorial shows how to use hit information to complete the following tasks:
- display tooltips that indicate which element is under the mouse cursor;
- apply/clear filters on a cell click.
Watch the Video | Read the Walkthrough
To identify a View’s visual element at specific coordinates, call the View’s CalcHitInfo method.
Note
API * GridView.CalcHitInfo
These methods accept a point measured in grid control client coordinates and return HitInfo objects with information that identifies the test point. Different View types return different HitInfo objects. For example, a GridView returns a GridHitInfo object, a LayoutView returns a LayoutViewHitInfo object, etc.
Point clientPt = gridControl1.PointToClient(Cursor.Position);
GridHitInfo ghi = gridView1.CalcHitInfo(clientPt);
//...
Test if a point belongs to a particular visual element
To identify whether a point belongs to a certain visual element (for example, column header filter button, row preview region, row/column edge, row cell), read the HitInfo.HitTest enumeration property (for instance, GridHitTest enumerates all visual elements in the GridView class).
if (ghi != null) {
Text = ghi.HitTest.ToString();
if(ghi.HitTest == GridHitTest.ColumnFilterButton) {
//...
}
}
The HitInfo objects also provide helper properties to identify complex visual elements (for example, a row, data row, column header panel, etc.). These properties have the “In…“ prefix. For example:
- HitInfo.InRow returns whether the test point belongs to the ‘row’ visual element. This complex element includes row cells, row preview region, indicator button, edges, group button (for group rows), etc.
- HitInfo.InColumn returns true if the test point belongs to the column header button or the column header filter button.
Identify the row/column/band/card
To identify the column, row, and band (when applicable) that contain the test point, use the corresponding properties the HitInfo objects provide: HitInfo.Column, HitInfo.RowHandle and HitInfo.Band.
//Test if the point belongs to the focused row
if(ghi.RowHandle == ghi.View.FocusedRowHandle) {
//...
}
To determine which View is at the specified coordinates when the GridControl displays multiple Views, call the GridControl.GetViewAt method.
Example
The following sample code shows how to identify the element located at a specific point using the GridView.CalcHitInfo method.
In the example, the CalcHitInfo method is called when you move the cursor over a Grid Control. The name of the current View element is displayed in the form’s caption.
using DevExpress.XtraGrid;
using DevExpress.XtraGrid.Views.Base;
using DevExpress.XtraGrid.Views.Base.ViewInfo;
using DevExpress.XtraGrid.Views.Grid.ViewInfo;
// ...
private void gridControl1_MouseMove(object sender, MouseEventArgs e) {
GridControl grid = sender as GridControl;
if (grid == null) return;
// Get a View at the current point.
BaseView view = grid.GetViewAt(e.Location);
if (view == null) return;
// Retrieve information on the current View element.
BaseHitInfo baseHI = view.CalcHitInfo(e.Location);
GridHitInfo gridHI = baseHI as GridHitInfo;
if (gridHI != null)
Text = gridHI.HitTest.ToString();
}
Example
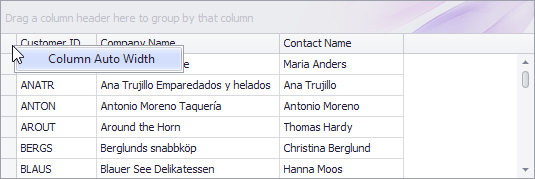
The following code sample displays a context menu when a user right-clicks the Header Panel Button. The created context menu contains a Column Auto Width button. This menu item toggles the GridOptionsView.ColumnAutoWidth option.

void gridView1_PopupMenuShowing(object sender, PopupMenuShowingEventArgs e) {
if (e.HitInfo.HitTest == GridHitTest.ColumnButton) {
popupMenu_HeaderButton.Tag = e.HitInfo;
e.ShowCustomMenu(popupMenu_HeaderButton);
}
}
GridHitInfo GetHitInfo(BarItemLink link) {
PopupMenu menu = link.LinkedObject as PopupMenu;
return menu.Tag as GridHitInfo;
}
void barButtonItem_AutoWidth_ItemClick(object sender, ItemClickEventArgs e) {
GridHitInfo info = GetHitInfo(e.Link);
info.View.OptionsView.ColumnAutoWidth = !info.View.OptionsView.ColumnAutoWidth;
if (info.View.OptionsView.ColumnAutoWidth == false)
info.View.BestFitColumns();
}
Refer to the following help topic for more information: Custom Context Menus.
Cheat Sheets and Best Practices
Read the following quick-reference guide for general information and examples:
How to Obtain Information About UI Elements Located at the Specified Point