DXChart.Style Property
Gets or sets the chart appearance settings.
Namespace: DevExpress.Xamarin.iOS.Charts
Assembly: DevExpress.Xamarin.iOS.Charts.dll
Declaration
public virtual DXChartStyle Style { get; set; }Property Value
| Type | Description |
|---|---|
| DXChartStyle | The chart appearance settings storage. |
Example
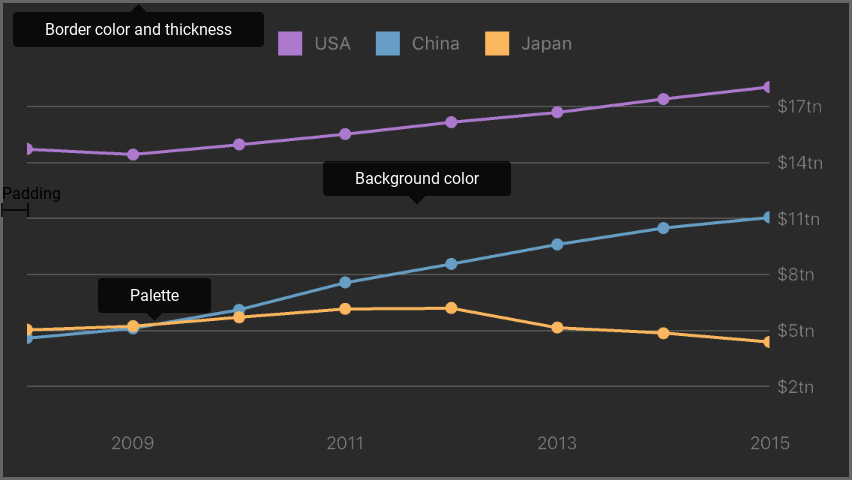
The following image demonstrates which chart parameters the style configures:

The following code snippet demonstrates how to obtain the image above:
// All sizes are in screen points.
this.chart.Style = new DXPieChartStyle {
BorderColor = UIColor.FromWhiteAlpha(white: 0.4, alpha: 1.0),
BorderThickness = 2,
BackgroundColor = UIColor.FromWhiteAlpha(white: 0.16471, alpha: 1.0),
Padding = new UIEdgeInsets(top: 16, left: 16, bottom: 16, right: 16),
Palette = new DXPalette {
Colors = new UIColor[] {
UIColor.FromRGBA(red: 0.67843, green: 0.47451, blue: 0.80784, alpha: 1.0),
UIColor.FromRGBA(red: 0.40392, green: 0.61961, blue: 0.77255, alpha: 1.0),
UIColor.FromRGBA(red: 0.98824, green: 0.71373, blue: 0.36863, alpha: 1.0),
}
}
};
The following symbols allow you to configure chart style:
| Gets or sets the chart appearance settings. |
|
See Also