DXRateOfChangeIndicator Class
The Rate of Change oscillator indicator.
Namespace: DevExpress.Xamarin.iOS.Charts
Assembly: DevExpress.Xamarin.iOS.Charts.dll
Declaration
public class DXRateOfChangeIndicator :
DXCalculatedSeriesRemarks
This indicator looks as follows:

Note
The constant line displays the indicator base value line.
How to: Specify Indicator Data
This example demonstrates how to implement the calculated series’ data source:
// In the ViewDidLoad method.
DXStockSeries stockSeries = InitStock();
this.chart.AddSeries(stockSeries);
this.indicatorChart.AddSeries(
new DXRateOfChangeIndicator {
Data = new CalculatedSeriesData(stockSeries),
PointsCount = 14,
DisplayName = "RoC",
ValueLevel = DXValueLevel.Close,
LegendTextPattern = "{S} (14)",
ShowInLegend = true
}
);
// ...
public class CalculatedSeriesData: DXCalculatedSeriesData {
DXSeries series;
public CalculatedSeriesData(DXSeries series) {
this.series = series;
}
public override DXSeries Source => series;
}
The code above uses the classes and members below:
Symbol | Description |
|---|---|
| The Rate of Change oscillator indicator. |
Gets or sets data the series display on the Chart. | |
| |
|
Note
The indicator does not require any specific type of source series’ data. The only limitation is the number of source data points should be larger than or equal to PointsCount.
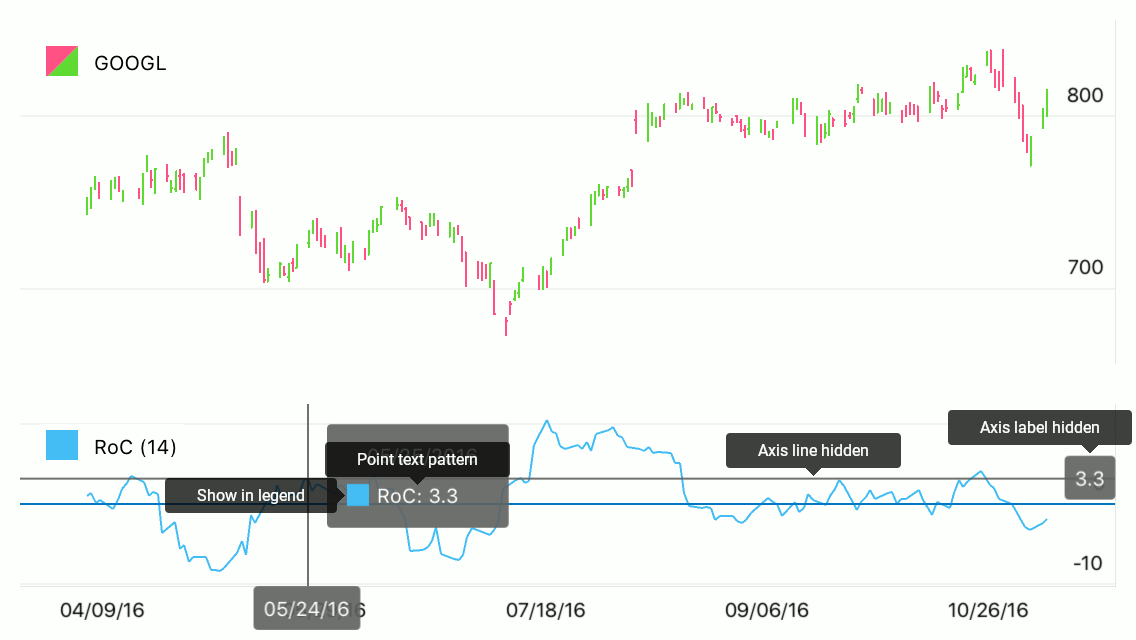
How to: Configure Indicator Hint Options
The chart Hint interacts with series to request values to display, to ask series what axis lines the Crosshair should display, etc:

The following code specifies how the hint displays the series:
series.HintOptions = new DXSeriesCrosshairOptions {
PointTextPattern = "{S}: {V$#.#}",
ShowInLabel = true,
AxisLineHidden = false,
AxisLabelHidden = false,
};
The series can utilize the classes and properties below to configure how the hint displays it:
Symbol | Description |
|---|---|
| |
| |
| |
| |
| |
|
Note
Properties the DXSeriesCrosshairOptions class introduces do not affect the hint when the hint’s Behavior is set to DXTooltipHintBehavior. At the same time, all properties the class inherits from its parent influence the hint.
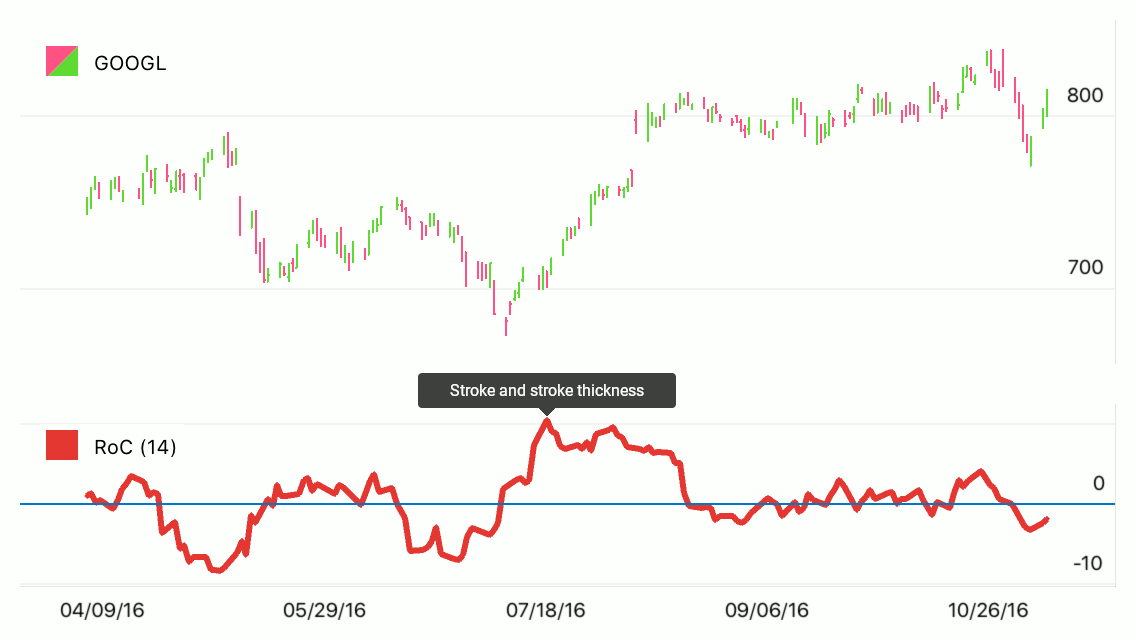
How to: Manage the Indicator Appearance
The series style provides the following parameters that specify a series’ appearance:

The code below customizes the Rate of Change indicator’s appearance:
indicator.Style = new DXLineIndicatorStyle {
Stroke = UIColor.FromRGB(0.898f, 0.224f, 0.208f),
StrokeThickness = 3,
};
This code utilizes the following classes and members:
Symbol | Description |
|---|---|
| |
| |
| |
|