.NET MAUI Slider & Range Slider: Track
You can drag the thumb along the track, to change the current value.
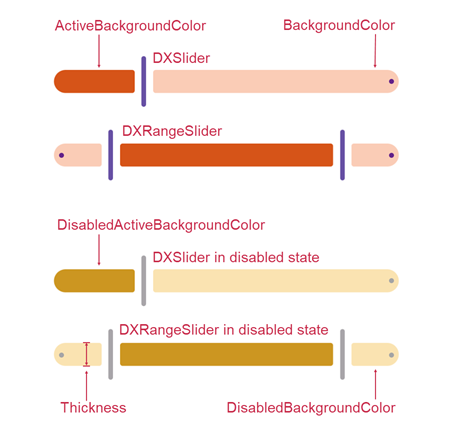
The following example changes track appearance in DXSlider and DXRangeSlider controls:

<dxe:DXSlider Value="25">
<dxe:DXSliderBase.TrackAppearance>
<dxe:DXSliderTrackAppearance
ActiveBackgroundColor="#d65418"
BackgroundColor="#faccb6"
DisabledActiveBackgroundColor="#cc9621"
DisabledBackgroundColor="#fae3b1"
CornerRadius="10"
Thickness="20" />
</dxe:DXSliderBase.TrackAppearance>
</dxe:DXSlider>
<dxe:DXRangeSlider StartValue="15" EndValue="85">
<dxe:DXSliderBase.TrackAppearance>
<dxe:DXSliderTrackAppearance
ActiveBackgroundColor="#d65418"
BackgroundColor="#faccb6"
DisabledActiveBackgroundColor="#cc9621"
DisabledBackgroundColor="#fae3b1"
CornerRadius="10"
Thickness="20" />
</dxe:DXSliderBase.TrackAppearance>
</dxe:DXRangeSlider>
You can use the following properties to change track appearance in DXSlider and DXRangeSlider controls:
- DXSliderTrackAppearance.ActiveBackgroundColor
- Gets or sets the background color of the track in the active state. This is a bindable property.
- DXSliderTrackAppearance.BackgroundColor
- Gets or sets the background color of the track. This is a bindable property.
- DXSliderTrackAppearance.DisabledActiveBackgroundColor
- Gets or sets the background color of the track in active and disabled states. This is a bindable property.
- DXSliderTrackAppearance.DisabledBackgroundColor
- Gets or sets the background color of the track in the disabled state. This is a bindable property.
- DXSliderTrackAppearance.CapLength
- Gets or sets the cap length of the track. This is a bindable property.
- DXSliderTrackAppearance.CornerRadius
- Gets or sets the corner radius of the track. This is a bindable property.
- DXSliderTrackAppearance.Thickness
- Gets or sets the track thickness. This is a bindable property.