TdxChartXYSeries Class
A series in an XY diagram.
Declaration
TdxChartXYSeries = class(
TdxChartCustomSeries
)Remarks
An XY series is a set of data points displayed in a diagram using the axis of arguments (X-axis) and the axis of values (Y-axis) that form a two-dimensional Cartesian coordinate system.

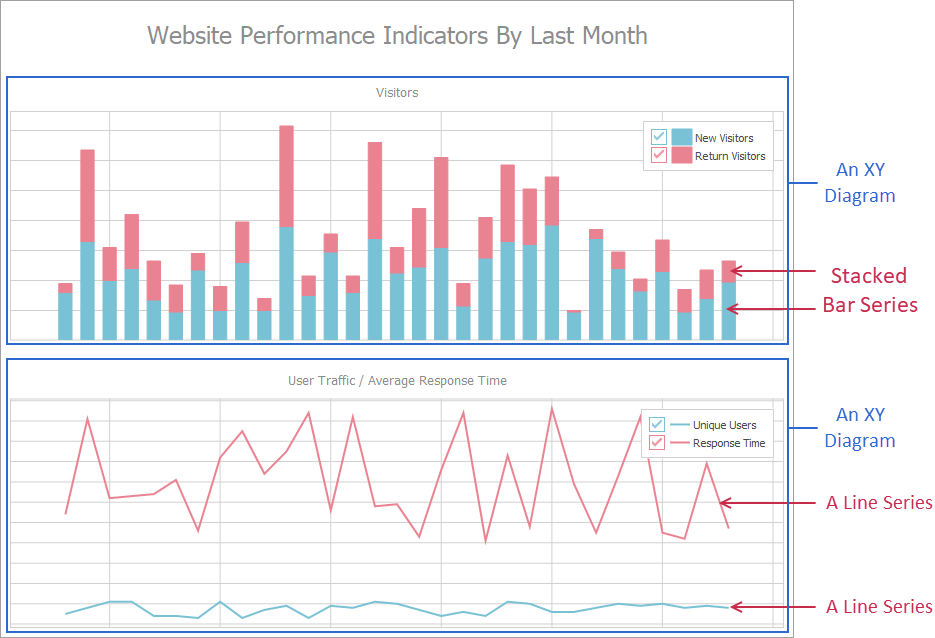
Supported XY Series Views
A series View determines how an XY diagram displays series.[1] A diagram can display multiple series with different Views and individual View appearance settings. You can use the ViewType or ViewClass property to switch between compatible Views in any existing series and display the same data in a different manner at any time.
Area Views
Area Views display series as filled areas on a diagram. Heights of peaks and hollows of filled areas reflect series point values. Area Views support the same line appearance settings for filled area borders as Line Views.
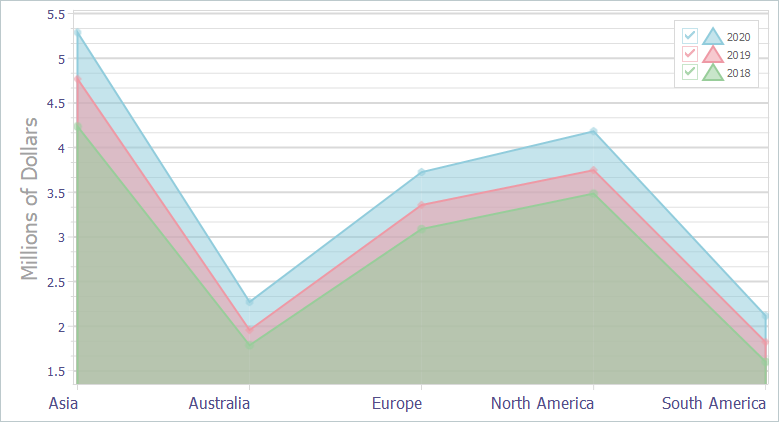
- Simple Area View
The Simple Area View displays series as filled overlapping areas on a diagram. Use this View when you display only one series or when you need to compare multiple series.

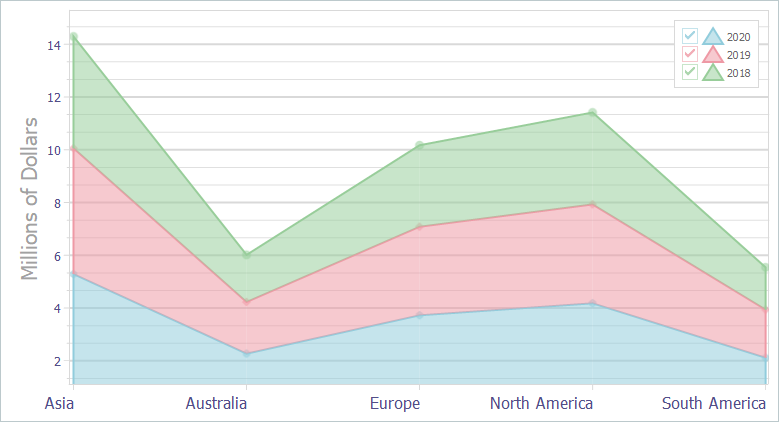
- Stacked Area View
The Stacked (Aggregated) Area View displays series as stacked areas on a diagram. Use this View when you display multiple series and you need to emphasize the total.

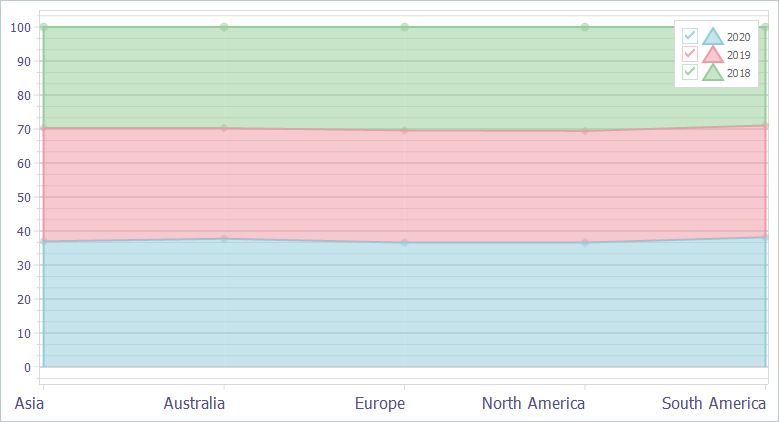
- Full-Stacked Area View
The Full-Stacked (100% Stacked) Area View displays series as stacked areas on a diagram. Unlike the Stacked Area View, stacked areas always occupy an entire diagram area by height, and the axis of values displays percentage values. Use this View when you display multiple series and you need to emphasize percentage contribution of each series.

Bar Views
Bar Views display series as sets of vertical or horizontal bars depending on axes positions. Bar lengths reflect series point values. Bar Views are often used to compare values in different categories.
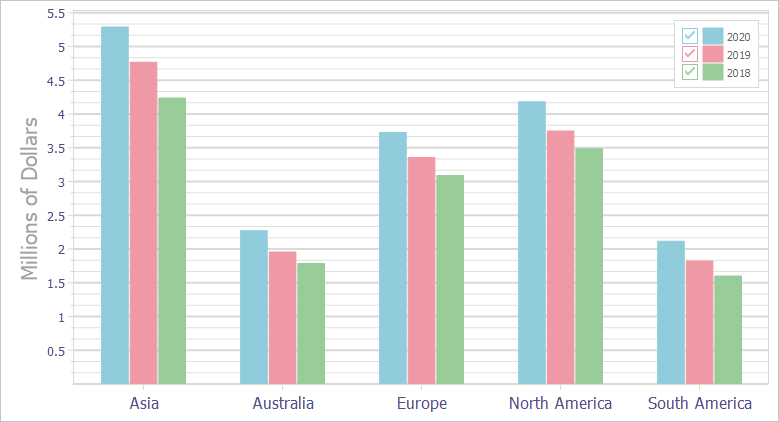
- Simple Bar View
The Simple Bar View displays series values as colored bars grouped by argument values (categories). Use this View when you display only one series or when you need to compare multiple series.

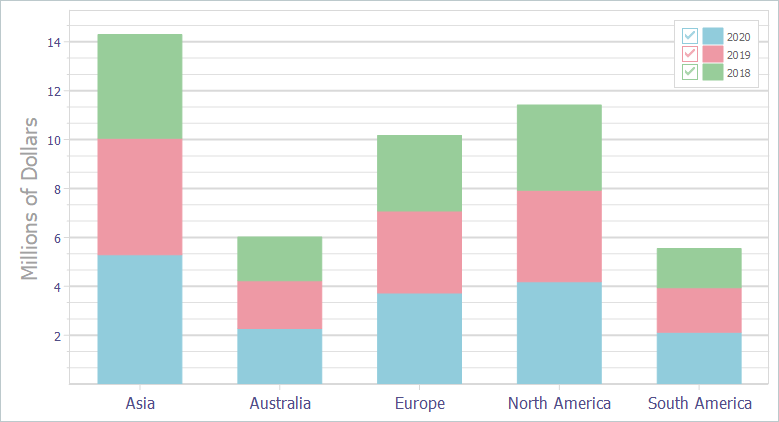
- Stacked Bar View
The Stacked Bar View displays all points from all series as colored bars stacked at argument values. Use this View when you display multiple series and you need to emphasize the total.

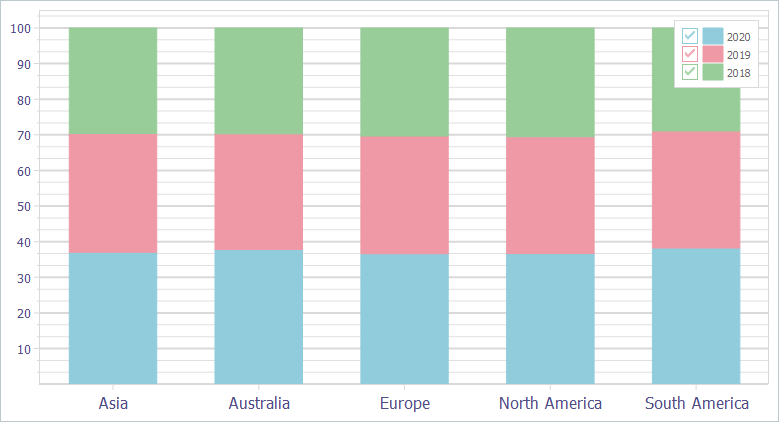
- Full-Stacked Bar View
The Full-Stacked (100% Stacked) Bar View displays all series as colored bars stacked at argument values. Use this View when you display multiple series and you need to emphasize percentage contribution of each series.

Line Views
Line Views display series values as lines and/or points in any combination. Line Views are often used to show and compare multiple trends on the same diagram.
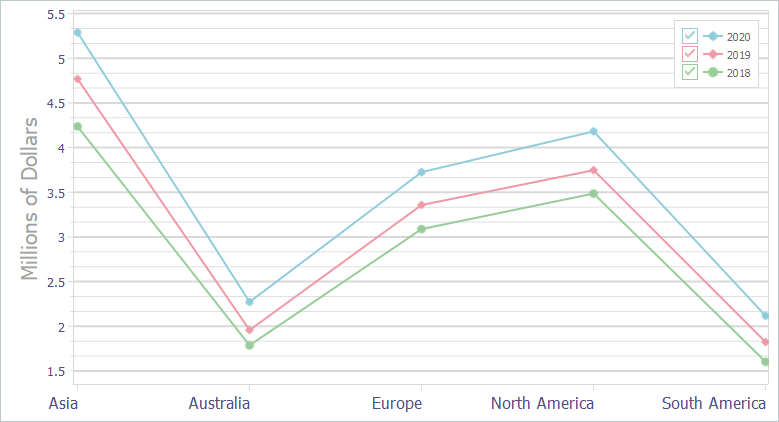
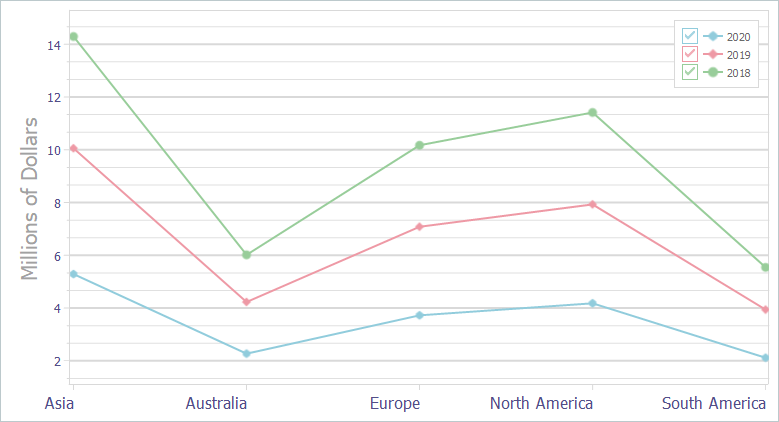
- Simple Line View
The Simple Line View displays series as colored lines on a diagram. Use this View when you display only one series or when you need to compare multiple series.

- Stacked Line View
The Stacked (Aggregated) Line View forms stacked empty areas from series lines on a diagram. Use this View when you display multiple series and you need to emphasize the total.

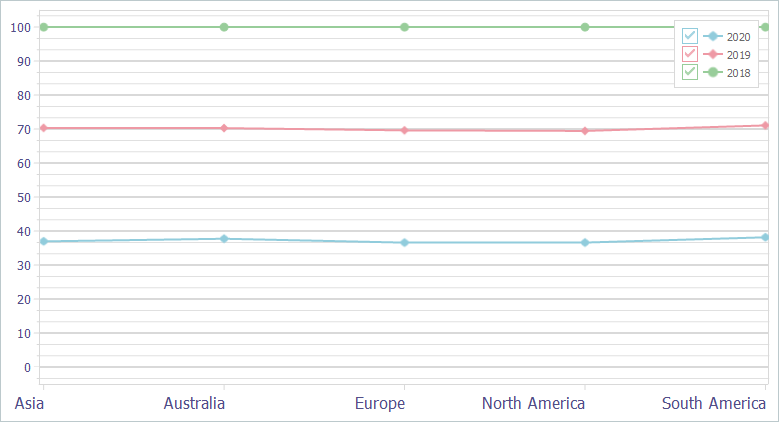
- Full-Stacked Line View
The Full-Stacked (100% Stacked) Line View divides an entire diagram area by height with series lines so all values of a series are stacked with the corresponding values of other series on the same diagram. Use this View when you display multiple series and you need to emphasize percentage contribution of each series.

Main API Members
The list below outlines key members of the TdxChartXYSeries class that allow you to configure series.
- Specify the series caption and title (Caption and Title).
- Switch between data access modes (DataBindingClass and DataBindingType).
- Configure the connection between the series and its data source in any data access mode (DataBinding).
- Move the series between XY diagrams (Diagram).
- Specify if users can click the corresponding legend item check box to hide or display the series (CheckableInLegend).
- Determine how the Chart control displays empty data points in the series (EmptyPointsDisplayMode).
- Sort data points by values or arguments in ascending or descending order (SortBy and SortOrder).
- Change the Z-order of the series (Index).
- Access and manage series points (Points).
- Specify the custom name for saving series points to a stream (StoredName).
- Copy settings between XY series (AssignFrom).
- Avoid excessive redraw operations during batch data and appearance changes (BeginUpdate, CancelUpdate, and EndUpdate).
- Switch between available View types (ViewClass and ViewType).
- Customize appearance settings for the selected series View (View).
Code Examples
Bound Mode
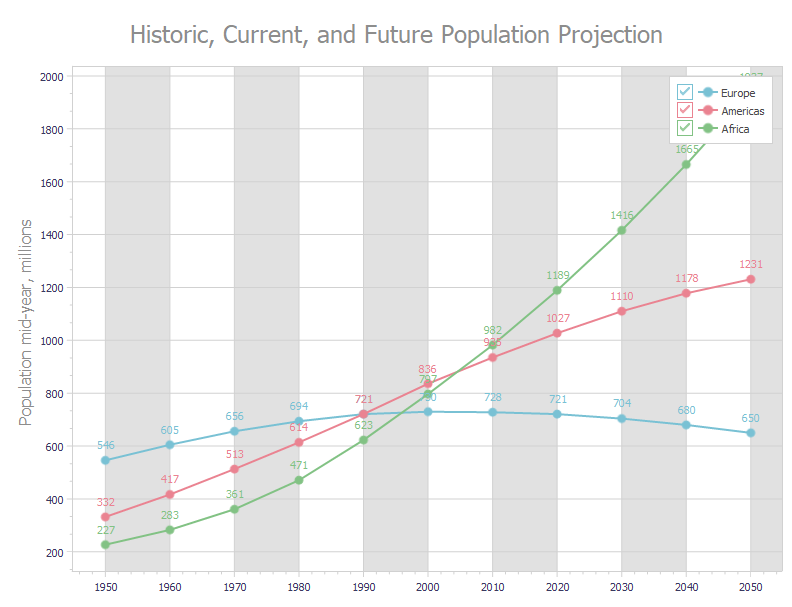
The following code example creates three line series with identical appearance settings in bound mode:
var
AXYDiagram: TdxChartXYDiagram;
AXYSeriesAmericas, AXYSeriesEurope, AXYSeriesAfrica: TdxChartXYSeries;
ALineView: TdxChartXYSeriesLineView;
ADataBinding: TdxChartXYSeriesDBDataBinding;
begin
dxChartControl1.BeginUpdate; // Initiates the following batch change
try
dxChartControl1.Titles.Add.Text := 'Historic, Current, and Future Population Projection';
AXYDiagram := dxChartControl1.AddDiagram<TdxChartXYDiagram>;
AXYDiagram.Axes.AxisY.Title.Text := 'Population mid-year, millions';
AXYDiagram.Axes.AxisX.Interlaced := True;
AXYSeriesEurope := AXYDiagram.AddSeries('Europe'); // Creates a new series with the caption "Europe"
AXYSeriesEurope.ShowInLegend := TdxChartSeriesShowInLegend.Diagram;
ADataBinding := AXYSeriesEurope.DataBinding as TdxChartXYSeriesDBDataBinding;
ADataBinding.DataSource := dsPopulation; // Assigns a data source
ADataBinding.DataSource.DataSet := mdPopulation; // Assigns a dataset
ADataBinding.DataSource.DataSet.Active := True; // Enables the assigned dataset
ADataBinding.ArgumentField.FieldName := 'Year'; // Specifies the source dataset field for arguments
ADataBinding.ValueField.FieldName := 'Europe'; // Specifies the source dataset field for values
AXYSeriesEurope.ViewType := 'Line'; // Selects the Line series View
ALineView := TdxChartXYSeriesLineView(AXYSeriesEurope.View);
ALineView.Markers.Visible := True; // Displays value markers
ALineView.ValueLabels.Visible := True; // Displays value labels
ALineView.Appearance.StrokeOptions.Width := 2; // Increases line width
AXYSeriesAmericas := AXYDiagram.AddSeries; // Creates a new series with the default settings
AXYSeriesAmericas.AssignFrom(AXYSeriesEurope); // Copies all settings from the "Europe" series
AXYSeriesAmericas.Caption := 'Americas'; // Defines a different series caption
// Specifies a different source dataset field for values
TdxChartXYSeriesDBDataBinding(AXYSeriesAmericas).ValueField.FieldName := 'Americas';
AXYSeriesAfrica := AXYDiagram.AddSeries; // Creates a new series with the default settings
AXYSeriesAfrica.AssignFrom(AXYSeriesEurope); // Copies all settings from the "Europe" series
AXYSeriesAfrica.Caption := 'Africa'; // Defines a different series caption
// Specifies a different source dataset field for values
TdxChartXYSeriesDBDataBinding(AXYSeriesAfrica).ValueField.FieldName := 'Africa';
finally
dxChartControl1.EndUpdate; // Calls EndUpdate regardless of the batch operation's success
end;
end;

Unbound Mode
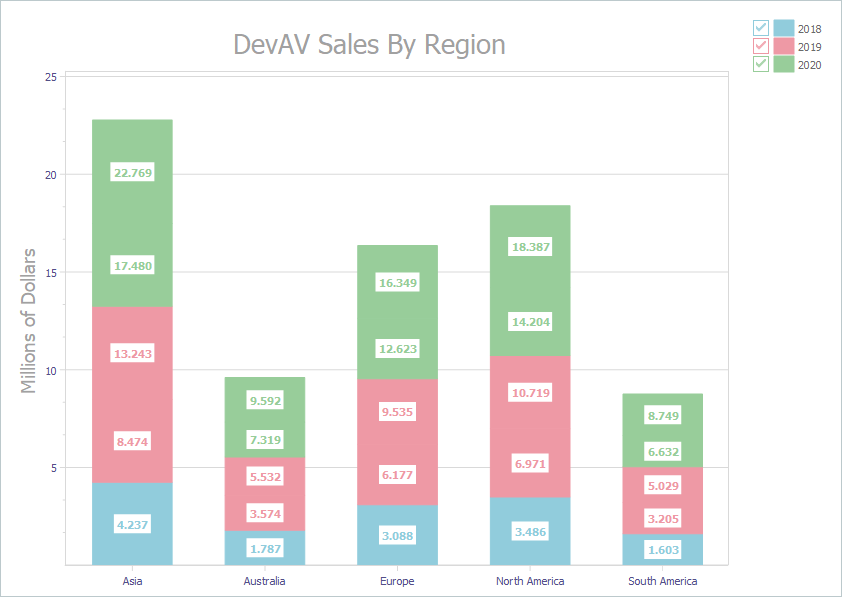
The following code example creates three stacked bar series with identical appearance settings in unbound data access mode:
var
AXYDiagram: TdxChartXYDiagram;
AXY2018Series, AXY2019Series, AXY2020Series: TdxChartXYSeries;
AStackedBarView: TdxChartXYSeriesStackedBarView;
begin
dxChartControl1.BeginUpdate; // Initiates the following batch change
try
AXYDiagram := dxChartControl1.AddDiagram<TdxChartXYDiagram>('DevAV Sales By Region');
AXYDiagram.Title.Appearance.FontOptions.Size := 20;
AXYDiagram.Axes.AxisY.Title.Text := 'Millions of Dollars';
AXYDiagram.Axes.AxisY.Title.Appearance.FontOptions.Size := 14;
AXY2018Series := AXYDiagram.AddSeries('2018'); // Creates a new series with the caption "2018"
AXY2018Series.DataBindingType := 'Unbound'; // Selects the unbound data access mode
// Changes the argument field type to "string"
TdxChartXYSeriesUnboundDataBinding(AXY2018Series.DataBinding).ArgumentField.ValueType := 'string';
AXY2018Series.ViewType := 'StackedBar'; // Selects the Stacked Bar series View
AStackedBarView := AXY2018Series.View as TdxChartXYSeriesStackedBarView;
AStackedBarView.ValueLabels.Visible := True; // Displays value labels on bars
AStackedBarView.ValueLabels.NumberFormat := '0.000'; // Changes the number display format
AStackedBarView.ValueLabels.Appearance.FontOptions.Bold := True;
AXY2018Series.Points.Add('Asia', 4.2372);
AXY2018Series.Points.Add('Australia', 1.7871);
AXY2018Series.Points.Add('Europe', 3.0884);
AXY2018Series.Points.Add('North America', 3.4855);
AXY2018Series.Points.Add('South America', 1.6027);
AXY2019Series := AXYDiagram.AddSeries; // Creates a new series with the default settings
AXY2019Series.AssignFrom(AXY2018Series); // Copies all settings from the "2018" series
AXY2019Series.Caption := '2019'; // Defines a different series caption
AXY2019Series.Points.Add('Asia', 4.7685);
AXY2019Series.Points.Add('Australia', 1.9576);
AXY2019Series.Points.Add('Europe', 3.3579);
AXY2019Series.Points.Add('North America', 3.7477);
AXY2019Series.Points.Add('South America', 1.8237);
AXY2020Series := AXYDiagram.AddSeries('2020'); // Creates a new series with the default settings
AXY2020Series.AssignFrom(AXY2018Series); // Copies all settings from the "2018" series
AXY2020Series.Caption := '2020'; // Defines a different series caption
AXY2020Series.Points.Add('Asia', 5.289);
AXY2020Series.Points.Add('Australia', 2.2727);
AXY2020Series.Points.Add('Europe', 3.7257);
AXY2020Series.Points.Add('North America', 4.1825);
AXY2020Series.Points.Add('South America', 2.1172);
finally
dxChartControl1.EndUpdate; // Calls EndUpdate regardless of the batch operation's success
end;
end;

Delete a Series
To delete all series in a diagram, call its DeleteAllSeries procedure. To delete an individual series, release it directly in code (call the Free procedure in Delphi or use the delete keyword in C++Builder).
Direct TdxChartXYSeries Class References
An XY diagram’s Series property references a TdxChartXYSeries object.