Expandable Cards with Lists

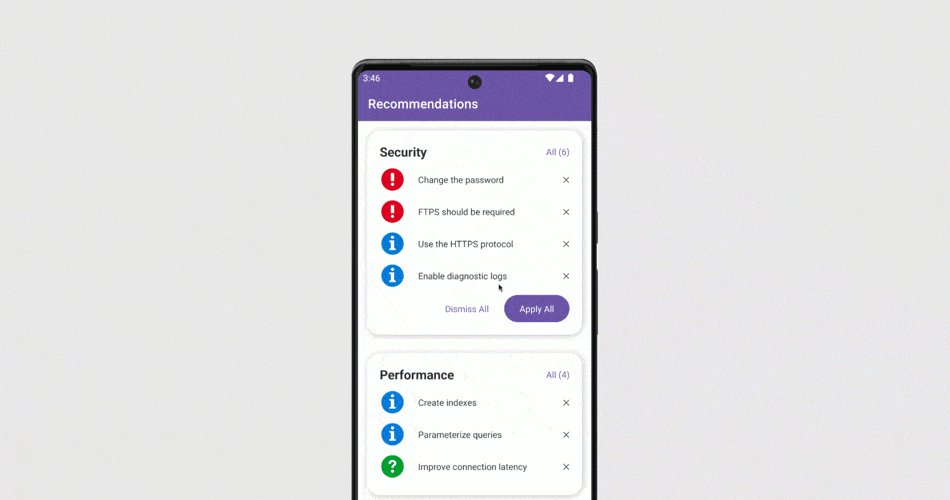
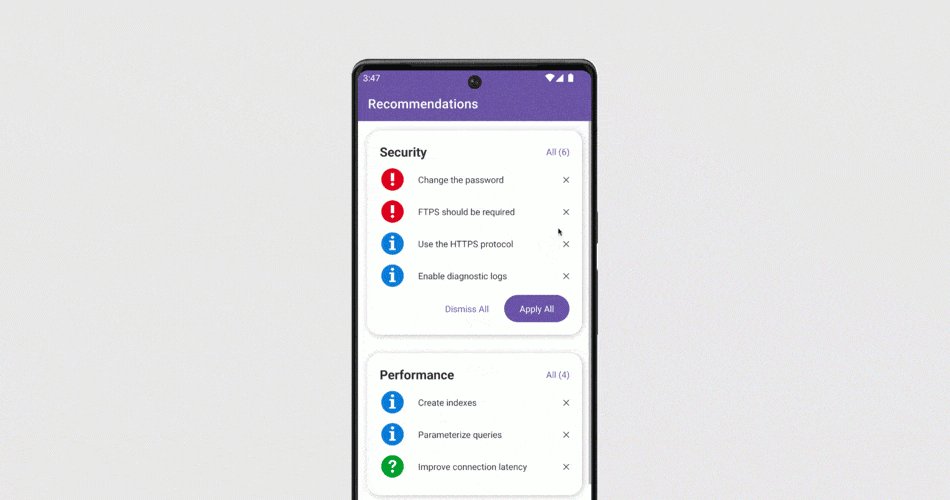
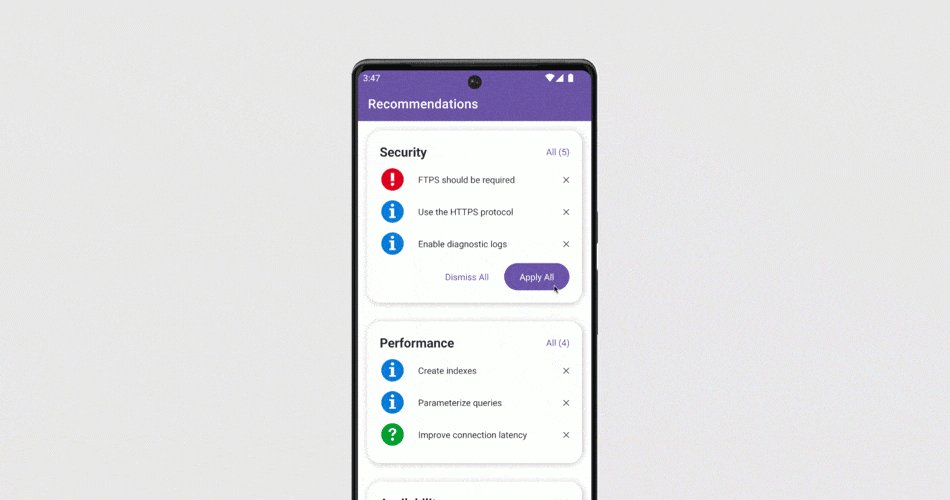
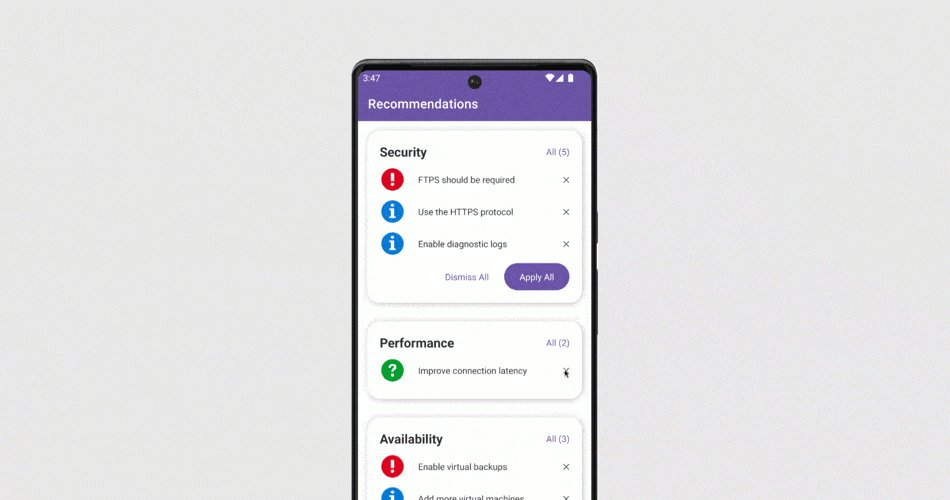
This example shows you how to use a DXCollectionView to create expandable cards with lists. A card displays the first few items from a lengthy list. Users can click the header to access all items. The buttons in the footer can implement any required actions.
Related Controls: DXButton, DXCollectionView
Anatomy
The following image illustrates the projects’s anatomy:

A. Header
Users can click the header area to access the complete list.
B. List Items
This area displays the first few items of a lengthy list. You can click an item to see its details.
C. Footer (optional)
The footer area includes buttons, each of which can run a required list action.
Implementation Details
Refer to the following GitHub example to see implementation details: