Master-Detail View with BottomSheet Control

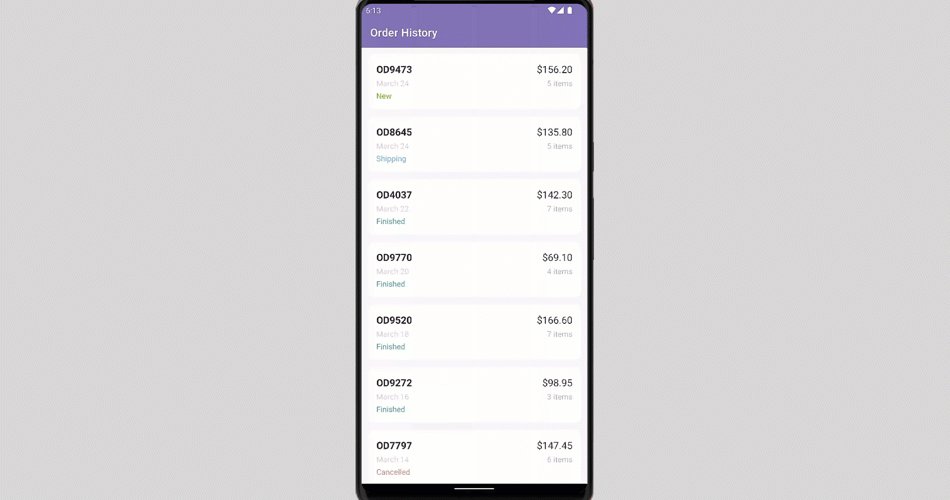
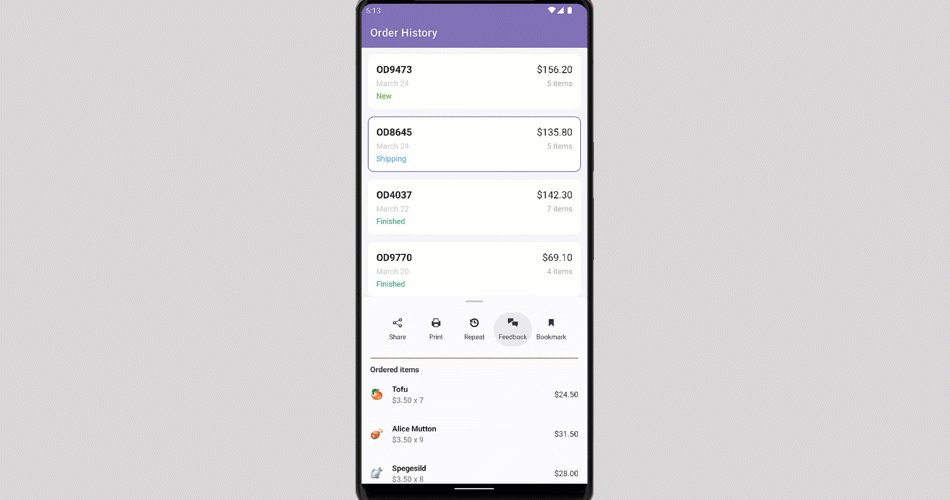
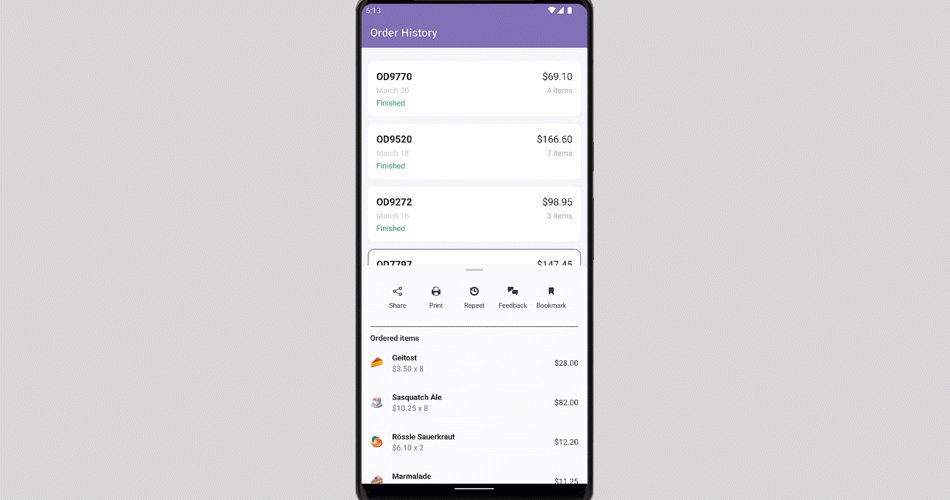
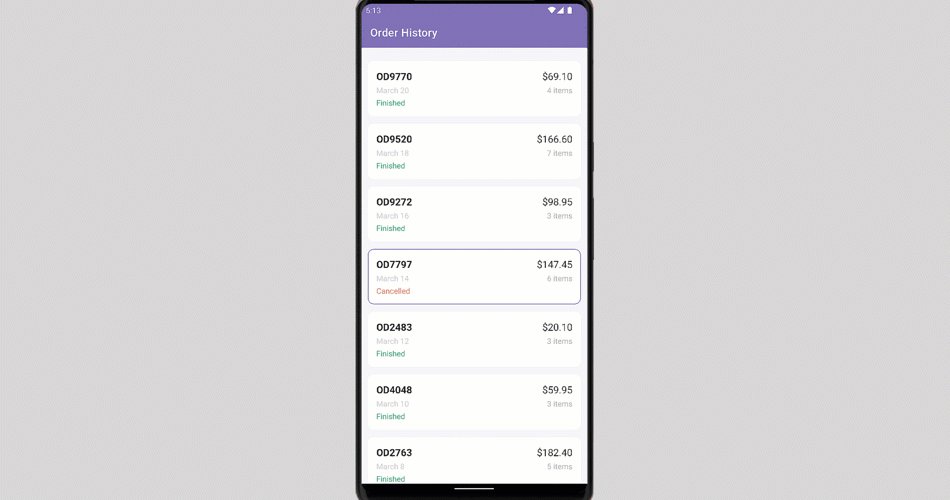
This example uses our BottomSheet control to implement a master-detail view. A master view consists of the CollectionView control. Every master view item contains multiple items that you can review in a detail view displayed in the BottomSheet control. A detail view includes a list of items (CollectionView) and quick action (Buttons). These buttons can invoke any required actions.
Related Controls: CollectionView, BottomSheet, DXButton, DXImage
Anatomy
The following image illustrates the anatomy of this project:

Related Members:
- CollectionView: SelectionMode, SelectedItem, SelectionChanged, Scrolled, ItemsLayout, ItemTemplate
- BottomSheet: HalfExpandedRatio, ShowGrabber, AllowDismiss, IsModal
- DXButton: Content, Command, CommandParameter
- DXImage: TintColor
Implementation Details
Refer to the following GitHub example to see implementation details: