Groups in DevExpress Data Form for .NET MAUI
- 2 minutes to read
You can organize editors into groups and change appearance of group headers.

Add Editors to a Group (Property)
To add an editor to a group, assign the group name to the GroupName property:
<ContentPage ...
xmlns:dxdf="clr-namespace:DevExpress.Maui.DataForm;assembly=DevExpress.Maui.Editors" >
<dxdf:DataFormView x:Name="dataForm">
<dxdf:DataFormTextItem FieldName="FirstName"
GroupName="Profile"/>
<dxdf:DataFormTextItem FieldName="LastName"
GroupName="Profile"/>
<dxdf:DataFormMaskedItem FieldName="Phone"
GroupName="Contact info"
Mask="+0 (000) 000-0000"/>
<dxdf:DataFormTextItem FieldName="Email"
GroupName="Contact info"/>
</dxdf:DataFormView>
</ContentPage>
Add Editors to a Group (Attribute)
You can use parameters of the DataFormDisplayOptions attribute to place an editor in a group:
<ContentPage ...
xmlns:dxdf="clr-namespace:DevExpress.Maui.DataForm;assembly=DevExpress.Maui.Editors">
<dxdf:DataFormView x:Name="dataForm" ... />
</ContentPage>
using DevExpress.Maui.DataForm;
// ...
namespace DataFormExample {
public class PersonalInfo {
[DataFormDisplayOptions(GroupName="Profile")]
public string FirstName { get; set; }
[DataFormDisplayOptions(GroupName="Profile")]
public string LastName { get; set; }
[DataFormDisplayOptions(GroupName="Contact Info")]
[DataFormMaskedEditor(Mask = "(000) 000-0000", Keyboard = "Telephone")]
public string Phone { get; set; }
[DataFormDisplayOptions(GroupName="Contact Info")]
public string Email { get; set; }
}
...
}
Individual Group Settings
The data form stores groups in the Groups collection. An individual item of the Groups collection is a DataFormGroup object that stores group settings.
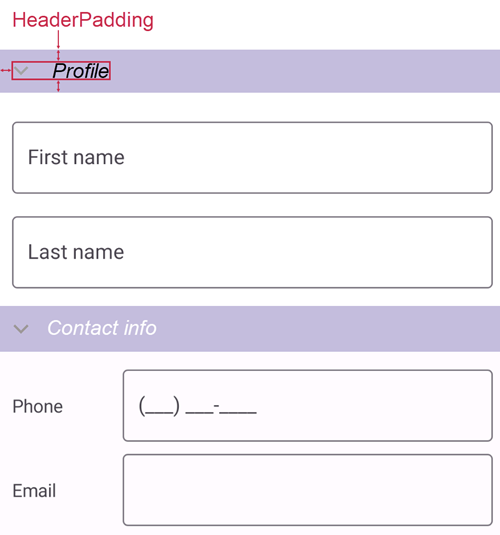
The following code snippet changes appearance for an individual group header:

<ContentPage ...
xmlns:dxdf="clr-namespace:DevExpress.Maui.DataForm;assembly=DevExpress.Maui.Editors" >
<dxdf:DataFormView x:Name="dataForm">
<dxdf:DataFormView.Groups>
<dxdf:DataFormGroup
GroupName="Profile"
HeaderBackgroundColor="#C4BDDD"
HeaderTextColor="Black"
HeaderFontSize="18"
HeaderFontFamily="Roboto"
HeaderFontAttributes="Italic"
HeaderPadding="15"
IsHeaderVisible="True"
IsCollapsed="False"
AllowCollapse="False"/>
<dxdf:DataFormGroup
GroupName="Contact info"
HeaderBackgroundColor="#C4BDDD"
HeaderTextColor="White"
.../>
</dxdf:DataFormView.Groups>
<dxdf:DataFormTextItem FieldName="FirstName" GroupName="Profile" ... />
<dxdf:DataFormTextItem FieldName="LastName" GroupName="Profile" ... />
<dxdf:DataFormMaskedItem FieldName="Phone" GroupName="Contact info" ... />
<dxdf:DataFormTextItem FieldName="Email" GroupName="Contact info" ... />
</dxdf:DataFormView>
</ContentPage>
Common Group Settings
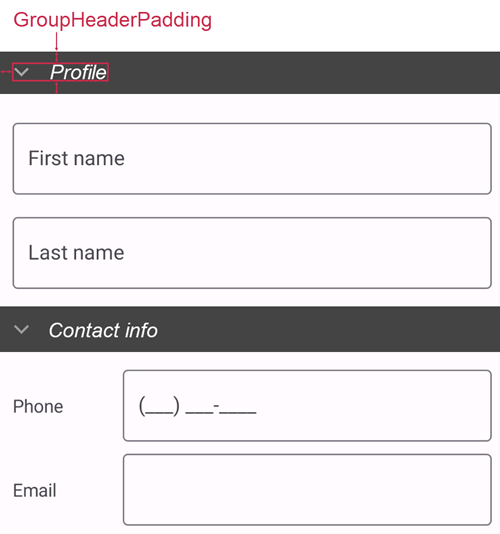
The DataFormView control includes APIs that allow you to change group header appearance for all editors on the form:

<ContentPage ...
xmlns:dxdf="clr-namespace:DevExpress.Maui.DataForm;assembly=DevExpress.Maui.Editors" >
<dxdf:DataFormView x:Name="dataForm" ...
GroupHeaderBackgroundColor="#444444"
GroupHeaderTextColor="White"
GroupHeaderFontSize="18"
GroupHeaderFontFamily="Roboto"
GroupHeaderFontAttributes="Italic"
GroupHeaderPadding="15"
IsGroupHeaderVisible="True"
AllowCollapseGroups="False">
<dxdf:DataFormTextItem FieldName="FirstName" GroupName="Profile" ... />
<dxdf:DataFormTextItem FieldName="LastName" GroupName="Profile" ... />
<dxdf:DataFormMaskedItem FieldName="Phone" GroupName="Contact info" ... />
<dxdf:DataFormTextItem FieldName="Email" GroupName="Contact info" ... />
</dxdf:DataFormView>
</ContentPage>